
关于PPT的平滑切换相比的家都很熟悉了,看似一种简单的切换方式,但是要结合不同的玩法就可以产生意想不到的效果,今天小编就来给大家详细的讲解一下,如何使用平滑切换玩出新高度!

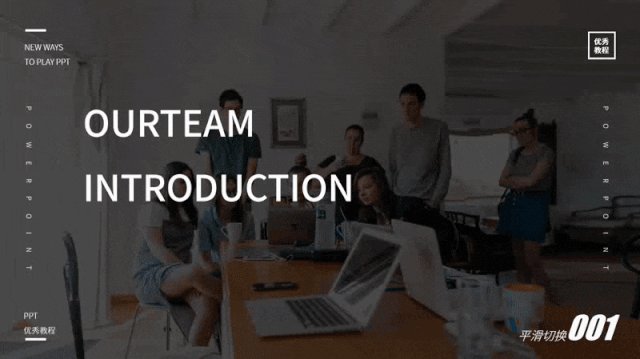
基础案例:人物/产品平滑效果展示
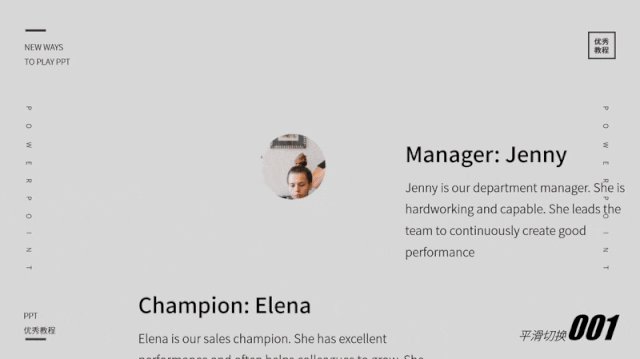
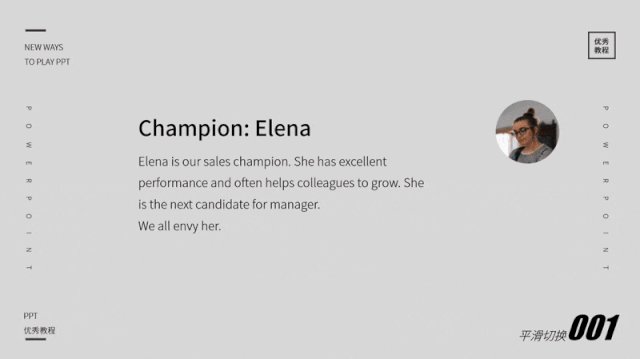
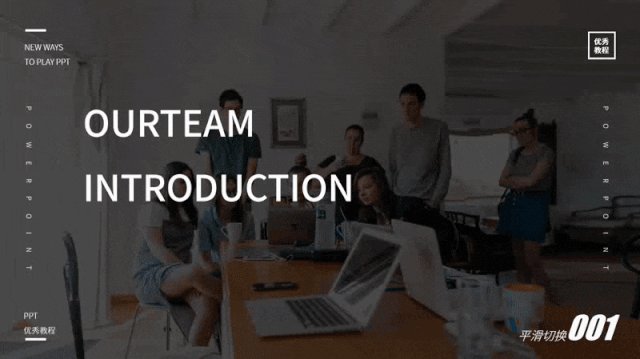
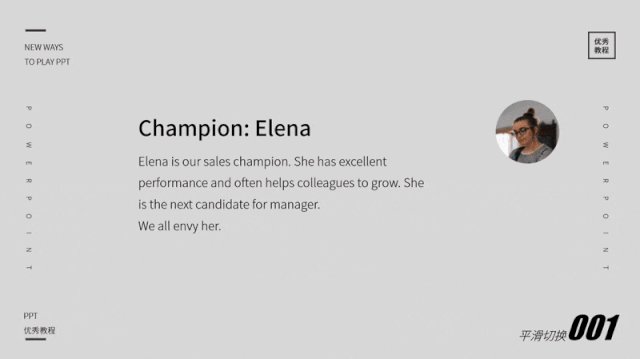
我们来下面这一个案例:这个主要适用于产品特点或者不同部位的展示,以及人物的介绍!

