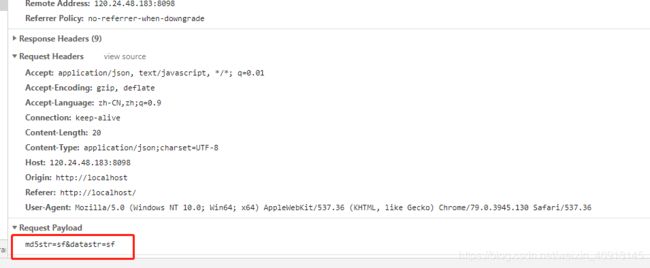
var params = {
md5str: "sf",
datastr: "sf",
}
var ajaxRequest = $.ajax({
url: url, //请求的url地址
type: "POST",
data: params,
dataType:'json',//数据类型
contentType: "application/json;charset=utf-8",
success:function(data, e){ //成功的回调函数
// 处理请求
},
error: function (e) {
console.log(e)
},
complete : function(XMLHttpRequest,status){ //请求完成后最终执行参数
if(status=='timeout'){//超时,status还有success,error等值的情况
ajaxRequest.abort(); //取消请求
console.log("20s超时");
}
}
});

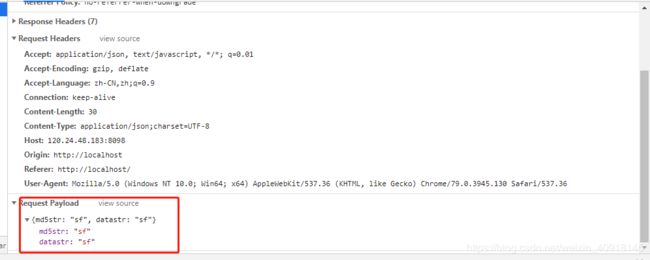
var params = {
md5str: "sf",
datastr: "sf",
}
var ajaxRequest = $.ajax({
url: url, //请求的url地址
type: "POST",
data: JSON.stringify(params), // 转义
dataType:'json',//数据类型
contentType: "application/json;charset=utf-8",
success:function(data, e){ //成功的回调函数
// 处理请求
},
error: function (e) {
console.log(e)
},
complete : function(XMLHttpRequest,status){ //请求完成后最终执行参数
if(status=='timeout'){//超时,status还有success,error等值的情况
ajaxRequest.abort(); //取消请求
console.log("20s超时");
}
}
});






















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








