从SharePoint 2010开始,SharePoint提供了一个非常方便的向页面添加信息的一个类, SPPageStatusSetter,利用这个类,就可以像SharePoint一样在页面上添加信息了:
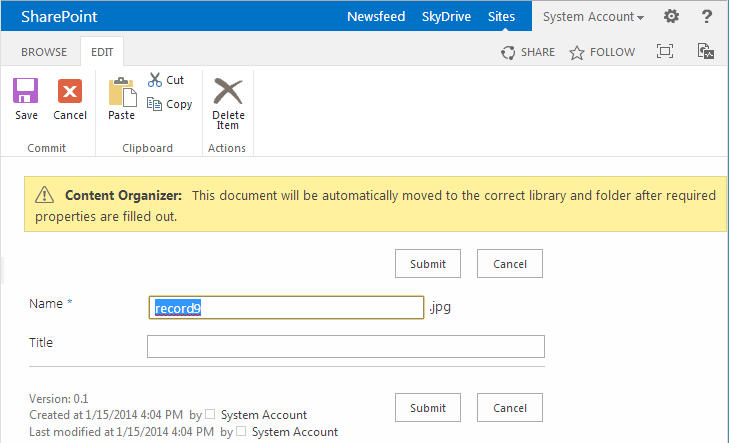
截图中的黄色区域就是使用SPPageStatusSettier添加到页面上的信息,这个信息可以根据需要定制的部分有三个:
第一个是背景颜色,默认的颜色是蓝色的,可以根据需要指定四种不同的颜色:蓝色,绿色,黄色和红色。
第二个是标题,就是加粗字体的部分这里是“Content Organizer”,这个加粗的文字是可以指定的。
第三个是内容,是截图中的文字描述“This document will be ...”,这个内容可以使用html,例如添加一个图片什么的。
代码也很简单,下面的代码就是在一个应用程序页面的Page_Load事件中添加这个类:
protected void Page_Load(object sender, EventArgs e)
{
SPPageStatusSetter statusSetter = new SPPageStatusSetter();
statusSetter.AddStatus("Title", "Content");
this.Controls.Add(statusSetter);
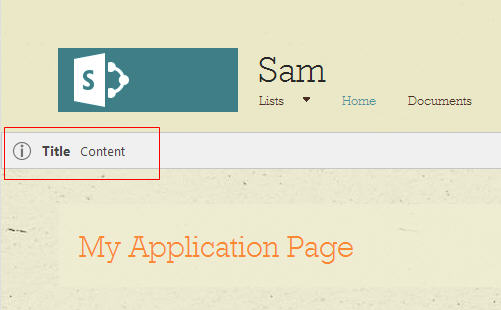
}得到的结果是:
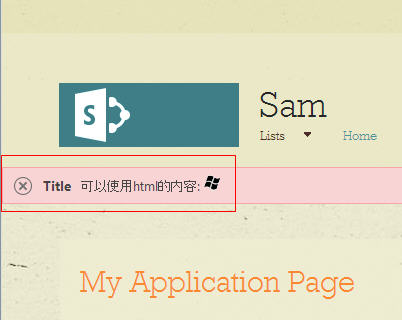
下面是将背景颜色改为红色,内容中添加了一个图片:
protected void Page_Load(object sender, EventArgs e)
{
string imgUrl = "http://res2.windows.microsoft.com/resbox/en/windows%207/main/0d8a4985-b5e2-41a6-a1b6-e4bafb517937_92.png";
SPPageStatusSetter statusSetter = new SPPageStatusSetter();
statusSetter.AddStatus("Title", string.Format("可以使用html的内容: <img src={0}>", imgUrl), SPPageStatusColor.Red);
this.Controls.Add(statusSetter);
}另外还可以看到,指定的背景颜色不同,前面的图标也不一样:
蓝色表示一个普通的信息:
绿色表示一个正确的信息:
黄色表示一个警告信息:
红色表示一个错误的信息:





























 4914
4914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








