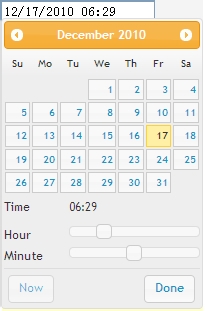
默认的jQuery UI Datepicker控件没有显示时分秒功能,需要进行时分秒插件的安装及配置。

demo
地址根据自己的环境去改正
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Timepicker Demo</title>
<link type="text/css" href="css/jquery-ui-1.11.4.css" rel="stylesheet" />
<link type="text/css" href="css/jquery-ui-timepicker-addon.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.11.4.js"></script>
<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="js/jquery-ui-timepicker-zh-CN.js"></script>
<script type="text/javascript">
$(function () {
$(".ui_timepicker").datetimepicker({
defaultDate: $('.ui_timepicker').val(),
dateFormat: "yy-mm-dd",
showSecond: true,
timeFormat: 'HH:mm:ss',
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
})
</script>
</head>
<style type="text/css">
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
</style>
<body>
<div style="margin: 200px;">
<input type="text" name="datetime" class="ui_timepicker" value="2015-3-25 13:40:10">
</div>
</body>
</html>下载地址:http://download.csdn.net/download/panruifang/8518257
============================================================
jquery.ui 的 datepicker 默认是年月日的jquery 插件,如果添加时分秒 只需要做如下修改即可
1. 下载jquery-ui-timepicker-addon.js ,并在页面加载
2. js 中 设置某input 的时间格式
$("#datetime").datetimepicker(); // 日期+时分秒
$("#datetime").datepicker(); // 日期
$("#datetime").timepicker(); // 时分秒
========================================================
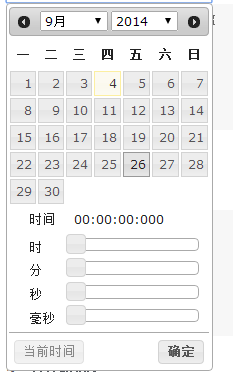
汉化包代码:
(function ($) {
// 汉化 Datepicker
$.datepicker.regional['zh-CN'] =
{
clearText: '清除', clearStatus: '清除已选日期',
closeText: '关闭', closeStatus: '不改变当前选择',
prevText: '<上月', prevStatus: '显示上月',
nextText: '下月>', nextStatus: '显示下月',
currentText: '今天', currentStatus: '显示本月',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
monthStatus: '选择月份', yearStatus: '选择年份',
weekHeader: '周', weekStatus: '年内周次',
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
dayStatus: '设置 DD 为一周起始', dateStatus: '选择 m月 d日, DD',
dateFormat: 'yy-mm-dd', firstDay: 1,
initStatus: '请选择日期', isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
//汉化 Timepicker
$.timepicker.regional['zh-CN'] = {
timeOnlyTitle: '选择时间',
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒钟',
millisecText: '微秒',
timezoneText: '时区',
currentText: '现在时间',
closeText: '关闭',
timeFormat: 'hh:mm',
amNames: ['AM', 'A'],
pmNames: ['PM', 'P'],
ampm: false
};
$.timepicker.setDefaults($.timepicker.regional['zh-CN']);
})(jQuery);























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








