jQuery(内涵: jquery选择器)
jQuery就是把我们js常用的方法写到一个框架库里面.
这个是jQuery的官网,大家有时间看一下.
jquery.com

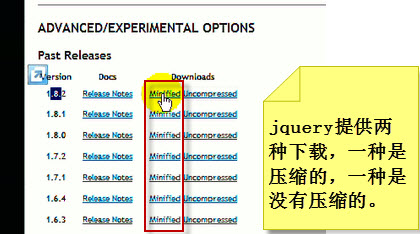
一、jquery的下载

二、加载jquery文件
然后刷新一下。
好,那么学习jquery能达到理解其编程的思想,做到能使用jquery进行常见网页效果开发是我们目前学习的目标。
參考書目就是:《锋利的jQuery》(高清扫描版-有书签)
jQuery在线API:http://api.jquery.com
什么是JavaScript框架库?
普通JavaScript的缺点:每种控件的操作方式不统一,不同浏览器下有区别,要编写跨浏览器的程序非常麻烦。因此出现了很多对JavaScript的封装库。
常见的JavaScript框架库
Prototype【‘prəutə.taip 】、YUI、Dojo【’dodʒo ,豆粥】、ExtJS、jQuery等,这些库对JavaScript进行了封装,简化了开发。这些库是对JavaScript的封装,内部都是用JavaScript实现的。(联想SQLHelper)

三、新建ASP网站

四、ASP网站为我们加载的内容
jQuery:
jQuery就是JavaScript语法写的一些函数类,内部仍然是调用JavaScript实现的,所以并不是代替JavaScript的。使用jQuery的代码、编写jQuery的扩展插件等仍然需要JavaScript的技术,jQuery本身就是一堆JavaScript函数。
jQuery是最火的JavaScript库,已经被集成到VS2010了,得到了MS的支持,MS的Ajax toolkit和jQuery结合也是最方便,jQuery的扩展插件也是非常多。
jQuery的特点?Write Less,Do More
很好的解决了不同浏览器的兼容问题(IE 6.0+, FF 2+, Safari 3.0+, Opera 9.0+, Chrome)
問題:一般出現問題的時候想想是不是css兼容性的問題。
对于不同控件具有统一的操作方式。
体积小(几十KB)、使用简单方便(Write Less Do More)
链式编程$("#div1").draggble().show().hide().fly() 、隐式迭代
、插件丰富、开源、免费。
让编写JavaScript程序更简单、更强大!
很多功能沒有腫麼辦?到網上搜非常的多。個人寫的插件非常的多。
如果是vs2008版本,沒有智能提示,需要安裝sp1布丁。
VisualStudio 2008SP1下载地址:
http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&familyid=27673c47-b3b5-4c67-bd99-84e525b5ce61
再安裝 VS90SP1-KB958502-x86下载地址:
http://code.msdn.microsoft.com/KB958502/Release/ProjectReleases.aspx?ReleaseId=1736
第三步再把
jquery-1.4.1-vsdoc.js【vs2008下,智能提示需要的文件】
所以推薦大家用vs2010
下面介紹下:jQuery中的顶级对象$

五、引进来

六、顶级对象的另外一种写法
接下來我們寫段小代碼:

七、提示
我先不着急写jQuery代码,我们先看这样一个问题。

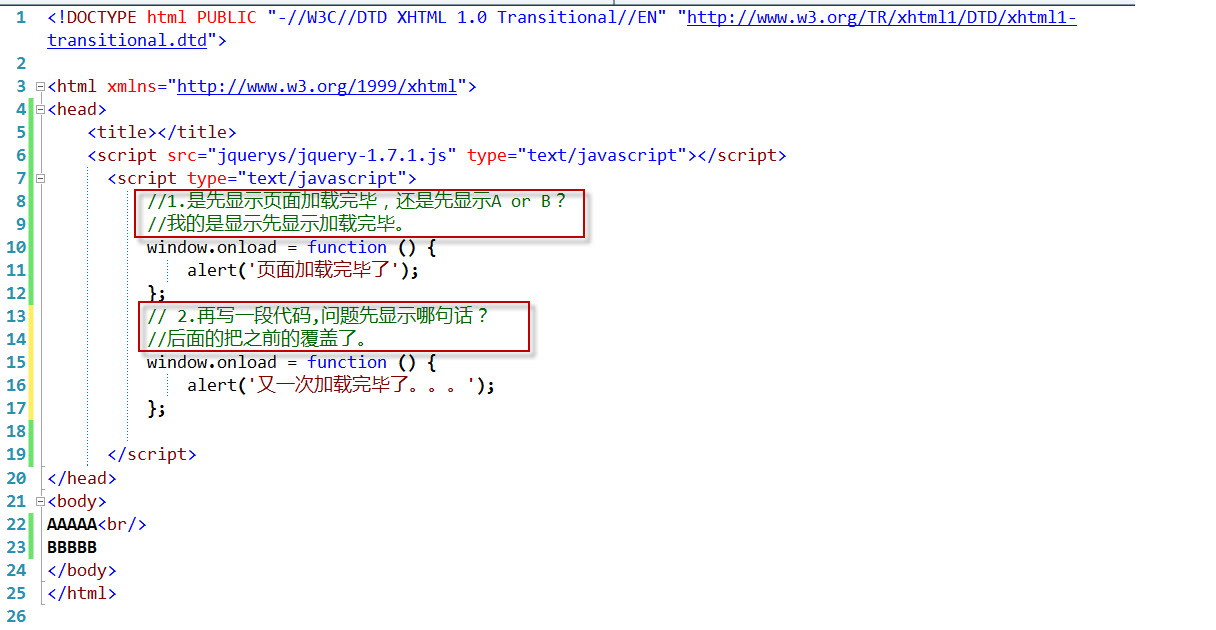
八、两个小问题

九、$(document)介绍

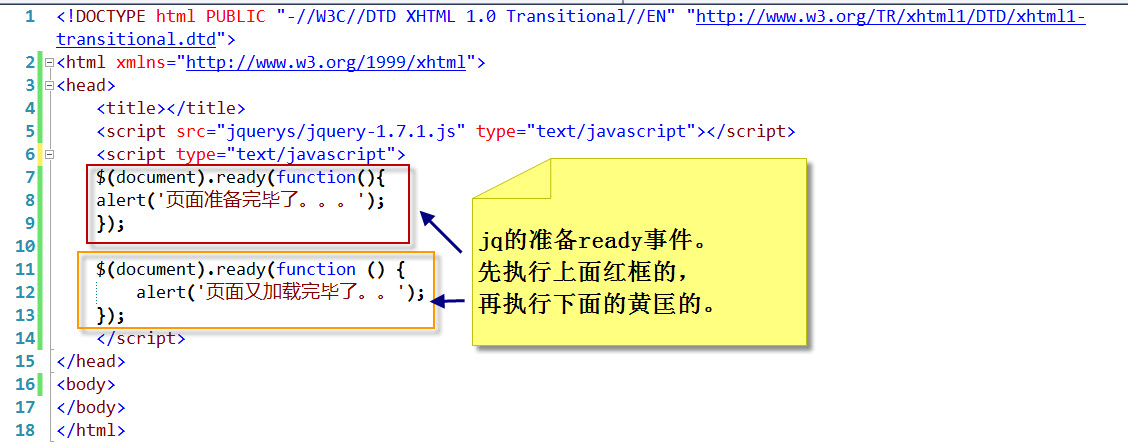
十、jq的准备ready事件

十一、window.onload与$(document).ready()的区别

十二、推荐写法
想用jq写window.onload怎么写?

