一、布局管理器简介
QT中使用绝对定位的布局方式无法自适应窗口的变化。
QT中提供了对界面组件进行布局管理的类,用于对界面组件进行管理,能够自动排列窗口中的界面组件,窗口大小变化后自动更新界面组件的大小。

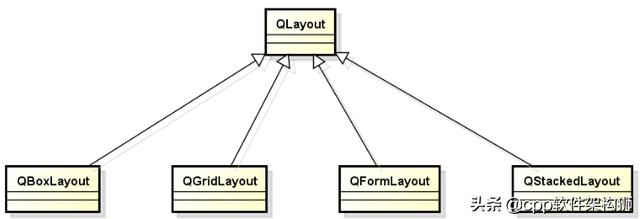
QLayout是QT中布局管理器的抽象基类,通过对QLayout的继承,实现了功能各异且互补的布局管理器。
布局管理器不是界面组件,而是界面组件的定位策略。
任意容器类型的组件都可以指定布局管理器。
同一个布局管理器管理中的组件拥有相同的父组件,在设置布局管理器的同时已经隐式指定了父子关系。
二、QBoxLayout布局管理器
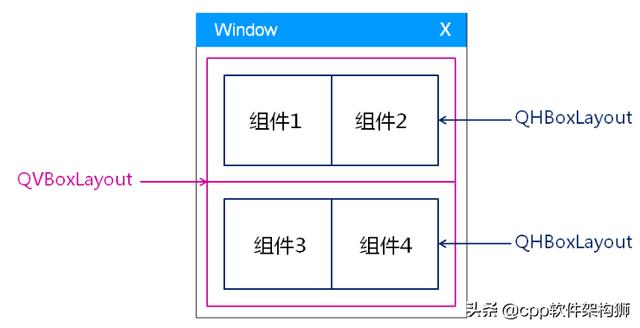
QBoxLayout以垂直或水平的方式管理界面组件。
QBoxLayout有两个子类:QHBoxLayout和QVBoxLayput。
1、QBoxLayout使用
A、QVBoxLayout使用
void Widget::VBoxLayout(){ QVBoxLayout *vLayout = new QVBoxLayout(); //设置组件间隔 vLayout->setSpacing(20); //设置组件的标签 button1.setText("button1"); button2.setText("button2"); button3.setText("button3"); button4.setText("button4"); //设置每个组件的尺寸策略 button1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); //设置组件的最小尺寸 button1.setMinimumSize(60,30); button2.setMinimumSize(60,30); button3.setMinimumSize(60,30); button4.setMinimumSize(60,30); //添加组件到布局管理器 vLayout->addWidget(&button1); vLayout->addWidget(&button2); vLayout->addWidget(&button3); vLayout->addWidget(&button4); //设置窗口的布局管理器 setLayout(vLayout);}B、QHBoxLayout使用
void Widget::HBoxLayout(){ QHBoxLayout *hLayout = new QHBoxLayout(); //设置组件间隔 hLayout->setSpacing(20); //设置组件的标签 button1.setText("button1"); button2.setText("button2"); button3.setText("button3"); button4.setText("button4"); //设置每个组件的尺寸策略 button1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); //设置组件的最小尺寸 button1.setMinimumSize(60,30); button2.setMinimumSize(60,30); button3.setMinimumSize(60,30); button4.setMinimumSize(60,30); //添加组件到布局管理器 hLayout->addWidget(&button1); hLayout->addWidget(&button2); hLayout->addWidget(&button3); hLayout->addWidget(&button4); //设置窗口的布局管理器 setLayout(hLayout);}2、QBoxLayout嵌套使用
布局管理器可以相互嵌套,形成复杂的布局管理方式。
QBoxLayout布局管理器的嵌套使用实例如下:

