在 shadertoy.com 上发现一款挺不错的分形山脉, 改写到 Codea 中, 代码如下:
function setup()
parameter.watch("1/DeltaTime")
local tex1 = readImage("Dropbox:3D-grass2")
m1 = mesh()
m1.shader=shader(f.vs,f.fs)
m1.shader.iResolution = vec3(1000,1000,100)
m1.shader.iChannel0 = tex1
m1:addRect(WIDTH/2,HEIGHT/2,WIDTH/1,HEIGHT/1)
end
function draw()
m1.shader.iGlobalTime = ElapsedTime
m1:draw()
end
f = {
vs = [[
uniform mat4 modelViewProjection;
attribute vec4 position;
attribute vec4 color;
attribute vec2 texCoord;
//This is an output variable that will be passed to the fragment shader
varying lowp vec4 vColor;
varying highp vec2 vTexCoord;
void main()
{
//Pass the mesh color to the fragment shader
vColor = color;
vTexCoord = texCoord;
//Multiply the vertex position by our combined transform
gl_Position = modelViewProjection * position;
}
]],
fs = [[
// from https://www.shadertoy.com/view/llsGW7#
precision highp float;
uniform lowp sampler2D texture;
uniform vec3 iResolution; // viewport resolution (in pixels)
uniform float iGlobalTime; // shader playback time (in seconds)
uniform lowp sampler2D iChannel0; // input channel. XX = 2D/Cube
#define F +texture2D(iChannel0,.3+p.xz*(s+=s)/6e3,-99.)/s
void main()
{
vec4 p=vec4(gl_FragCoord.xy/iResolution.xy,1,1)-.5, d=p*.5, t;
p.z += iGlobalTime*20.; d.y-=.2;
for(float i=1.7;i>=0.;i-=.002)
{
float s=.5;
//t=F+F+F+F+F+F;
t = F F F F F F;
/*
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
t+= texture2D(iChannel0,.3+p.xw*s/6e3,-99.)/s;s+=s;
*/
gl_FragColor = vec4(1,.9,.8,9)+d.x-t*i;
if(t.x>p.y*.01+1.3)break;
p += d;
}
}
]]
}
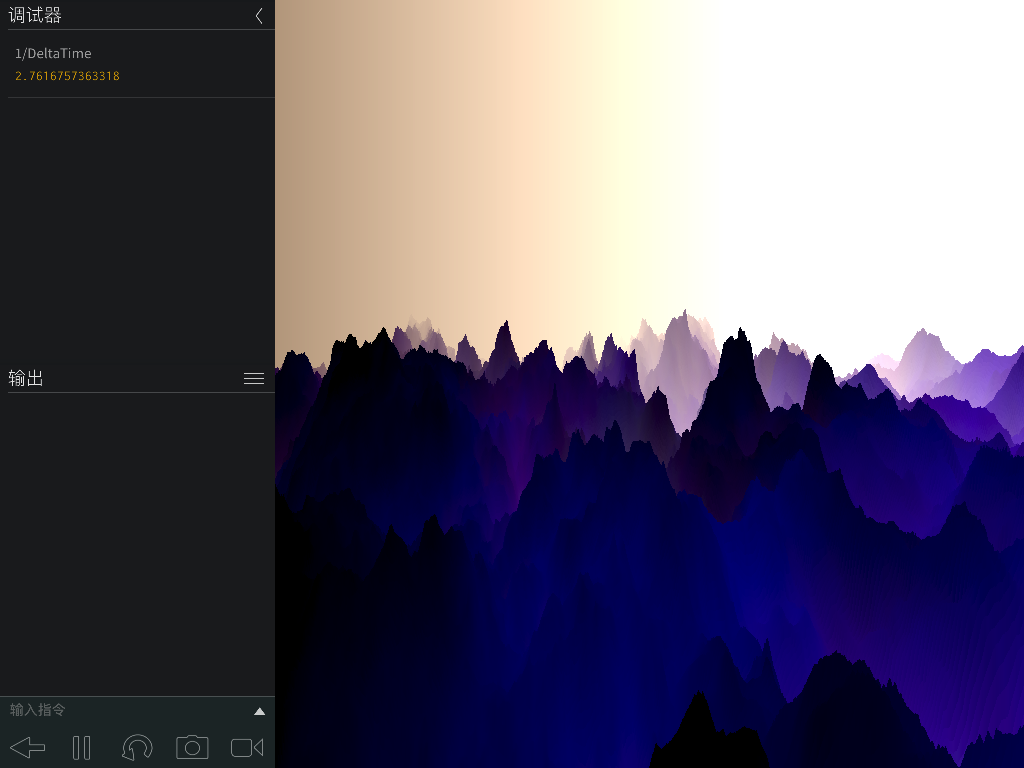
结果发现FPS太低, 居然比不上 WebGL下的帧速, 正在分析原因, 显示效果:

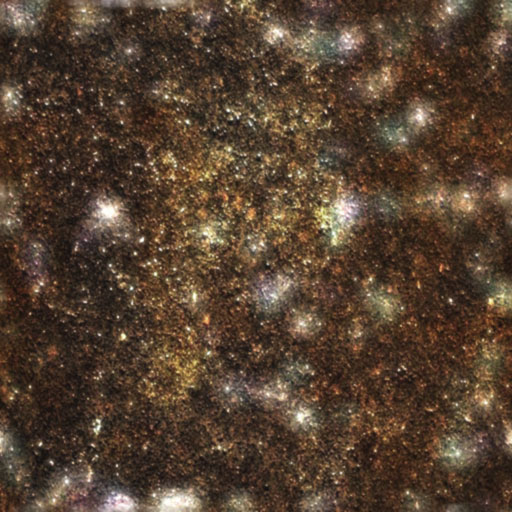
shadertoy 用的纹理:

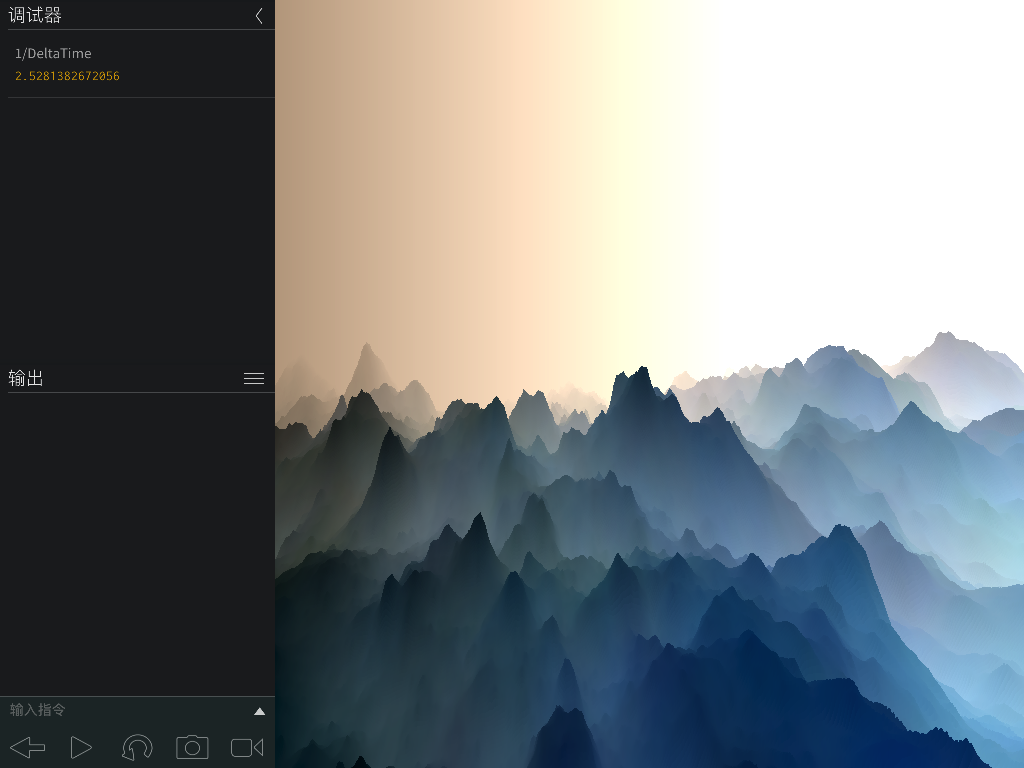
shadertoy 中的效果:























 1026
1026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








