1、支持对于抓取的每个页面的详细的request header/post data,response header,cookie等信息
IE9和Chrome中的这些功能,是开发工具中的核心的功能,对于任何一款开发工具,都应该是必备的,所以两者都支持,只是各自显示出来方式不同而已。具体不同的显示,算是各有各的特色。
而IE9中有普通列表显示和详细显示(Goto detail view),前者比较方便看到网页执行过程的先后顺序,后者可以很详细各项信息。
Chrome中支持普通的大图标形式和小图标(点击左下角那个蓝色列表小图标,use small resource row)来显示。
2、页面跳转时,是否保留(或者说清除)已抓取到的记录
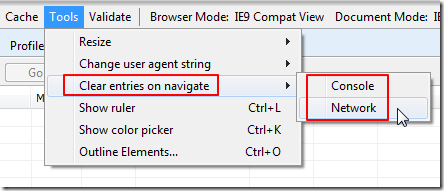
选项设置是Tools->Clear Entries on navigate,
默认是对于console和Network都打勾了,意思是,在开启捕获浏览器的内容之后,对于打开一个网页,自动就会捕获所有内容,但是期间如果网页自动跳转到另外别的地址,那么默认的设置会自动清除之前捕获的内容,而只显示最新当前网页相关的内容。
而在网页分析开发过程中,很可能会遇到登陆同一网页,但是该网页内部会跳转多次,导致很难去分析其跳转过程,而通过更改此设置,可以实现全部显示整个网页从前到后跳转的所有的内容。
IE9的F12
F12中的叫法叫做"clear entries on navigate",并且还分控制台(console)和网络(network)两类。对应的,想要当网页跳转后,仍然保留的已抓取的记录的话,则是取消掉对应的选择:
如果像我之前一样,不知道有此设置,而通过手动点击停止捕获的方法,是很难或者说是无法有效的抓取到所要的网页内容的。
对应的,在network捕获出来的网页request中,不同navigation网页跳转之间,还有一条水平分割线,方便查看。
Chrome
Chrome中是通过直接点击左下方那个黑圆圈(Preserve Log Upon Navigation):
3、清除所有已经捕获的内容
IE9是直接点击Clear
Chrome是左下角那个圆圈里面加个反斜杠的图标(Clear):
4、清除cache和cookie
对于分析网站的过程中,可能会遇到需要清除之前访问网页所得到的已有的缓存和cookie,传统方法是:
对于IE,是到对应的IE临时文件夹中,去清除对应的一个个的cookie和对应的已下载的网页的文件。
而对于Chrome,只能通过:选项->高级选项->隐私设置->清除浏览数据->勾选 清空缓存,删除cookie以及其他网站数据和插件数据,来实现清除cache和cookie的功能。
而此处开发工具中,各自带了对应的功能:
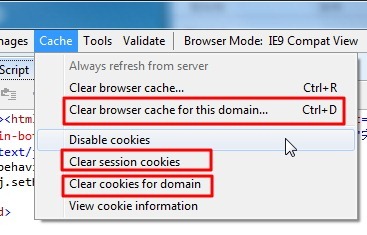
IE9:清除cache和cookie很方便
Clear Browser cache for this domain:清除对应的缓存。
Clear sesson cookies: 清除当前session(访问当前网页)多对应的cookie,比如登陆了一个skydrive,本地会有对应的session的cookie,此处清除掉之后,就相当于退出登陆了。
Clear cookies for domain: 清除当前域名所对应的cookie,比如当前是https://login.live.com/XXX,然后此处就可以直接清除login.live.com所对应的cookie。
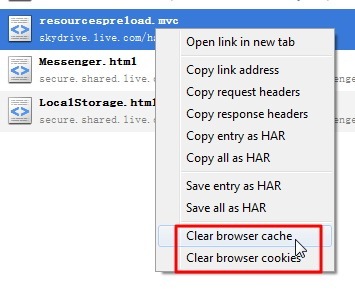
Chrome:清除cache和cookie不太方便
只能通过右击任一抓取到的页面,选项 clear browser caches 和clear browser cookies:
来实现删除cache和cookie的功能,而不能像IE9中提供方便的清除当前domain和session的cache和cookie的功能。
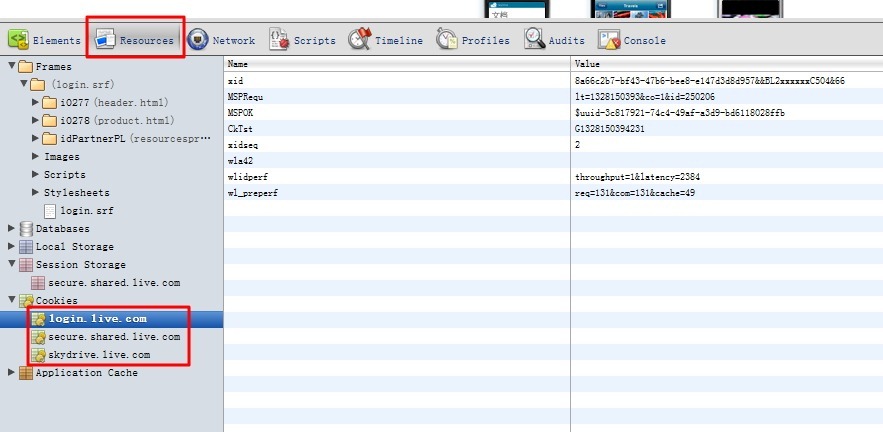
而想要清除指定的cache和cookie,包括指定的domain和当前session的。只能去Resource->Cookies->点击某个domain->右击某个cookie->delete:
