当混合里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值,如下:
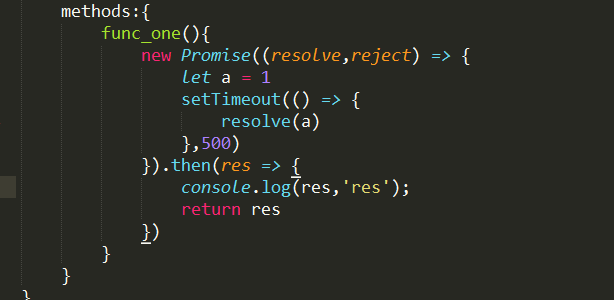
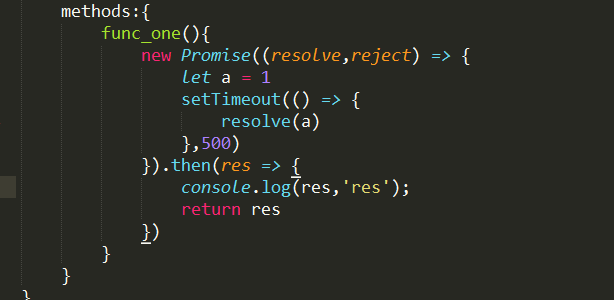
mixin中

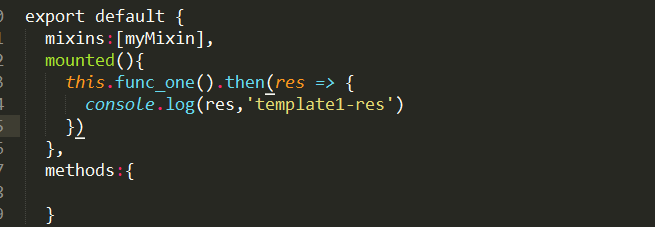
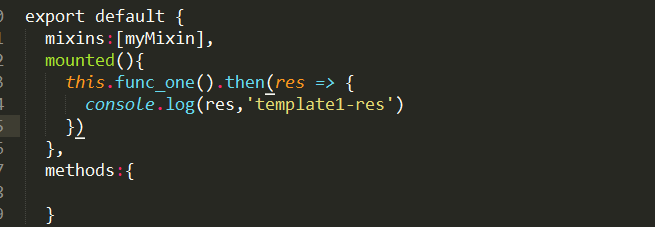
组件中

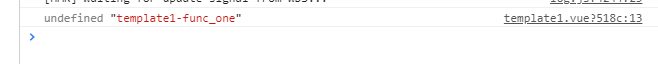
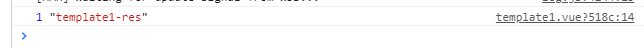
控制台

解决方案:不要返回结果而是直接返回异步函数
mixin中

组件中

控制台

当混合里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值,如下:
mixin中

组件中

控制台

解决方案:不要返回结果而是直接返回异步函数
mixin中

组件中

控制台

转载于:https://www.cnblogs.com/Ivy-s/p/10022636.html
 203
203
 9451
9451
 128
128
 423
423
 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