制作方法:
第一步:新建一个幻灯片,然后插入图片素材,使其铺满整个幻灯片(这里需要注意的,尽量找到接近16:9尺寸的图片,如果图片太小,铺满幻灯片的时候画质会变差),然后将其复制成三份!

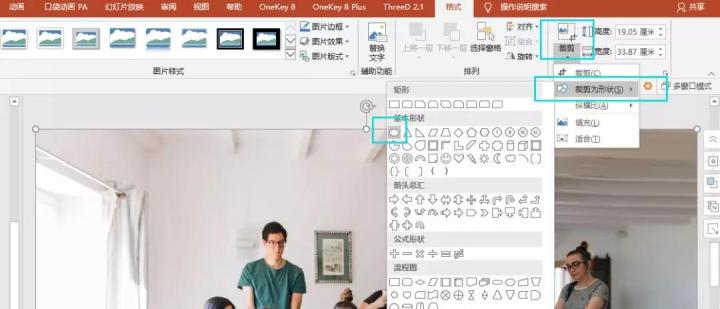
第二步:选择第二章幻灯片,双击图片,等待右上角出现裁剪选项,点击【裁剪】—【裁剪为形状】—【圆形】。

第三步:继续点击【裁剪】—【纵横比】—【1:1】,然后在锁定圆形比例为1:1,从而得到正圆裁剪区域!

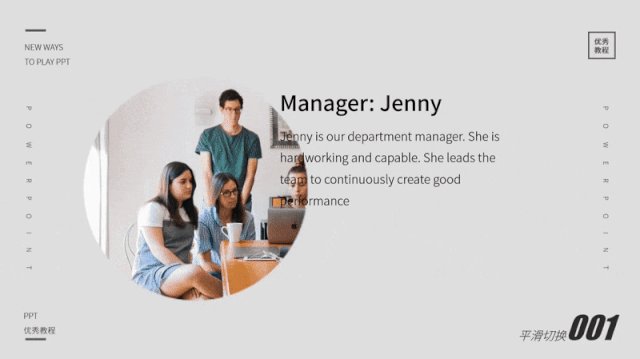
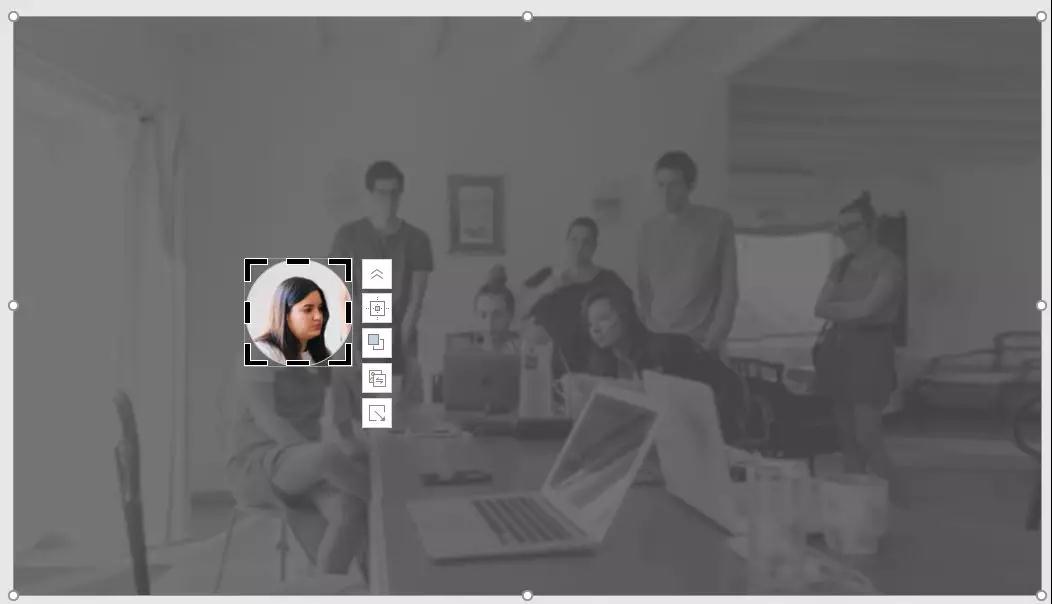
第四步:通过正圆裁剪区域的调整按钮,按住Shift键,把裁剪区域缩小到需要展示的人物头像上。调整完成以后,点击空白区域即可完成裁剪,如下图所示!