void Widget::HVBoxLayout(){ QHBoxLayout *hLayout1 = new QHBoxLayout(); QHBoxLayout *hLayout2 = new QHBoxLayout(); //button1、buuton2使用水平布局管理器hLayout1管理 hLayout1->setSpacing(20); button1.setText("button1"); button2.setText("button2"); button1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button1.setMinimumSize(60,30); button2.setMinimumSize(60,30); hLayout1->addWidget(&button1); hLayout1->addWidget(&button2); //button3、buuton4使用水平布局管理器hLayout2管理 hLayout2->setSpacing(20); button3.setText("button3"); button4.setText("button4"); button3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3.setMinimumSize(60,30); button4.setMinimumSize(60,30); hLayout2->addWidget(&button3); hLayout2->addWidget(&button4); //水平布局管理器hLayout1、hLayout2使用垂直布局管理器vLayout管理 QVBoxLayout *vLayout = new QVBoxLayout(); vLayout->setSpacing(20); vLayout->addLayout(hLayout1); vLayout->addLayout(hLayout2); //设置窗口的布局管理器为vLayout setLayout(vLayout);}3、QBoxLayout布局管理器比例系数设置
QBoxLayout中比例系数的设置:
void setStretch(int index, int stretch)
bool setStretchFactor(QWidget * widget, int stretch)
bool setStretchFactor(QLayout * layout, int stretch)
vLayout->setStretch(0,1);
vLayout->setStretch(1,0.5);
vLayout->setStretch(2,1);
vLayout->setStretch(3,2);
vLayout->setStretchFactor(&button1, 1);
vLayout->setStretchFactor(&button2, 1);
vLayout->setStretchFactor(hLayout1, 1);
vLayout->setStretchFactor(hLayout2, 2);
界面组件的初始大小是独立于布局管理器设置的,比例系数只有在窗口变化的时候才会生效。
三、QGridLayout布局管理器
QGridLayout布局管理器以网格的方式管理界面组件。
QGridLayout布局管理器比例系数设置函数:
void setColumnStretch(int column, int stretch)
void setRowStretch(int row, int stretch)
1、QGridLayout布局管理器使用
void Widget::GridLayout(){ QGridLayout *gLayout = new QGridLayout(); //设置组件间隔 gLayout->setSpacing(20); //设置组件的标签 button1.setText("button1"); button2.setText("button2"); button3.setText("button3"); button4.setText("button4"); //设置每个组件的尺寸策略 button1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); //设置组件的最小尺寸 button1.setMinimumSize(60,30); button2.setMinimumSize(60,30); button3.setMinimumSize(60,30); button4.setMinimumSize(60,30); //添加组件到网格布局管理器 gLayout->addWidget(&button1, 0, 0); gLayout->addWidget(&button2, 0, 1); gLayout->addWidget(&button3, 1, 0); gLayout->addWidget(&button4, 1, 1); //设置行和列的比例系数 gLayout->setColumnStretch(0, 1); gLayout->setColumnStretch(1, 2); gLayout->setRowStretch(0, 1); gLayout->setRowStretch(1, 2); //设置窗口的布局管理器 setLayout(gLayout);}2、界面组件在QGridLayout中跨网格使用
void Widget::HVGridLayout(){ QGridLayout *gLayout = new QGridLayout(); //设置组件间隔 gLayout->setSpacing(20); //设置组件的标签 button1.setText("button1"); button2.setText("button2"); button3.setText("button3"); button4.setText("button4"); //设置每个组件的尺寸策略 button1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); button4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding); //设置组件的最小尺寸 button1.setMinimumSize(60,30); button2.setMinimumSize(60,30); button3.setMinimumSize(60,30); button4.setMinimumSize(60,30); //添加组件到网格布局管理器,放置的位置,占用的行和列 gLayout->addWidget(&button1, 0, 0, 1, 1); gLayout->addWidget(&button2, 0, 1, 1, 1); gLayout->addWidget(&button3, 1, 0, 1, 2); gLayout->addWidget(&button4, 2, 0, 3, 1); //设置窗口的布局管理器 setLayout(gLayout);}QGridLayout布局管理器支持嵌套使用。
四、QFormLayout布局管理器
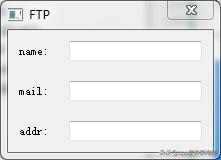
QFormLayout布局管理器使用表单的方式管理界面组件,表单中的标签和组件是相互对应的关系,支持嵌套使用。

1、QFormLayout布局管理器使用
void addRow(QWidget * label, QWidget * field)
void addRow(QWidget * label, QLayout * field)
void addRow(const QString & labelText, QWidget * field)
void addRow(const QString & labelText, QLayout * field)
void Widget::FormLayout() { //创建组件和表单布局管理器 QLineEdit *nameEdit = new QLineEdit(); QLineEdit *mailEdit = new QLineEdit(); QLineEdit *addrEdit = new QLineEdit(); QFormLayout *fLayout = new QFormLayout(); fLayout->setSpacing(20); fLayout->setLabelAlignment(Qt::AlignRight); //添加组件到表单布局管理器 fLayout->addRow("name:



 QT中的布局管理器包括QBoxLayout、QGridLayout和QFormLayout,用于自适应窗口变化,自动排列界面组件。QBoxLayout提供垂直和水平布局,QGridLayout采用网格布局,QFormLayout则以表单形式管理组件。文章还介绍了如何设置QBoxLayout的比例系数,以及布局管理器的嵌套使用。
QT中的布局管理器包括QBoxLayout、QGridLayout和QFormLayout,用于自适应窗口变化,自动排列界面组件。QBoxLayout提供垂直和水平布局,QGridLayout采用网格布局,QFormLayout则以表单形式管理组件。文章还介绍了如何设置QBoxLayout的比例系数,以及布局管理器的嵌套使用。
















 8908
8908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








