5. Android中数据库事物
事物:执行一段逻辑,要么同时成功要么失败。例如银行转账,张三给李四转账,如果成功,那么两个人金额都要发生变化;如果失败,那么两个人的金额都不能变化。
public void click(View v) {
SQLiteDatabase db = myOpenHelper.getReadableDatabase();
db.beginTransaction();
try {
db.execSQL("update info set money = money - 100 where name = ?",new Object[] { "张三" });
int i = 10 / 0;
db.execSQL("update info set money = money + 100 where name = ?",new Object[] { "李四" });
db.setTransactionSuccessful();
} catch (Exception e) {
Toast.makeText(getApplicationContext(), "服务器忙,请稍后再转", 1).show();
}
finally {
db.endTransaction();
}
}
第3行,beginTransaction()开启事务;
第5行,执行转账逻辑,将张三的账号减少100;
第6行,模拟异常出现,这样转账就不成功;
第7行,执行转账逻辑,将李四的账号增加100;
第8行,给当前事物设置一个成功的标记
第13行,endTransaction()关闭事务。
6. ListView的入门
(1) 在布局中定义ListView
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ListView>
(2) 定义ListView的数据适配器
(3) 实现BaseAdapter的getCount和getView方法
private class MyListAdapter extends BaseAdapter{
@Override
public int getCount() {
return 1000000000;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv ;
if (convertView == null) {
tv = new TextView(MainActivity.this);
System.out.println("创建新的view 对象---"+position);
}else{
System.out.println("复用历史缓存 对象---"+position);
}
tv.setText("哈哈哈"+position);
return tv;
}
}
第3-5行,getCount()方法返回listView显示条目数;
第7-9行,返回指定position位置对应的对象;
第11-13行,返回position位置对应id;
第15-25行,getView()方法返回ListView每个条目的view,其中个convertView参数代表历史缓存对象。
(4) 给ListView设置数据适配器
ListView lv = (ListView) findViewById(R.id.lv);
lv.setAdapter(new MyAdapter());
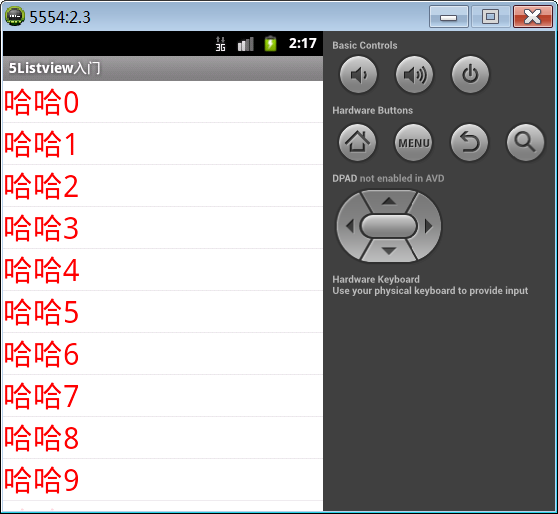
运行结果:
7. ListView的优化
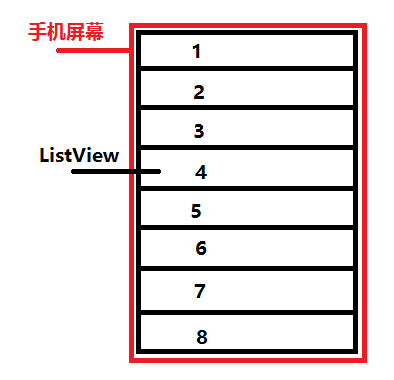
ListView优化可以复用缓存View。在Adapter的getView方法中有一个convertView参数,这个参数就是缓存View,那么这个View是如何产生的呢?接下来我们看两张图片: 
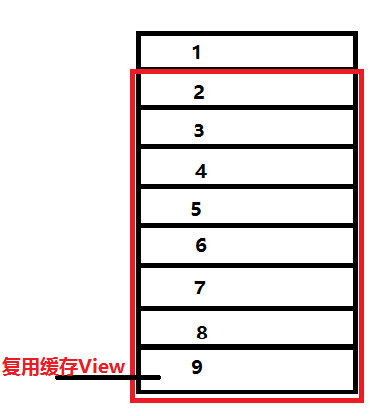
当ListView往上滑,第一个条目滑出屏幕后,这个子条目并没有销毁,而是变成了缓存View即getView中的convertView参数。那么这个时候我们新的自条目出来后就可以使用这个缓存的View对象了,如下图: 
具体代码如下:
TextView tv ;
if (convertView == null) {
tv = new TextView(MainActivity.this);
System.out.println("创建新的view 对象---"+position);
}else{
System.out.println("复用历史缓存 对象---"+position);
}
注意:使用listview布局定义高的时候应使用填充父窗体match-parent,因为如果使用包裹内容wrap-content,那么listview会计算很多次来最终确定自己的高度,影响效率。
8. ListView的显示原理
ListView的显示原理类似于MVC模式。
在JavaWeb中MVC分别代表的含义:
| - | - |
|---|---|
| M | Mode 数据 |
| V | View 视图 |