第五步:第三张同理,最终效果图如下所示!

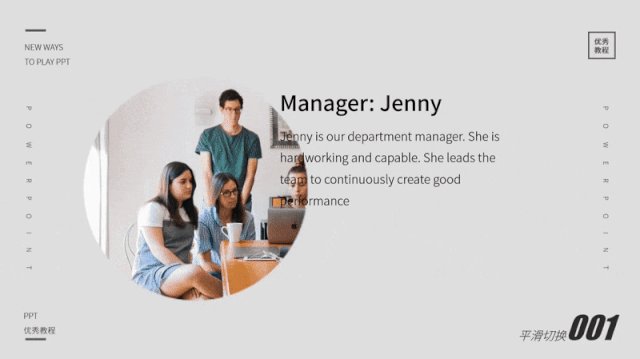
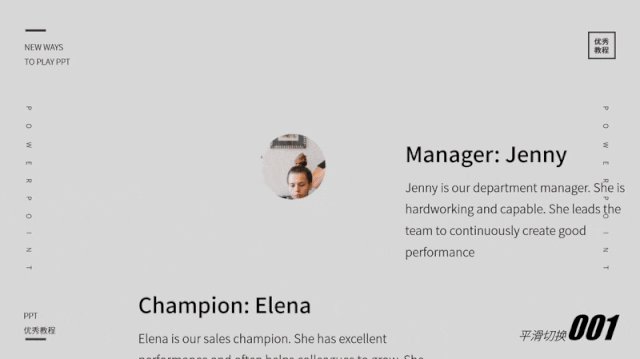
第六步:对这三张幻灯片添加文字内容以及平滑切换效果,如下图所示!

进阶案例:数据滚动效果
下面这个案例采用的屏幕数据滚动的效果,常用来销售/营业额等数据报告!

制作方法:
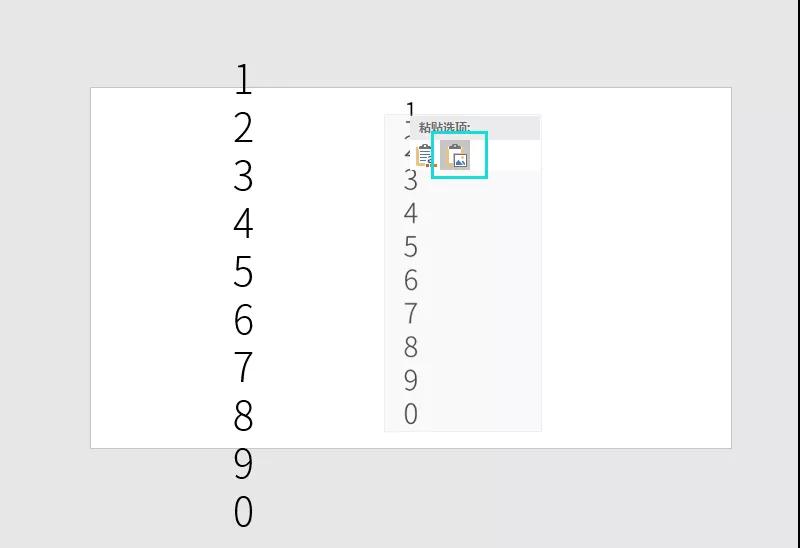
第一步:出入文本框,输入数字“1234567890”,然后横向压缩文本框,并将文本调整为竖向。接着选中数字文本框,Ctrl+C复制文本框后,再点击鼠标右键,在“粘贴选项”中选择“粘贴为图片”。

