PC端调试手机网页,
第一种方式是chrome的手机调试工具,
第二种方式是微信开发者工具也可以,和第一种大同小异,
还有一种是实机测试,使用weinre进行调试。
1、首先,npm安装依赖,全局安装
npm i -g weinre2、安装完成后,启动weinre
weinre -httpPort 8081 -boundHost -all-3、接着打开网页,
http://localhost:8081
4、点击 http://localhost:8081/client/#anonymous
5、在html页面上添加外链,用来监视请求
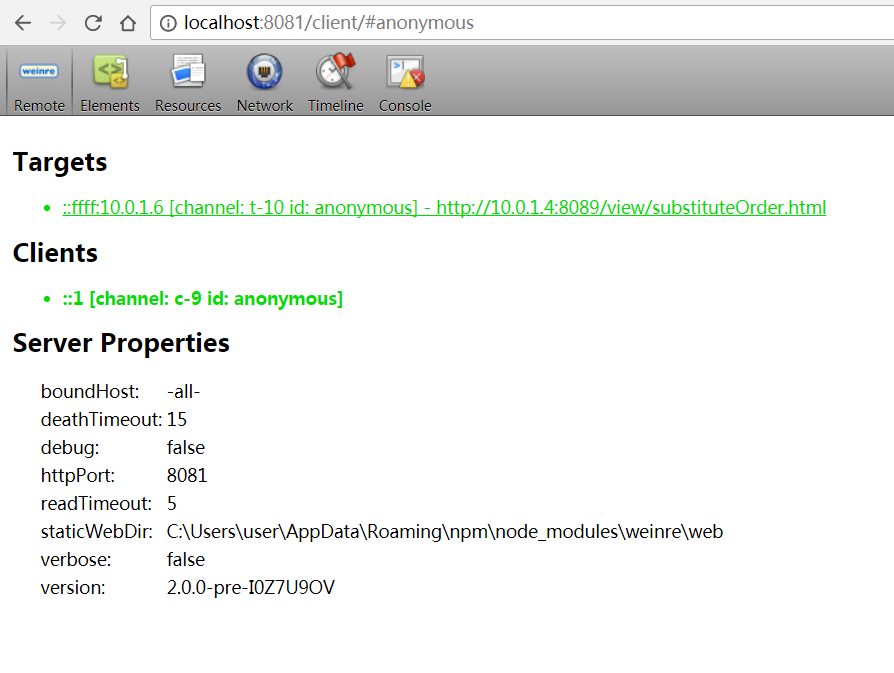
<script src="http://你的IP地址:8081/target/target-script-min.js#anonymous"></script>6、接着,手机访问本地网站,会出现如图的targets,
点击targets即可激活监视器,
然后在上面的element、console、network等栏中就可以监视到手机页面的请求和console等

Tips:在这里,我使用的是本地node搭建的环境来运行的网页,运行在8080端口,
同时手机和PC处在同一个局域网下,手机则通过局域网IP进行访问pc搭建服务呈递的网页






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