十三、在jq里面调window.load
下面我们看下jquery中的$.map和$.each

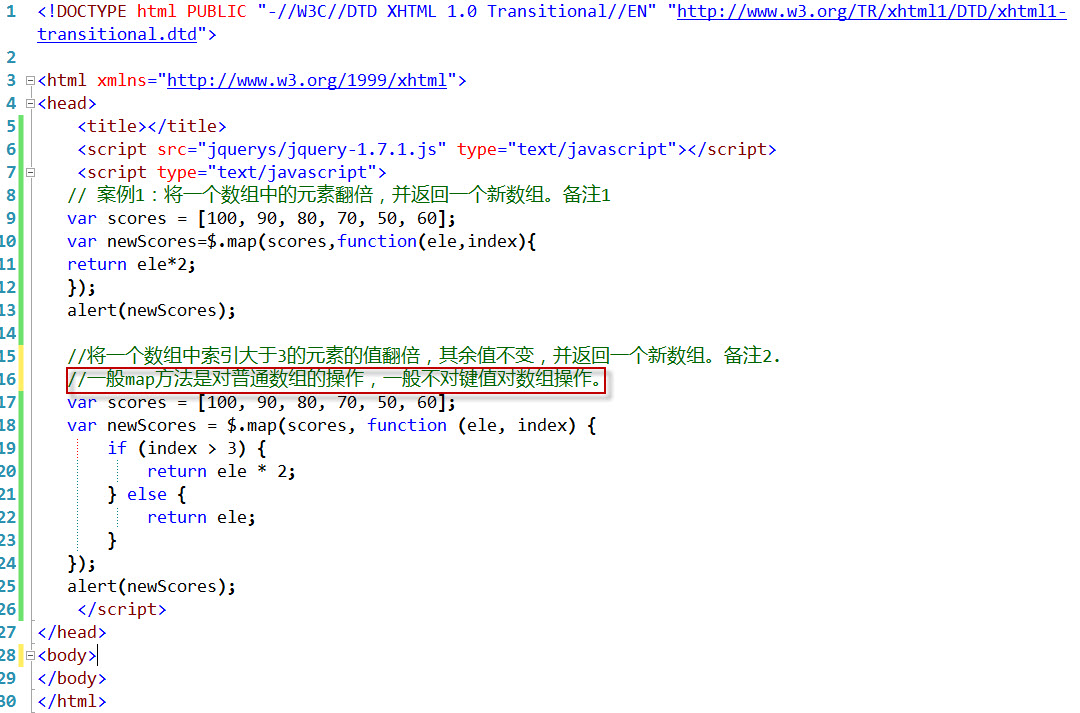
十四、jquery中的$.map

十五、map方法的作用
看下map方法内部怎么返回这个函数?

十六、F12看下map内部怎么实现的?

十七、看jq源代码
当我们想用js写点东西,但不会写,可以看看jq中的方法是怎么实现的。这是一种很好的自学方法。

十八、未写数组长度的情况
接下来我们看两个例题.

十九、两道map例题

二十、以前遍历的方法

二十一、调试each

二十二、each遍历键值对
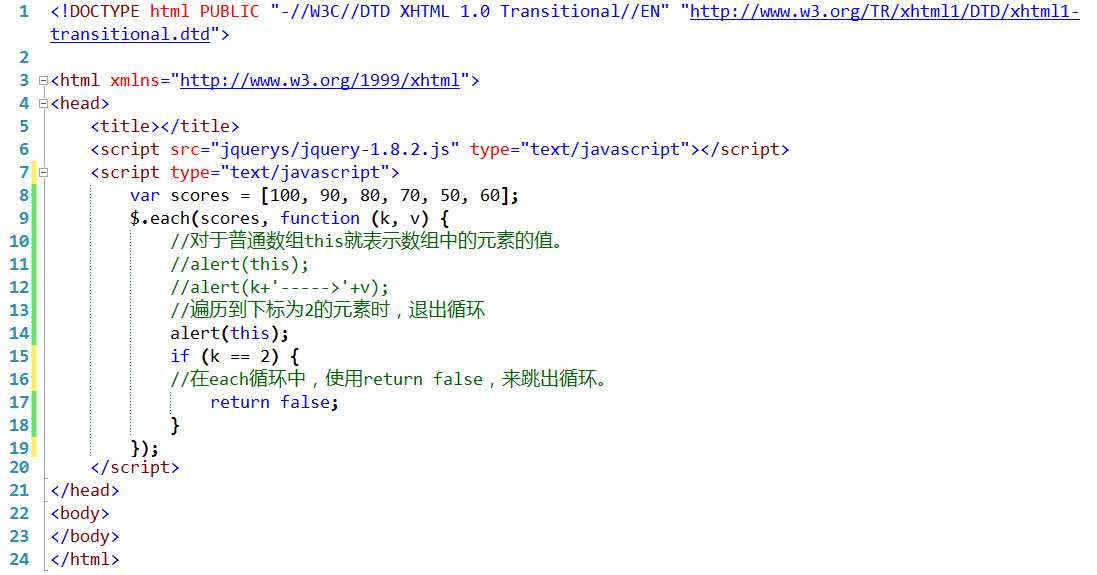
下面看下用each遍历普通数组是什么样的值:

三十三、用each遍历普通数组
大家想一想这为什么使用return false 跳出循环呢?建议设个断点调试一下。

三十四、调试,明白为什么return false
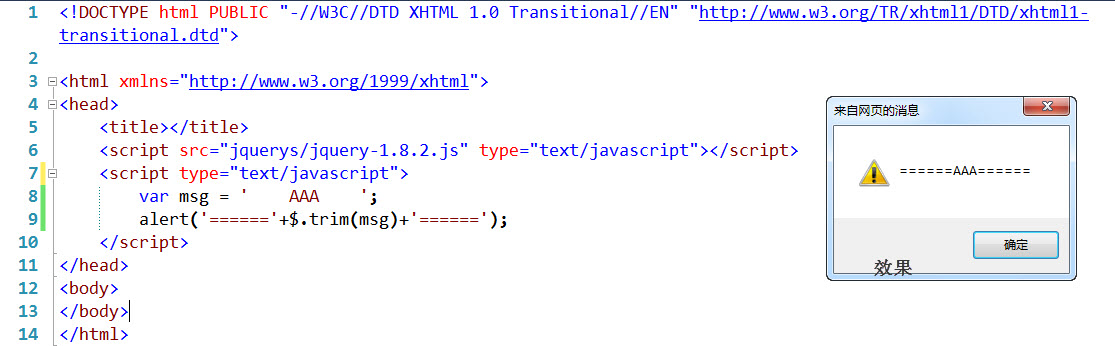
接下来我们看下:jQuery中的trim()