| C | Controller 控制器 |
在Android中MVC分别对应的类:
| - | - |
|---|---|
| M | 数据实体(JavaBean) |
| V | ListView |
| C | Adapter数据适配器 |
9. ListView显示复杂页面
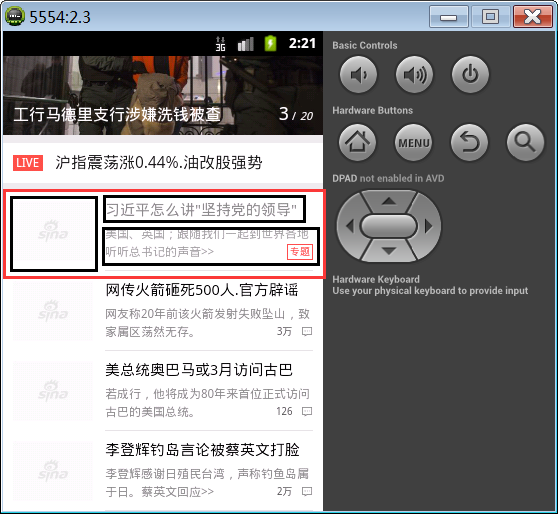
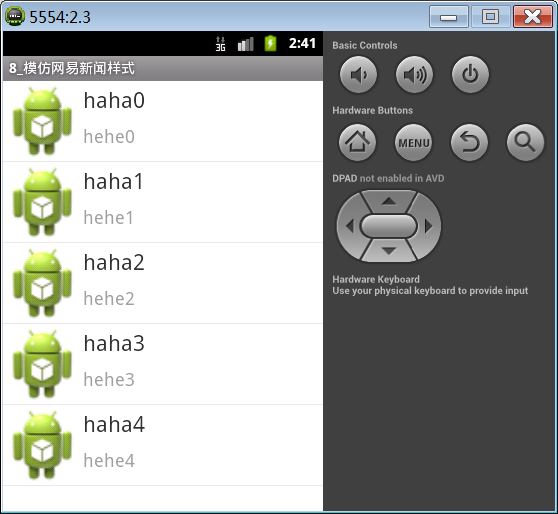
通常开发中ListView的子条目不是单一的样式,会有很多复杂的效果,比如新闻客户端中新闻列表页面,通常左边有张图片,右边上方是标题,下面是内容简介。如下图: 
创建子条目布局,即ListView每个条目所显示的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:layout_toRightOf="@id/iv_icon"
android:ellipsize="end"
android:singleLine="true"
android:textColor="#000000"
android:textSize="20sp" >
</TextView>
<TextView
android:id="@+id/tv_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_toRightOf="@id/iv_icon"
android:ellipsize="end"
android:singleLine="true"
android:textColor="#999999"
android:textSize="15sp" />
</RelativeLayout>
在Activity中实现逻辑:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 找到控件
ListView lv = (ListView) findViewById(R.id.lv);
// 设置数据适配器
lv.setAdapter(new MyAdapter());
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return 7;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 把我们自己定义的布局转换成一个view对象
View view;
if (convertView == null) {
LayoutInflater inflater =(LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.item, null);
} else {
// 复用历史缓存对象
view = convertView;
}
return view;
}
}
}
第31行,创建布局填充器;
第32行,利用布局填充器创建view,第一个参数就是我们的布局文件。
运行结果:
10. 布局填充器常用api
方式一:
View.inflate(R.layout.item,null); 方式二:
LayoutInflater inflate = LayoutInflater.from(getApplicationContext());
View view = inflate(R.layout.item, null) ; 方式三:
LayoutInflater inflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.item, null);11. ArrayAdapter的使用
public class MainActivity extends Activity{
String objects[] = {"老张","老方","老黎","老毕","老刘","老韩","agjksd","sdgsdg"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.lv);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.item1, R.id.tv_name, objects);
lv.setAdapter(adapter);
}
}
第8行,ArrayAdapter需要传入泛型,参数1代表上下文,参数2代表需要显示数据的布局,参数3是需要显示适配器数据的TextView,参数4就是我们需要显示的数据。
12. SimpleAdapter的使用
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.lv);
List<Map<String, String>> data = new ArrayList<Map<String,String>>();
Map<String, String> map1 = new HashMap<String, String>();
map1.put("name", "张飞");
map1.put("phone", "1388888");
