TextBox控件是一个单行文本框,类名为TextBoxExtension。在视图中使用ExtensionsFactory.TextBox创建实例对象,参数类型为TextBoxSettings。客户端js脚本对象类型为ASPxClientTextBox。
视图中调用方式如下
@Html.DevExpress().TextBox(settings =>
{
settings.Name = "textbox"; //控件名称,同时js脚本可以直接使用这个名称访问对应的js对象
settings.Width = 170; //控件宽度
settings.Text = "123456"; //TextBox控件值
settings.Properties.NullText = "请输入内容"; //控件值为空时显示的内容
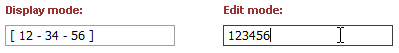
settings.Properties.DisplayFormatString = "[00-00-00]";//格式化显示值
}).GetHtml()

Native Rendering设置:settings.Properties.Native = true;
感觉大概意思是使用原生html代码渲染控件。下图是设置Native=true后的区别。

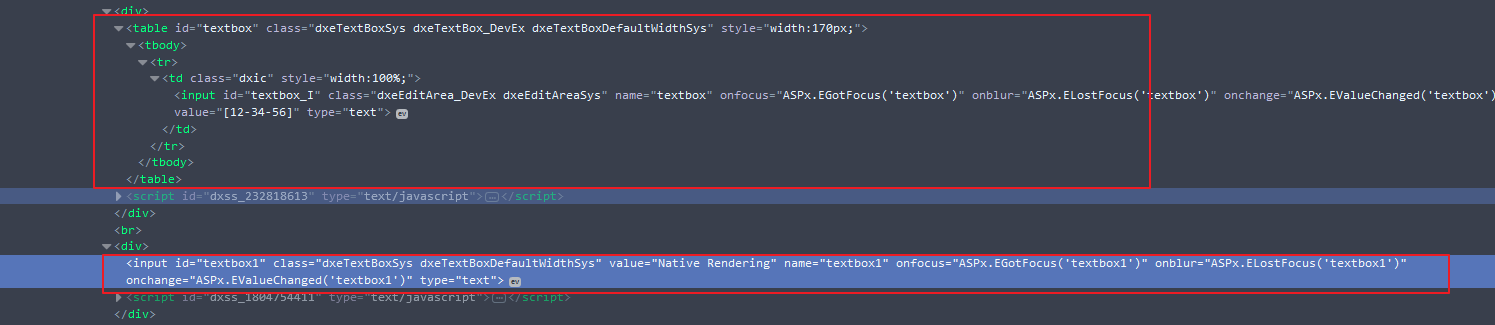
下面看看生成的html区别

原来,Native=true后的html简洁多了,但少了一些theme效果。
密码模式:settings.Properties.Password = true;
显示Caption:settings.Properties.Caption = "textbox";
ASPxClientTextBox方法函数列表
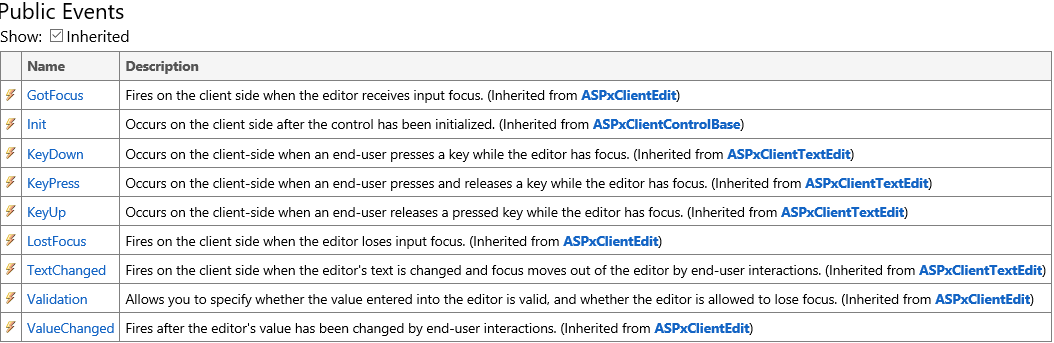
ASPxClientTextBox事件列表

























 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