三十五、$.trim

三十六、内部调用了正则
接下来我们看看,jquery对象和Dom对象的转换。

三十七、把dom对象转换为jquery对象

把dom对象转换为jquery对象演示
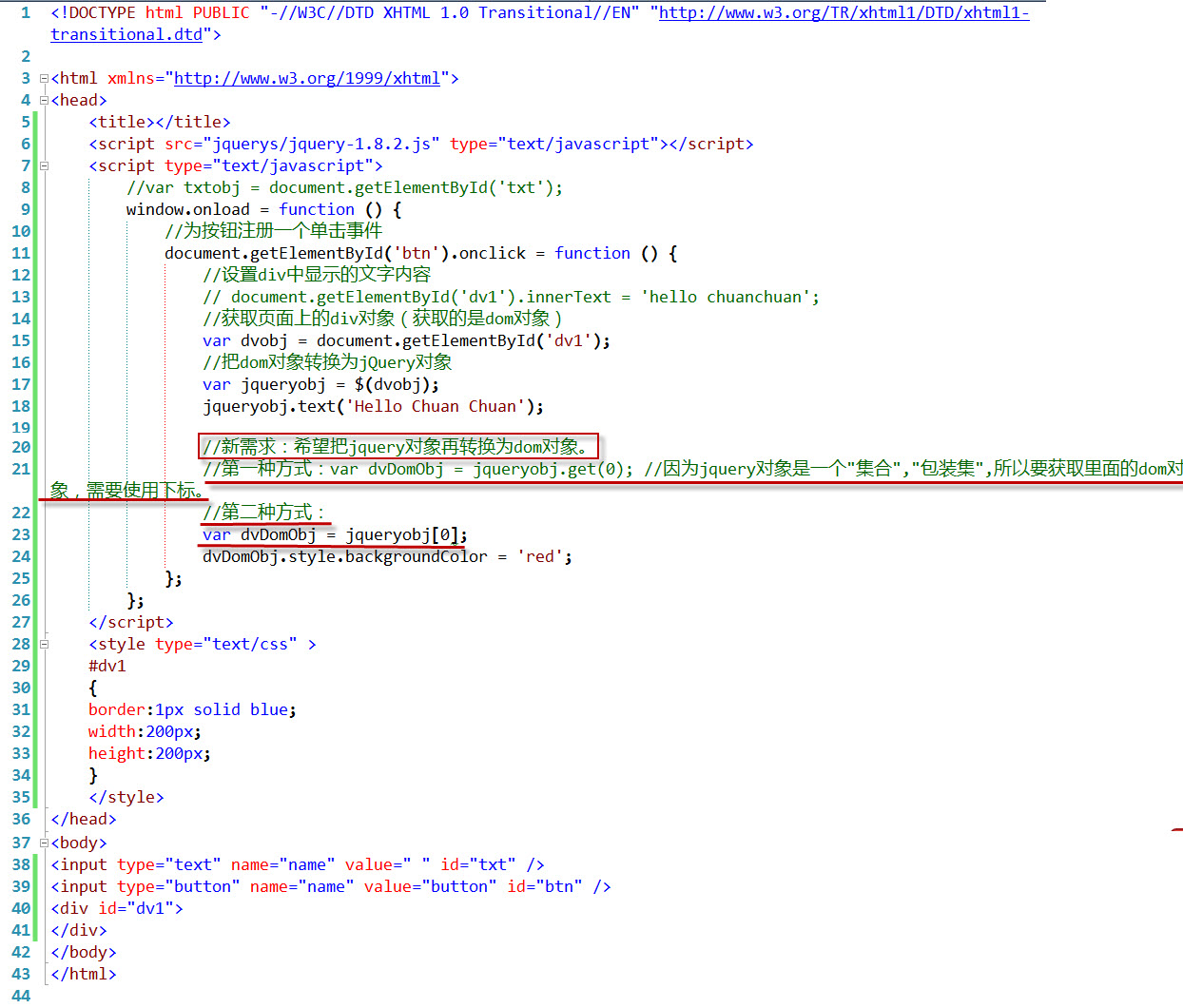
下面看下新的需求

三十八、把jquery对象再转换为dom对象的两种方式
再来说说jquery中的一些个方法:
.text()方法相当于innerText或textContent
.val("ddd") 没有参数表示获取,有参数表示设置值
.html("")/html()相当于innerHTML
简单说一下,待会我们用到哪个再详细说下。
Array(数组)对象有没有对应的jQuery对象?
数组本身就不是Dom对象。不存在与jQuery对象之间的转换。使用jQuery语句可以直接使用数组,就像$.each()或$.map();
补充:通过document.getElementsByTagName()或者document.getElementsByName()获取的返回值是一个类似于数组的值,但不是数组,没有数组特有的方法,比如reverse()等,类似于C#中的string可以看成是一个char数组,但是其实不是,string是对char数组的封装。
parseInt()\Array这些是不需要转换的。
下面我们重点说下jquery选择器:

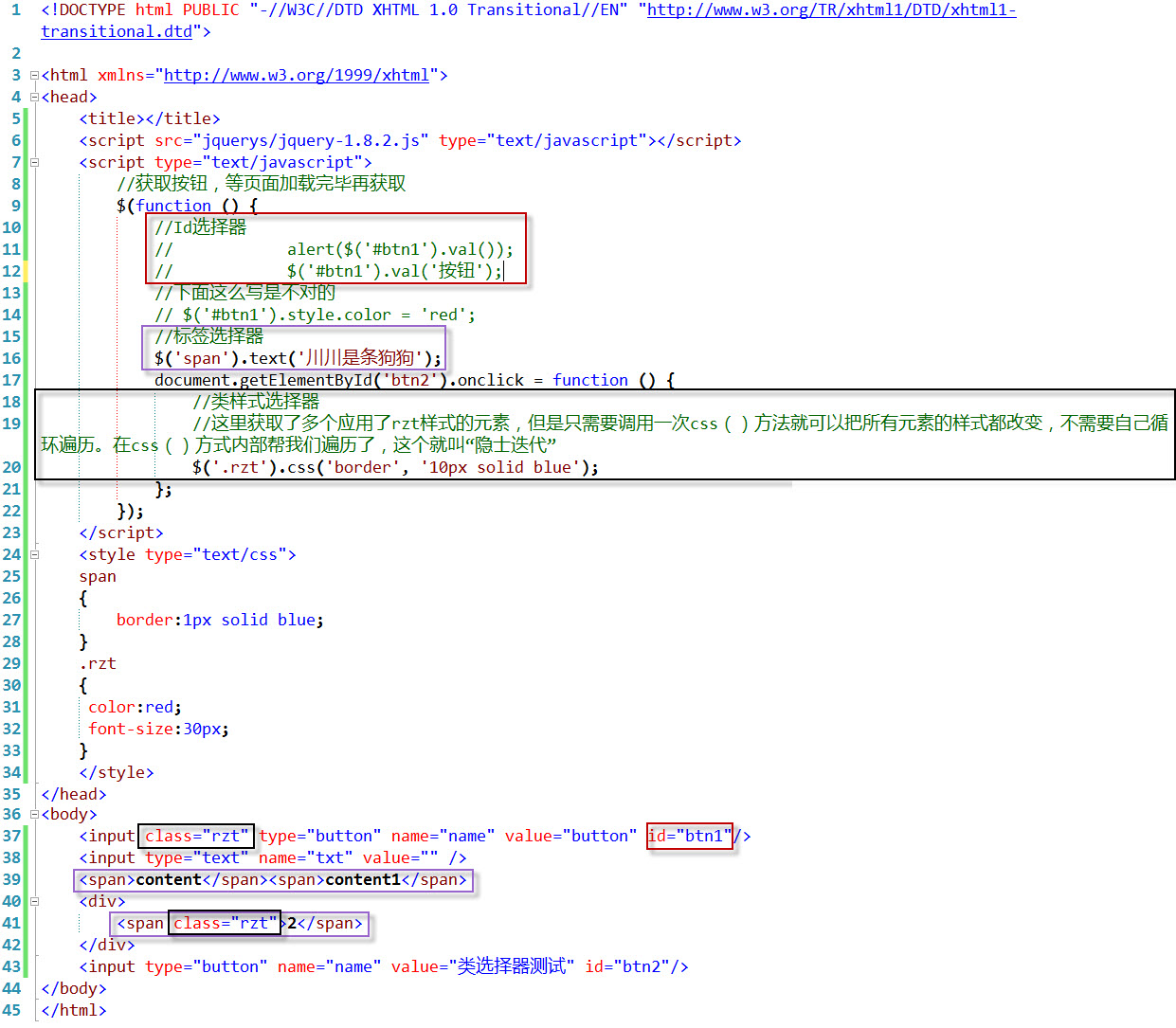
三十九、三种选择器介绍

三种选择器的演示
接下来我们看两个案例:
案例1:设置某个div中显示的内容,通过Id选择器
案例2:为某个按钮注册单击事件,单击的时候设置页面上所有的p标签中显示文字为“川川是狗狗”。//隐式迭代

四十、两道练习题的代码

两道练习题的演示

四十一、设置css样式

四十二、链式编程
传进去的值主要是看js怎么进行判断。
下面介绍下标签+类选择器

四十三、标签加类选择器

标签加类选择器演示
接下来说说多条件选择器:

