越来越多的人在用Vue,刚开始接触vue的话常接触的指令就几个,统一归纳一下,做个demo演示。
指令
- v-text
- v-html
- v-bind
- v-on
- v-model
- v-for
代码
学习技术最好还是要看下代码是什么样的。
v-text
解释:更新DOM对象的 textContent
<h1 v-text="msg"></h1>
v-html
解释:更新DOM对象的 innerHTML
<h1 v-html="msg"></h1>
v-bind
作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
语法:
v-bind:title="msg"
// 简写::title="msg"
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on
作用:绑定事件
语法:v-on:click="say" or v-on:click="say('参数', $event)"
简写:@click="say"
说明:绑定的事件定义在methods
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>
v-model
作用:在表单元素上创建双向数据绑定
说明:监听用户的输入事件以更新数据
案例:计算器
<input type="text" v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
v-for
作用:基于源数据多次渲染元素或模板块
<div v-for="item in items">
{{ item.text }}
</div>
<!-- item 为当前项,index 为索引 -->
<p v-for="(item, index) in list">{{item}} -- {{index}}</p>
<!-- item 为值,key 为键,index 为索引 -->
<p v-for="(item, key, index) in obj">{{item}} -- {{key}}</p>
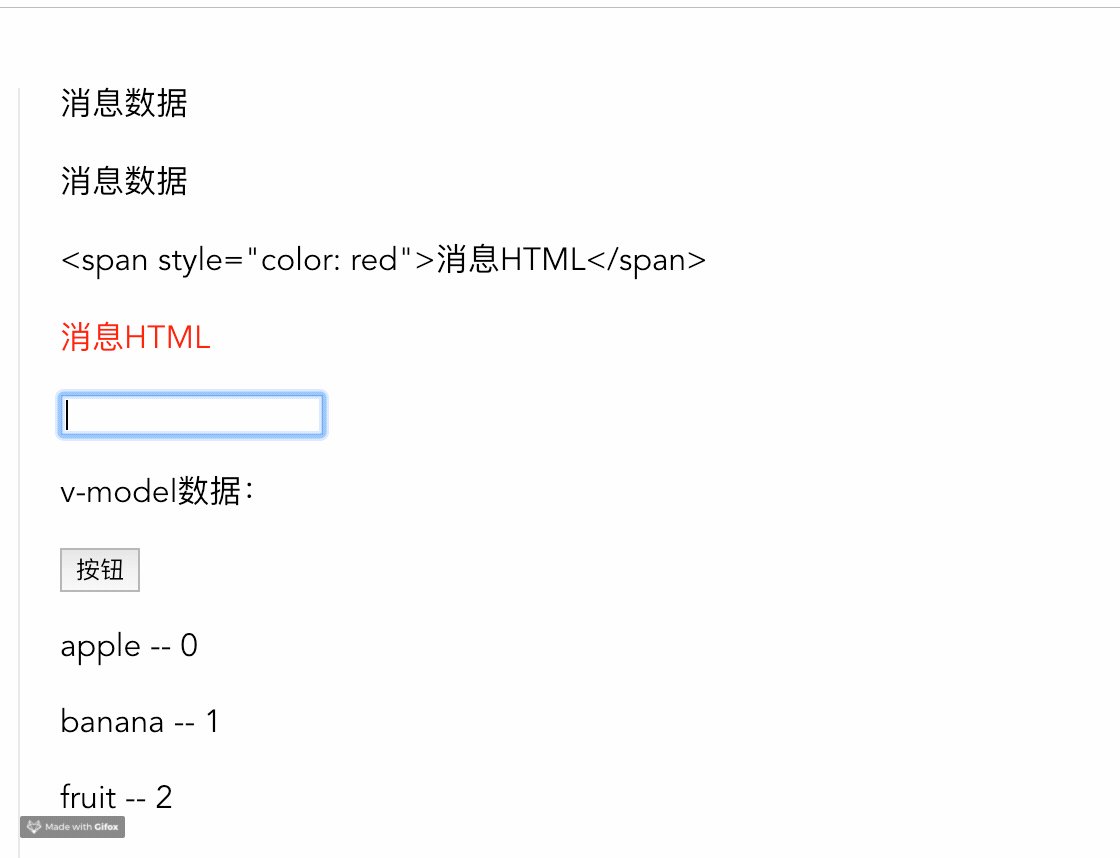
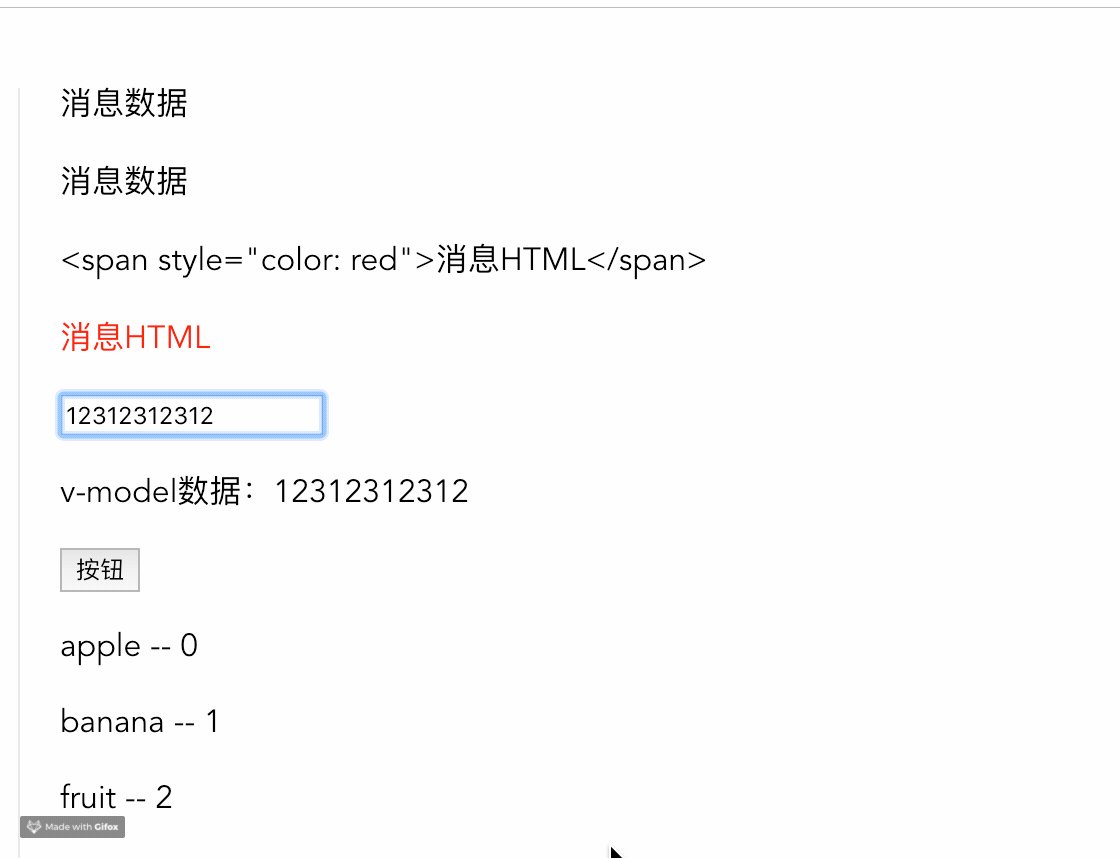
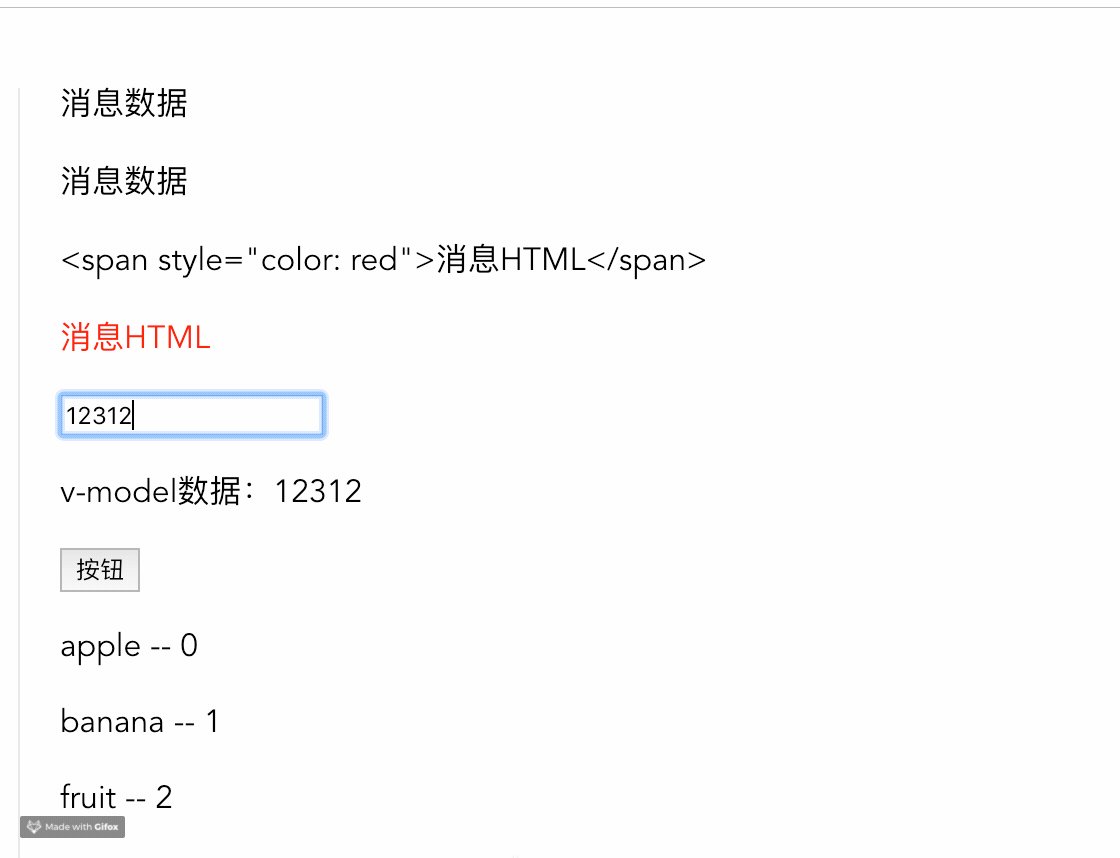
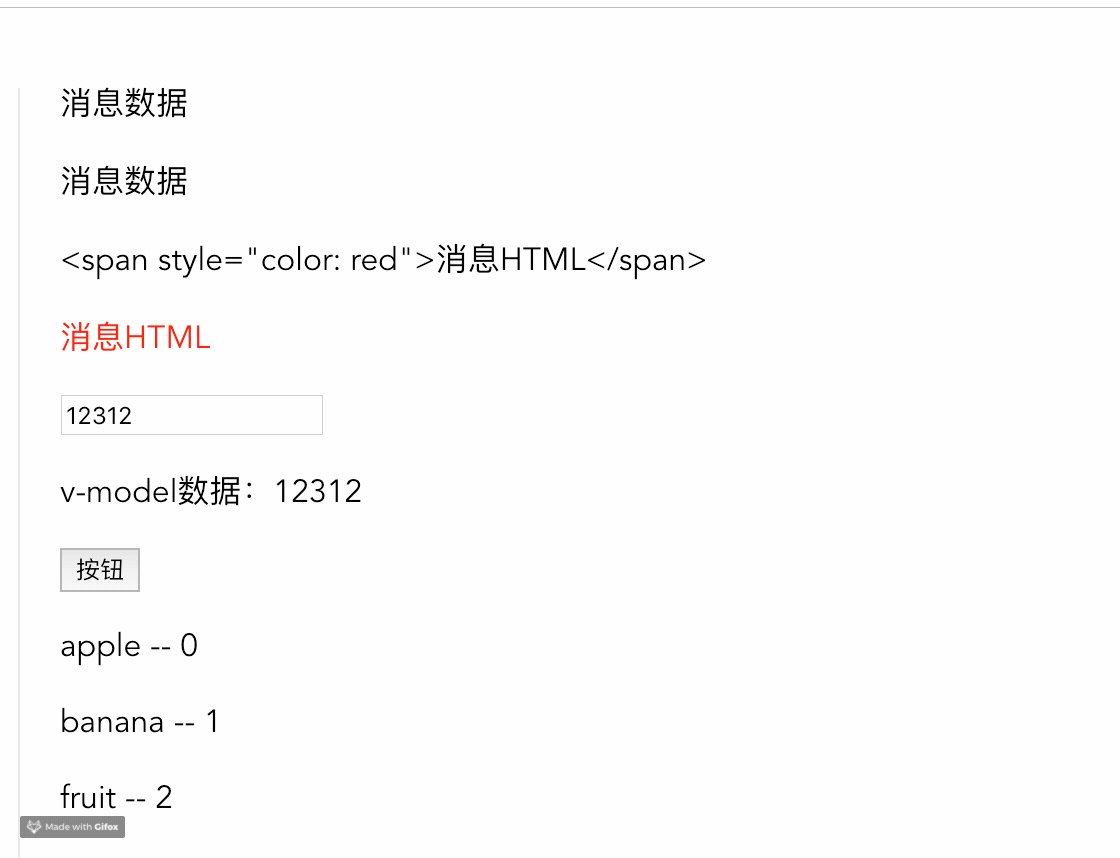
完整案例
<template>
<div>
<p v-text="msgData"></p>
<p>{{ msgData }}</p>
<p v-text="msgHtml"></p>
<p v-html="msgHtml"></p>
<input v-model="msgModel" type="text"/>
<p>v-model数据:<span v-text="msgModel"></span></p>
<button v-on:click="alert">按钮</button>
<p v-for="(item, index) in list" :key="index">{{item}} -- {{index}}</p>
</div>
</template>
<script>
export default {
data () {
return {
message: 'Vue的生命周期',
msgData: '消息数据',
msgHtml: '<span style="color: red">消息HTML</span>',
msgModel: '',
list: [
'apple', 'banana', 'fruit'
]
}
},
methods: {
alert () {
this.$notify({
title: '请求异常',
message: '通知'
})
}
},
mounted: function () {
console.log('------mounted 挂载结束状态------')
},
}
</script>
Note: 代码是在脚手架的项目中写的。
效果如下:

2018-11-05 22.06.03.gif
结束
介绍几个基本的指令用法,更多指令参考官方文档





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