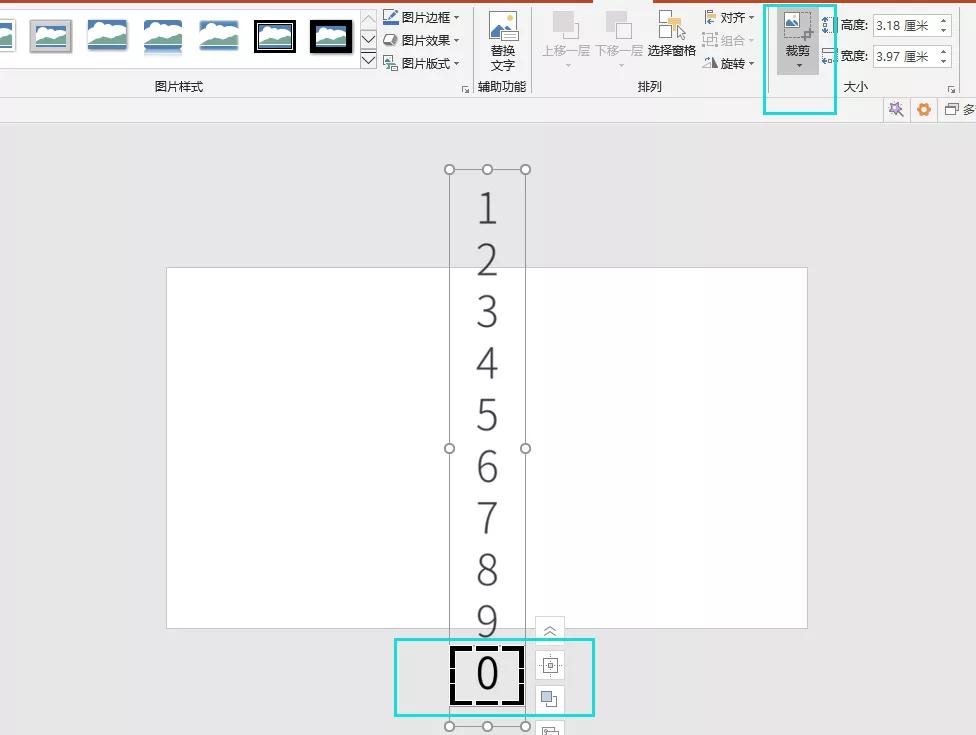
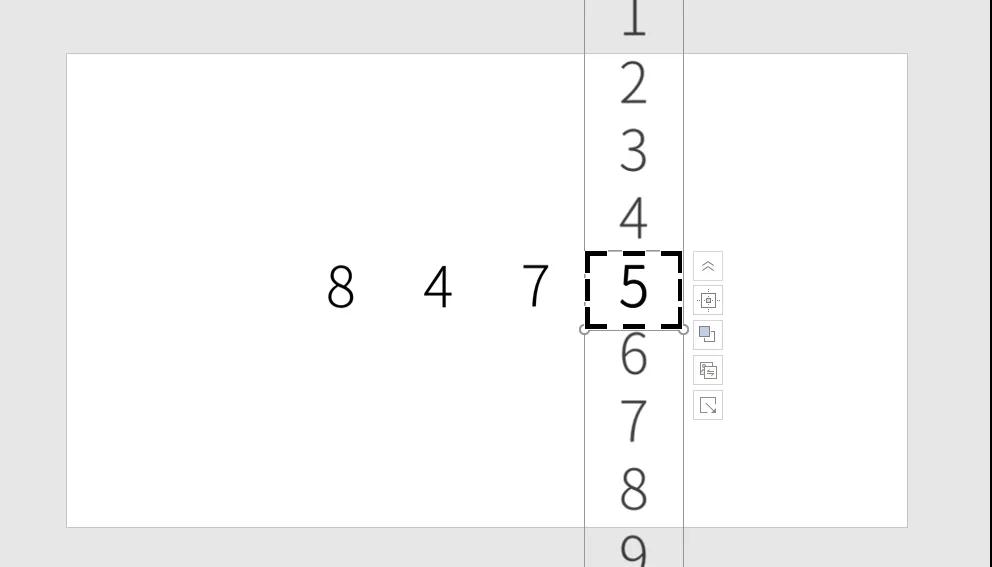
第二步:删除原来的文本框,只留粘贴的图片,把图片调整大一些,并使用裁剪功能,将图片裁剪得只剩一个数字,我们这里以0为例。