但是却无法全选,无法一次全部删除。总之功能上,删除cookie和cache,没IE9方便。
【IE9的F12 Developer Tools开发人员工具的优点/功能】
1.支持IE7,IE8等兼容模式
有个Browser Mode,支持IE7,IE8,IE9,IE9 Compatibility View,其可能的作用是,比如浏览铁道部的在线购买火车票的那个12306网站,其不支持IE9,此处就可以通过设置为IE8或IE7模式,以实现可以正常登陆和操作该网站了,否则有些内容在IE9下会有问题,比如我之前遇到的购买车票时要选择日期,就无法选择,通过此方法,就能搞定类似问题了。
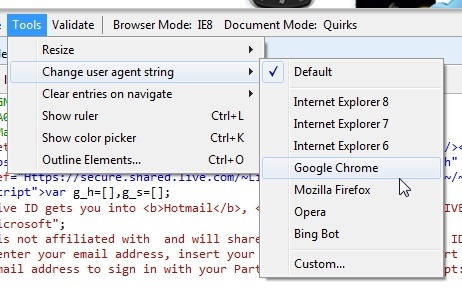
2.支持多种User-Agent
对于想要模拟其他不同浏览器或者特定的需要,可以去Tools->Change User agent string中:
设置不同的值。
默认是IE9,其他还支持IE6,IE7,IE8,Google Chrome,Mozilla Firefox,Opera,Bing Bot,设置还可以Custom自定义自己所需要的值。
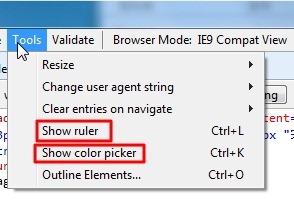
3.一些小工具:标尺Ruler,颜色选取器Color Picker等
Tools-> show ruler(Ctrl+L),显示标尺,方便查看网页元素的位置。
Tools->Show color picker(ctrl+K):可以捕获屏幕的像素点的颜色,对于html开发人员应该比较有用。
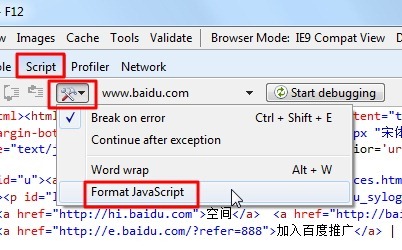
4.javascript格式化
Script->那个工具图标(configuration Ctrl+Alt+O)->Format Javascript:
同时也有自动换行Word Warp。
5.关于javascript调试功能
这个是后来才发现的,对于开发,分析js源码执行过程来说,极其好用的功能。
Script –> Start Debug(F5)
对于如何开始调试,需要提示一下。
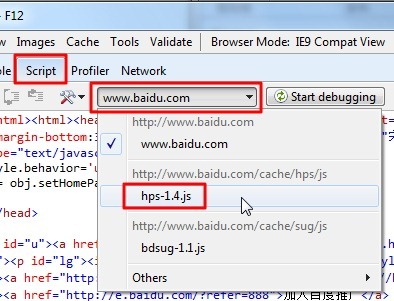
对于打开某个网页后,开发工具会自动识别其中的js脚本,然后并列出来:
选择好自己要调试的js,对着需要打断点的地方点击右键->Insert Breakpoint,然后点击Start Debuging,然后会自动重新载入,就可以开始调试,运行到对应的断点的地方,就会停下来,余下的调试,和Visual Studio 中都很类似了,其中F5是开始调试,F10是按行执行,F11是逐条语句,进入函数式的执行,Shift+F11是跳出函数。
如果点击Start Debuging后,脚本不执行,那么尝试在地址栏中重新输入当地网址,重新载入页面,如果重新载入的页面中,对应的js文件没变的话,即还是包含当前你所加了断点的js文件,那么就可以开始当重新载入网页,运行到你所加断点的位置,然后就可以开始调试了。
此处关于IE9中的调试javascript,说说我所遇到的,需要注意的一些情况:
1.如果重新载入网页,没有包含你之前加了断点的js文件,那么肯定也就无法运行到对应的断点位置,你也就没法debug了。此种情况,我就遇到,skydrive中,载入对应的js文件,是访问类似于这样的地址:https://secure.wlxrs.com/2Jro0r84zTRoocI0W5VmeA/Bucket1.js
其中2Jro0r84zTRoocI0W5VmeA是每次都不一样的,导致我对当前js文件添加了断点,结果重新载入网页,所获得的页面中,由于这个Bucket1.js的地址变了,就没法运行到我这个地址了。
所以,也就没法debug了。很是郁闷。此种情况,对于别的一般的网站,应该很少出现的。也只是会在涉及https,加密的文件等情况中,才会遇到这样的事情。
2.如果你js中加断点的位置,是重新载入js重新运行,而没有执行到的位置,那么当前也就无法debug了。
此种情况,有可能出现在,你自己对js中函数的执行流程理解错了,因此打的断点,实际没有执行到。
此种情况,也是需要注意的,尤其是很复杂的js,要多打几个可能会运行到的断点,以避免没有执行到断点的情况。
