好久没写文了, 终于闲下来写篇文章。 为什么要写小程序上传图片, 因为今天我运行以前写的程序图片竟然TM都不显示了。 看了好几遍文档没什么改变, 到底是哪里的问题。
这是官方文档的解释
tempFilePath是什么 他其实是个临时路径 这种形式 wxFile://tmp_613199421o6zAJs479YJ_PuHvzr__F4NaIF8U1480576019360.JPG
当你src=tempFilePath的时候, 图片无动于衷(以前这种是OK的), 后来就想上传到服务器试试, 果不其然, 上传到服务器可以正常显示。
====================================================================
代码很简单:
wxml
```javascript
<view>
<view>
<image src="{{imagePath}}"></image>
<image src="http://localhost/upload/{{imagePath}}"></image>
</view>
<view>
<button bindtap="selectImage">选择图片</button>
</view>
</view>
```
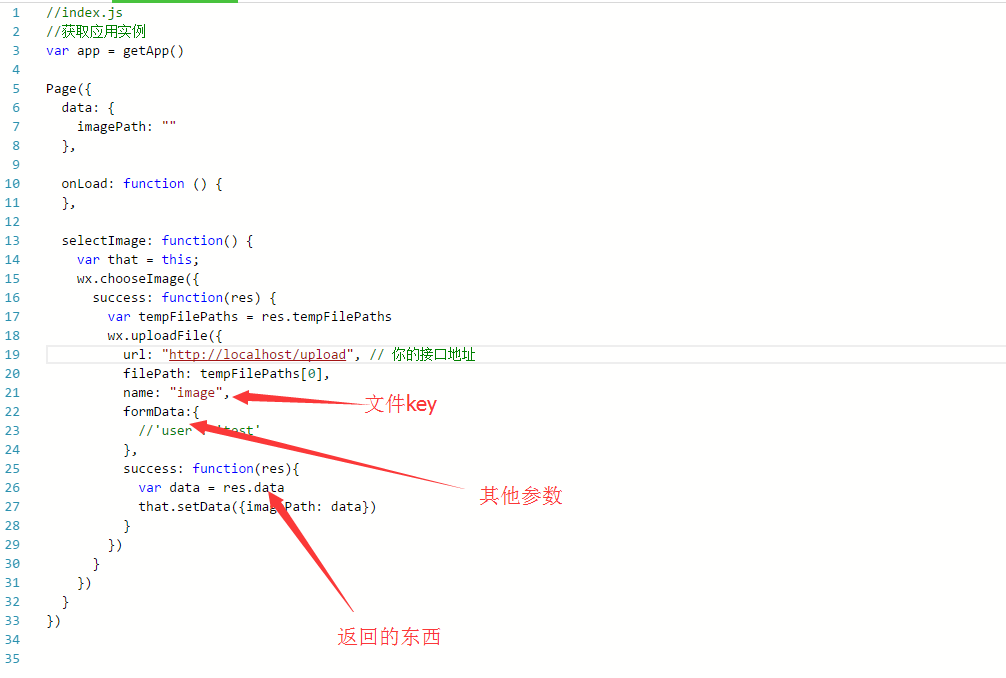
js
```javascript
var app = getApp()
Page({
data: {
imagePath: ""
},
onLoad: function () {
},
selectImage: function() {
var that = this;
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: "http://localhost/upload", // 你的接口地址
filePath: tempFilePaths[0],
name: "image",
formData:{
//'user': 'test'
},
success: function(res){
var data = res.data
that.setData({imagePath: data})
}
})
}
})
}
})
```
后台
```java
public void index() {
UploadFile uploadFile = getFile("image");
renderJson(uploadFile.getFileName());
}
```
```
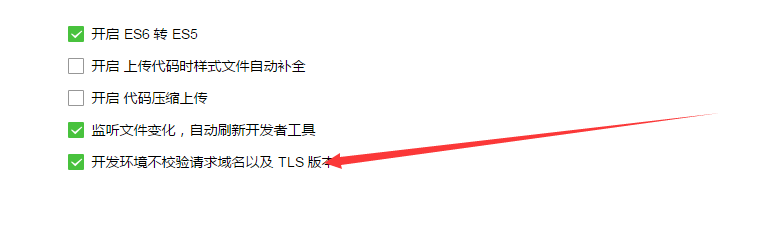
注意:
**本地调试需要勾选这个东西**
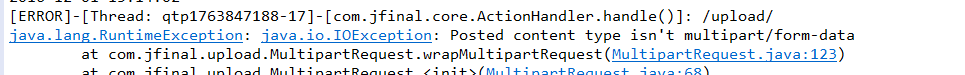
小问题
因为不是表单, 没有multipart/form-data, 所以会报这个错误。 暂时还没想到怎么搞他
知道的可以说说





















 8175
8175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