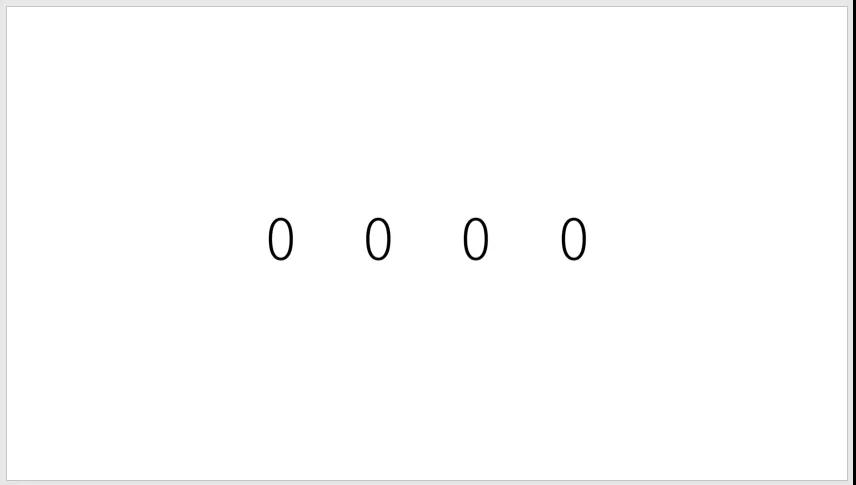
第三步:数字0移动到幻灯片页面中,并复制粘贴三份,得到四个0,摆放如下:

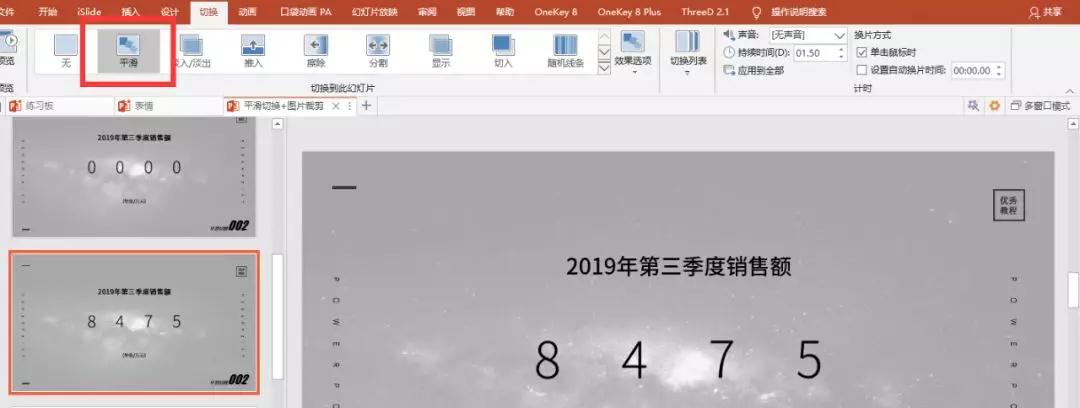
第四步:复制当前幻灯片,得到两页相同的幻灯片,在复制得到的第二页幻灯片中,使用裁剪功能,把需要展示的数字调整出来。

第五步:调整完后,再添加文字说明,设置幻灯片背景颜色,为这页幻灯片添加“平滑切换”动画即可!

通过放映即可得到如下图所示的效果!

根据上面两个案例我们可以看到,通过平滑切换结合PPT中其他功能,就可以产生让人意向不到的效果,小伙伴们要是有兴趣可以去取研究一下哦!
如果你喜欢这篇文章可以点赞关注哦!







 本文介绍了如何利用PPT的平滑切换功能制作出人物/产品平滑效果展示和数据滚动效果。基础案例展示了通过裁剪和组合图片实现人物头像的平滑过渡;进阶案例则演示了如何创建数字滚动效果,适用于数据报告展示。通过这些方法,可以为PPT增添创意和专业感。
本文介绍了如何利用PPT的平滑切换功能制作出人物/产品平滑效果展示和数据滚动效果。基础案例展示了通过裁剪和组合图片实现人物头像的平滑过渡;进阶案例则演示了如何创建数字滚动效果,适用于数据报告展示。通过这些方法,可以为PPT增添创意和专业感。
















 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