3.如果遇到调试过程中,对于变量(全局,局部)想要修改其值,但是实际却修改不了,即不给修改,改了也没用,那么又想要实现控制函数的运行,那么可以换种方式。
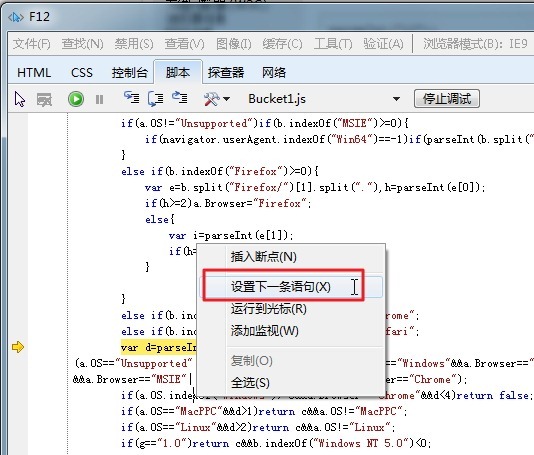
即点击你想要其函数执行的对应的语句,比如if中的else部分之类的,那么可以对着对应,想要跳转过去的语句,右击,选择“设置下一条语句”:
然后就跳转到对应的语句去了,就可以间接实现改变程序运行逻辑的功能了。
另外值得一提的是,调试过程中,变量的显示,很是方便,和Visual Studio 2010中的一样,可以通过鼠标移动到对应变量上面,就可以动态显示对应的变量的值,极大地方便了调试,而且调试界面,不得不说,的确做得很好看,也算很好用。
6.查看当前cookies的值
可以通过Cache->view cookie information,会打开一个新的页面,显示出当前所有的cookie的值,也算方便开发者查看cookie的值了。
7.查找功能很好用
可以实现类似于全文查找,在整个项目中查找的功能,在查找框中输入一个字符串,可以在抓取的网页源码中,request header,response header等内容中去查找,方便分析源码。
【IE9的F12 Developer Tools开发人员工具的缺点】
1.使用该开发人员工具之前,比如先打开某个页面才可以
需要当前打开一个页面,然后才可以F12调出该工具,否则无法调出该开发人员工具。这点对于不熟悉的人,还是要提醒一下的。
2.Pin之后的F12的窗口高度最高只能是页面高度的一半
如果将开发工具Pin(Ctrl+P)到当前页面中后,对于开发工具的高度,拖拽是可以改变高度的,但是最高只能是当前页面的一半的高度,剩下上面一半高度,留作显示网页内容。
此点还是不太爽的,不能像Chrome中一样,自己随意拖拽改变高度。
【Chrome的Ctrl+Shift+I的开发人员工具优点/功能】
1.一键拷贝
在Network界面下,对于抓取到的任何一个页面,
右键点击,可以出现多个选项,其中有copy request headers选项,支持一键拷贝所有的request header信息。
类似的功能还有一键拷贝response header等,还是很方便拷贝信息,用于分析的。
否则,就要自己手动用鼠标选择,再拷贝,就有点麻烦了。
2.在查看网页相关内容时候,支持view source和view parsed模式之间切换
在分析网页提交内容,返回的值等过程中,所看到的request header,request post data,response header等信息的时候,有view source和view parsed两种模式,点击即可及时切换,方便了数据分析。
其中对于数据,parsed就是源码中用UrlEncode编码之后的数据,比如将斜杠/变成%2F。
对于header,parsed就是对于原始的header数据按照协议规范去解析。
【Chrome的Ctrl+Shift+I的开发人员工具缺点】
1.不能很方便的查找
经常需要查找某个变量或者字符串,结果在Chrome的开发人员工具中,无法搜索到,只有打开了所抓取的,某个html网页,然后搜索才能搜到,而对于其他在request header或者是response header中的值,就无法搜索,这点很是不爽,导致网页分析无法继续下去。
而对应的IE9就支持,类似于全文搜索的功能,可以直接在所有的内容中查找,很是方便,在此赞一下。
【总结】
分析网页的执行,跳转等过程中,可以的话,最好还是IE9和Chrome都同时使用,这样易于发现真正的执行过程。
否则万一遇到类似IE9有bug而Chrome是正常的,此时就不会被bug所打扰,而找到真正的网页的执行过程。
比如,遇到一个IE9中的bug,对于访问一个网页所产生的重定向redirect,而抓取的过程中,跳转后的地址的request header中,就显示了多余的内容,导致混淆了分析的过程。而对应的Chrome中,就可以正常抓取并显示此跳转的过程。






























 7239
7239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