Map<String, String> map2 = new HashMap<String, String>();
map2.put("name", "赵云");
map2.put("phone", "110");
Map<String, String> map3 = new HashMap<String, String>();
map3.put("name", "貂蝉");
map3.put("phone", "13882223");
Map<String, String> map4 = new HashMap<String, String>();
map4.put("name", "关羽");
map4.put("phone", "119");
data.add(map1);
data.add(map2);
data.add(map3);
data.add(map4);
SimpleAdapter adapter = new SimpleAdapter(getApplicationContext(),
data, R.layout.item, new String[]{"name","phone"},
new int[]{R.id.tv_name,R.id.tv_phone});
//设置数据适配器
lv.setAdapter(adapter);
}
}
第24-26行,创建SimpleAdapter。参数1是上下文,参数2是需要展示的数据,参数3是自定义的布局文件,参数4是需要显示字段的数组,参数5是需要显示数据的控件的数组。
13. Listview显示数据库数据
练习:从数据库查找数据,然后展示在ListView上。
(1)首先先获取数据:
//创建PersonDao,所谓Dao就是Database Access Object即数据库访问对象,专门用来操作数据库的对象。
PersonDao dao = new PersonDao(getApplicationContext());
ListView lv = (ListView) findViewById(R.id.lv);
//调用Dao的find()方法获取数据集合。
List<Person> persons = dao.find();
//给ListView设置数据适配器。
lv.setAdapter(new MyAdapter());
下面是PersonDao的find()方法:
public List<Person> find(){
List<Person> personLists = new ArrayList<Person>();
SQLiteDatabase db = helper.getWritableDatabase();
Cursor cursor = db.query("info", null, null, null, null, null, null);
if (cursor!=null&&cursor.getCount()>0) {
while(cursor.moveToNext()){
String name = cursor.getString(1);
String phone = cursor.getString(2);
Person person = new Person();
person.setName(name);
person.setPhone(phone);
personLists.add(person);
}
cursor.close();
db.close();
}
return personLists;
}
第6-13行,遍历游标结果集,获取游标记录,然后将数据封装成person存入到personLists集合中。
下面是ListView展示数据的Adapter:
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return persons.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
if (convertView == null) {
view = View.inflate(getApplicationContext(), R.layout.item,null);
}else {
view = convertView;
}
TextView tv_name = (TextView) view.findViewById(R.id.tv_name);
TextView tv_phone = (TextView) view.findViewById(R.id.tv_phone);
Person person = persons.get(position);
tv_name.setText(person.getName());
tv_phone.setText(person.getPhone());
return view;
}
}
运行结果:

























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








