前言
一直想找一套喜欢的UI组件,最后还是看上了阿里的Ant Design Pro。详见:https://pro.ant.design。准备后续将其作为MyClouds的前端缺省解决方案。今天先搭个开发环境,体验一下子。
步骤
1. 先把代码搞下来。(咱得有个git吧)
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project2. 安装node 包依赖。(得先装个nodejs吧)
$ npm install3. 启动,访问:http://localhost:8000
$ npm start
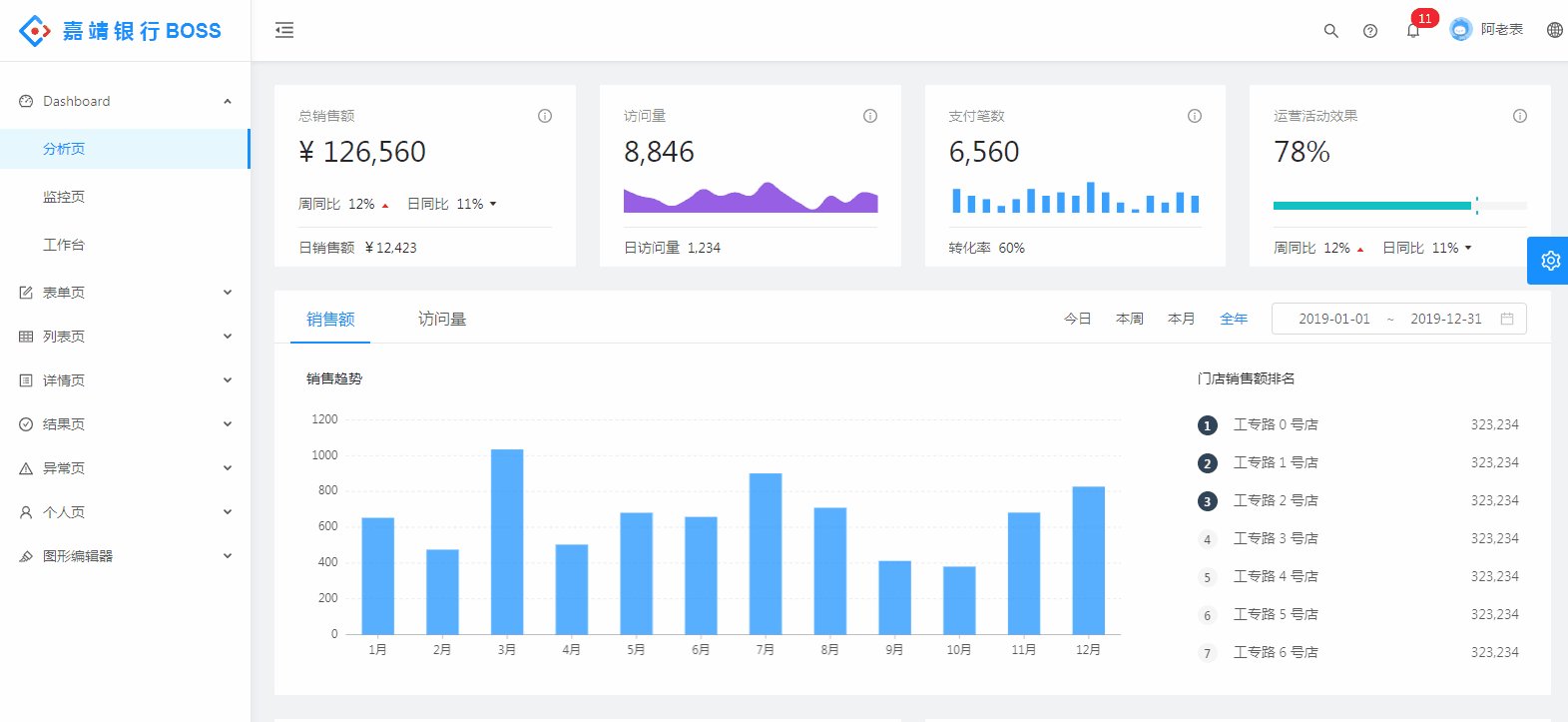
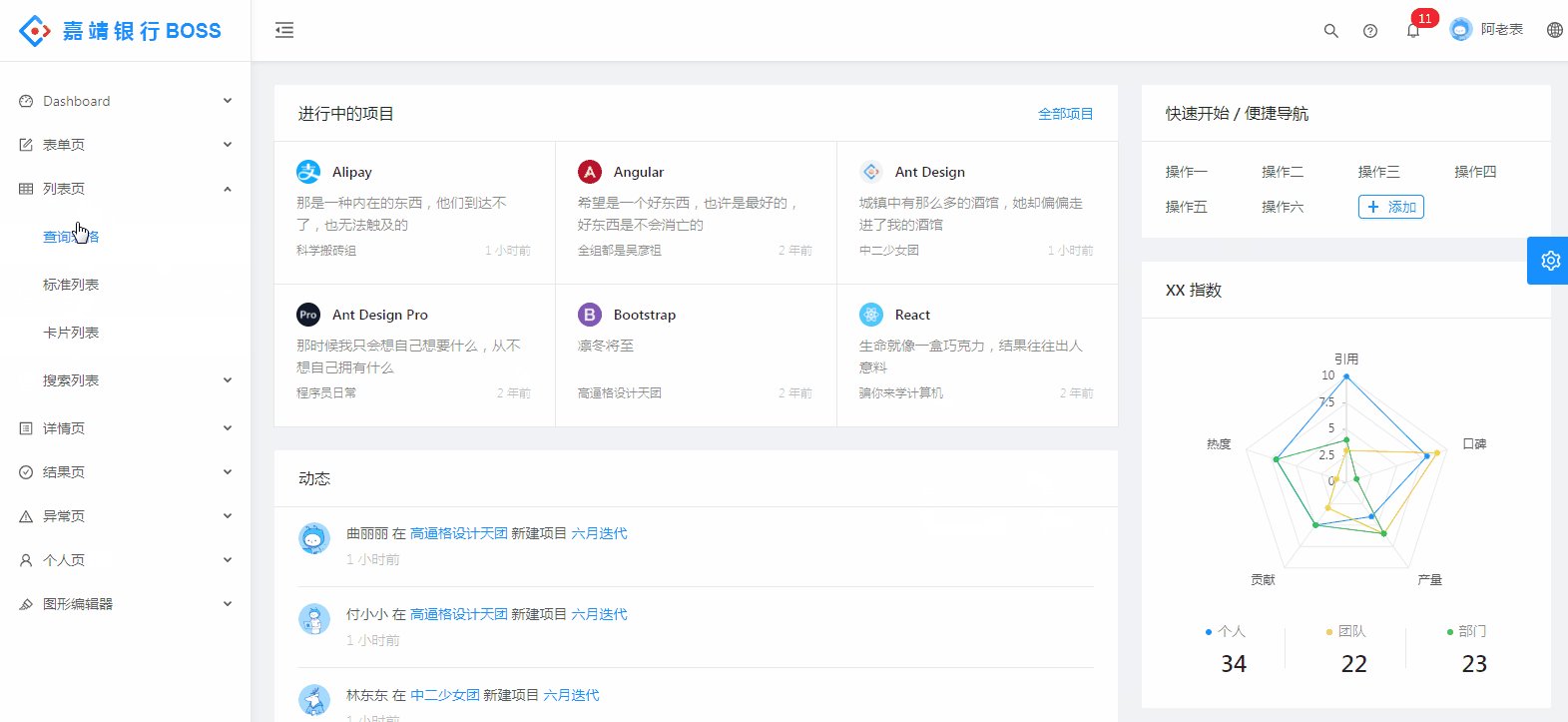
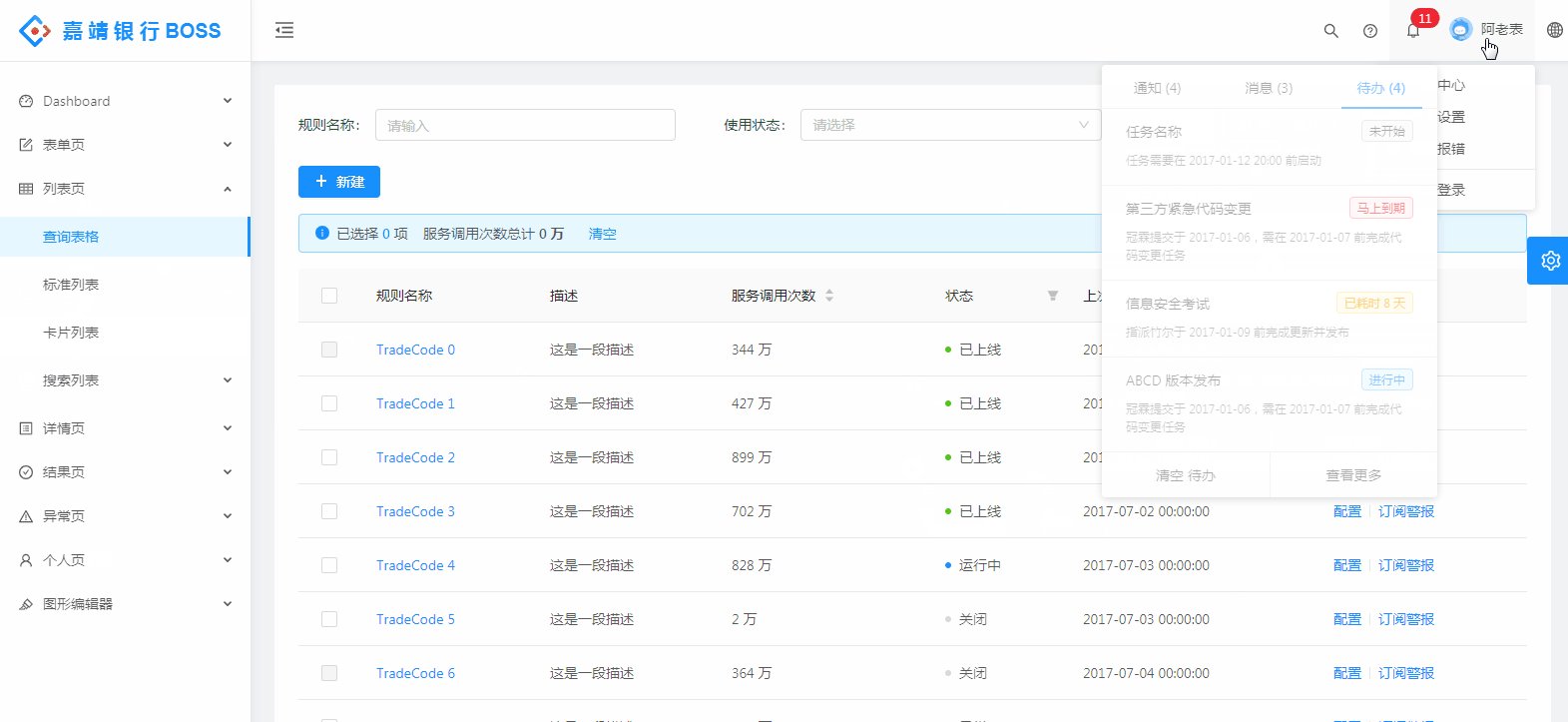
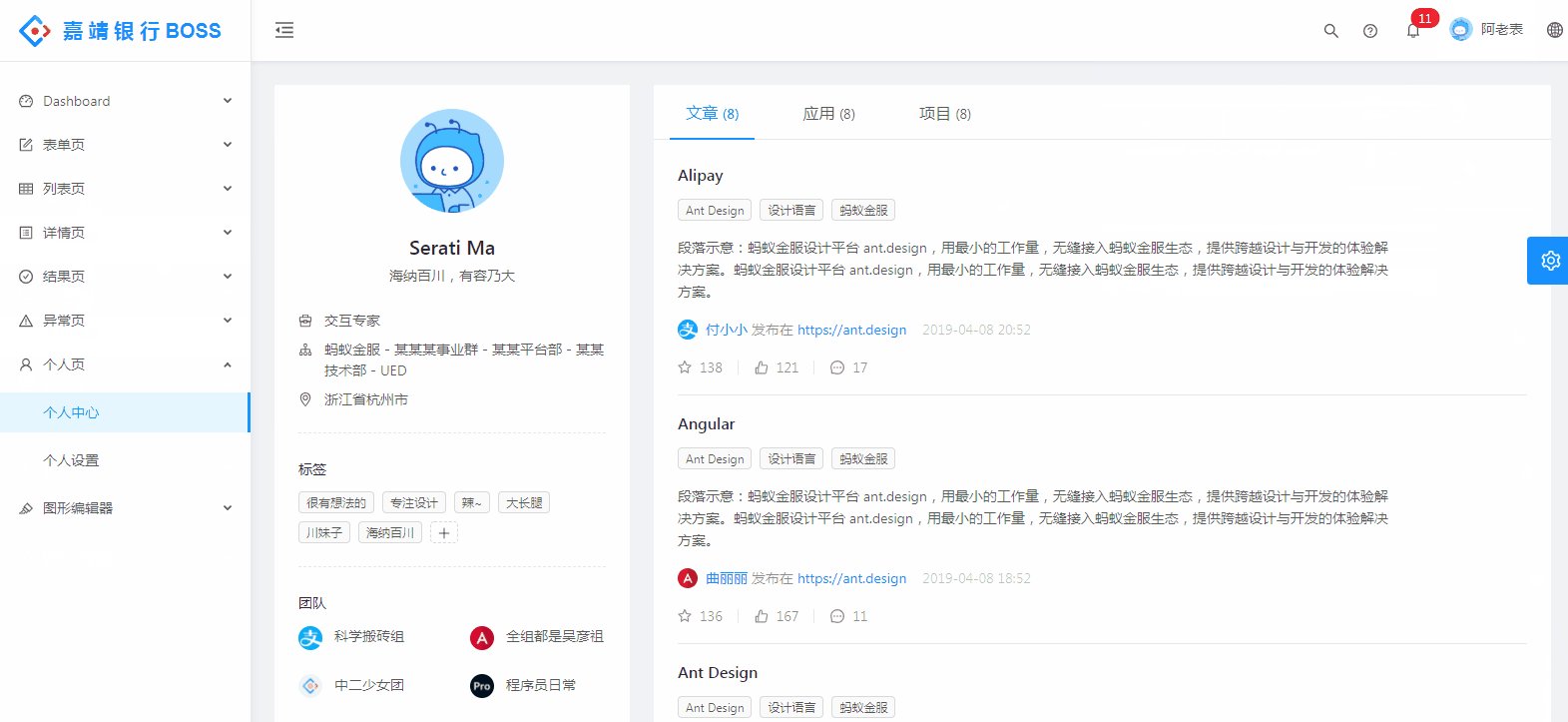
预览























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