四十四、多条件选择器
接下来说说层次选择器:
又分四种:

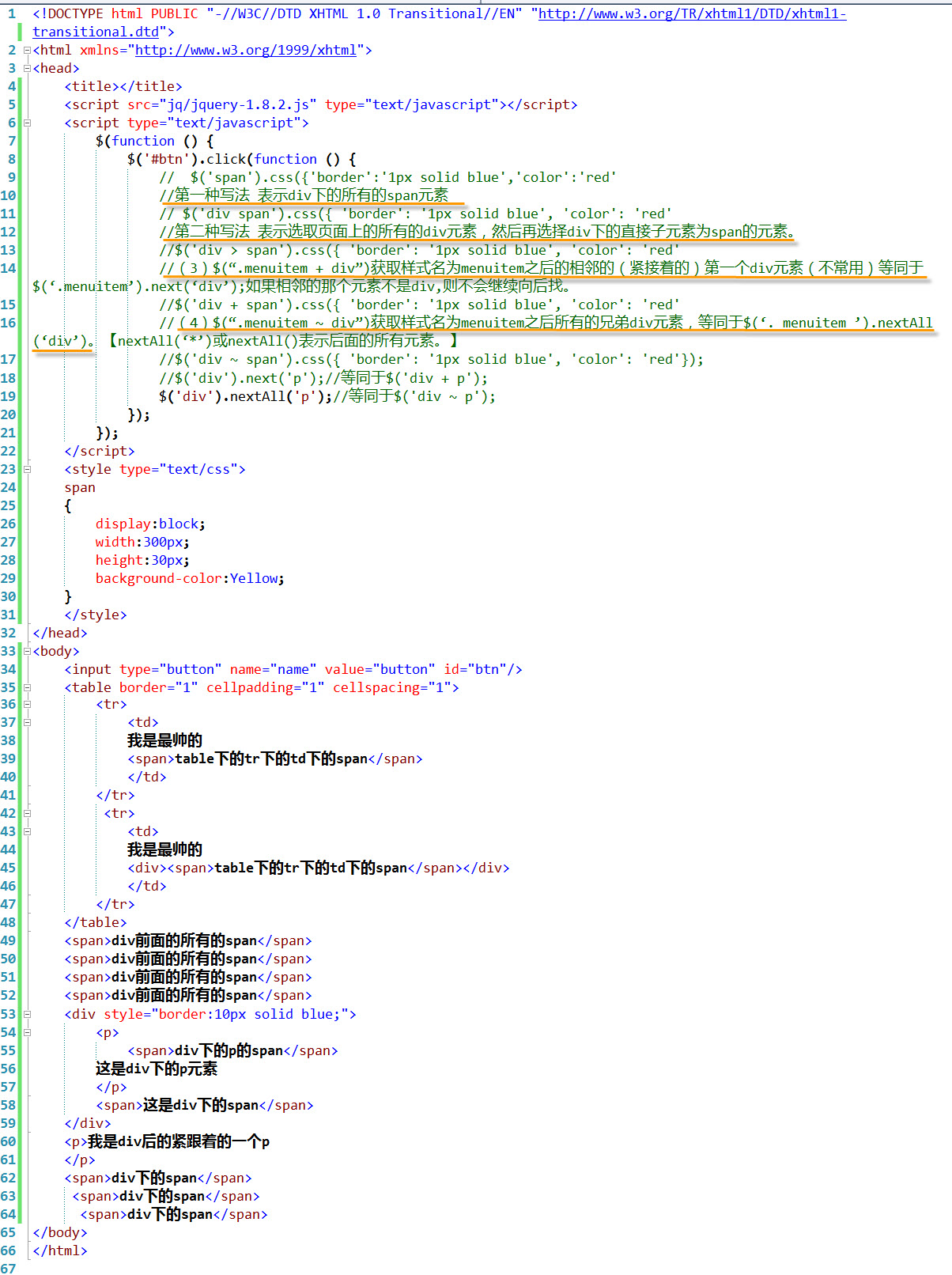
四十五:层次选择器四种代码
注意:选择器表达式中的空格不能多不能少。易错!过滤器与表单选择器时注意。
next(); //当前元素之后的紧邻着的第一个兄弟元素(下一个)
nextAll();//当前元素之后的所有兄弟元素
prev();//当前元素之前的紧邻着的兄弟元素(上一个)
prevAll();//当前元素之前的所有兄弟元素
siblings();//当前元素的所有兄弟元素
接下来我们看两个案例:

四十六、案例1

案例1演示

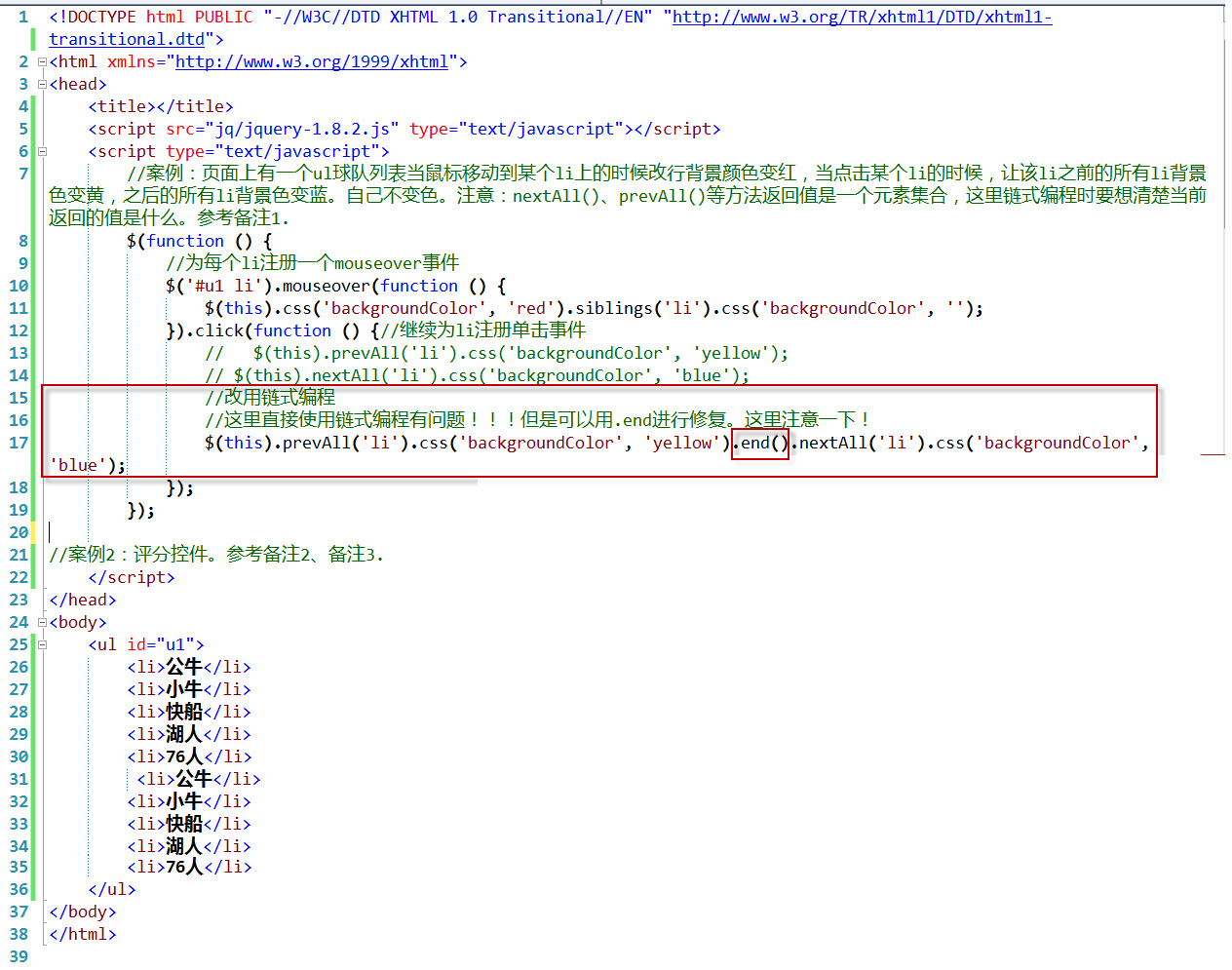
四十七、案例2-评分控件代码

案例2-评分控件演示
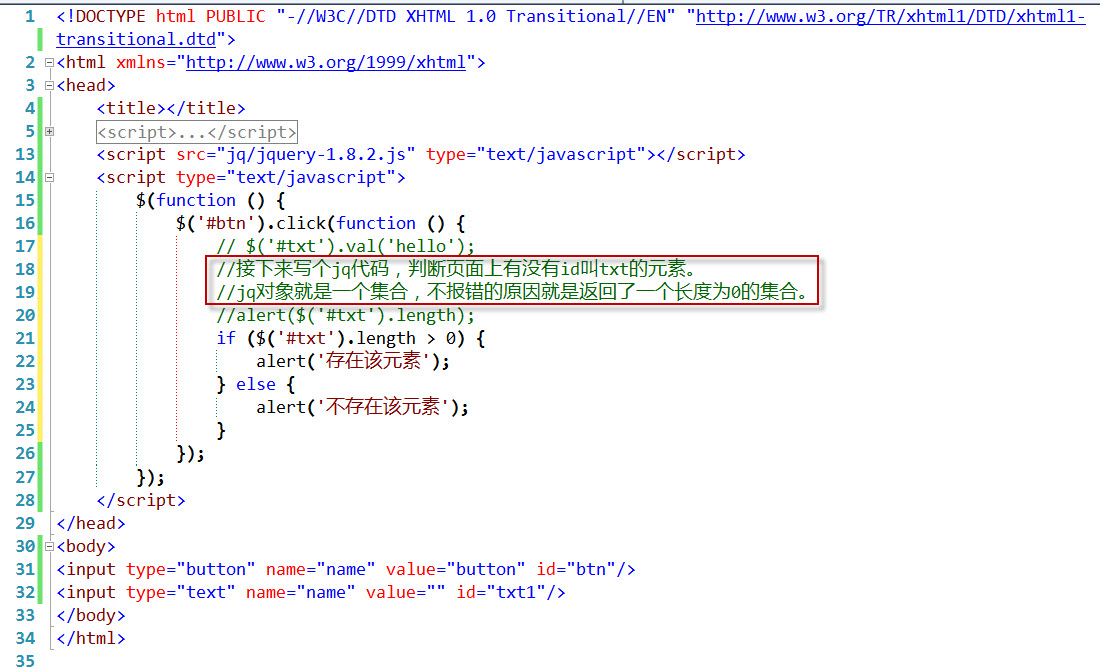
下面,请大家判断下页面上的元素是否存在

四十八、报错的第一种情况

四十九、错误的第二种情况

五十、包装集
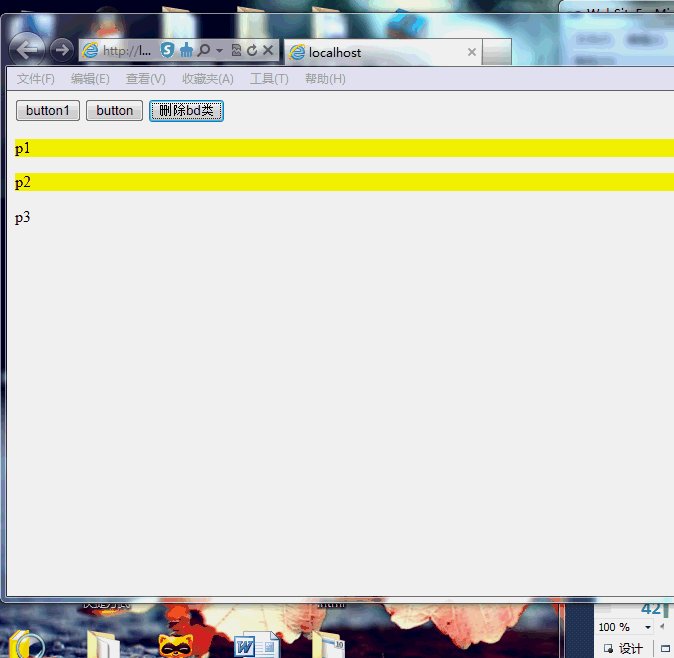
接下来再说下怎样通过jq来操作类样式css

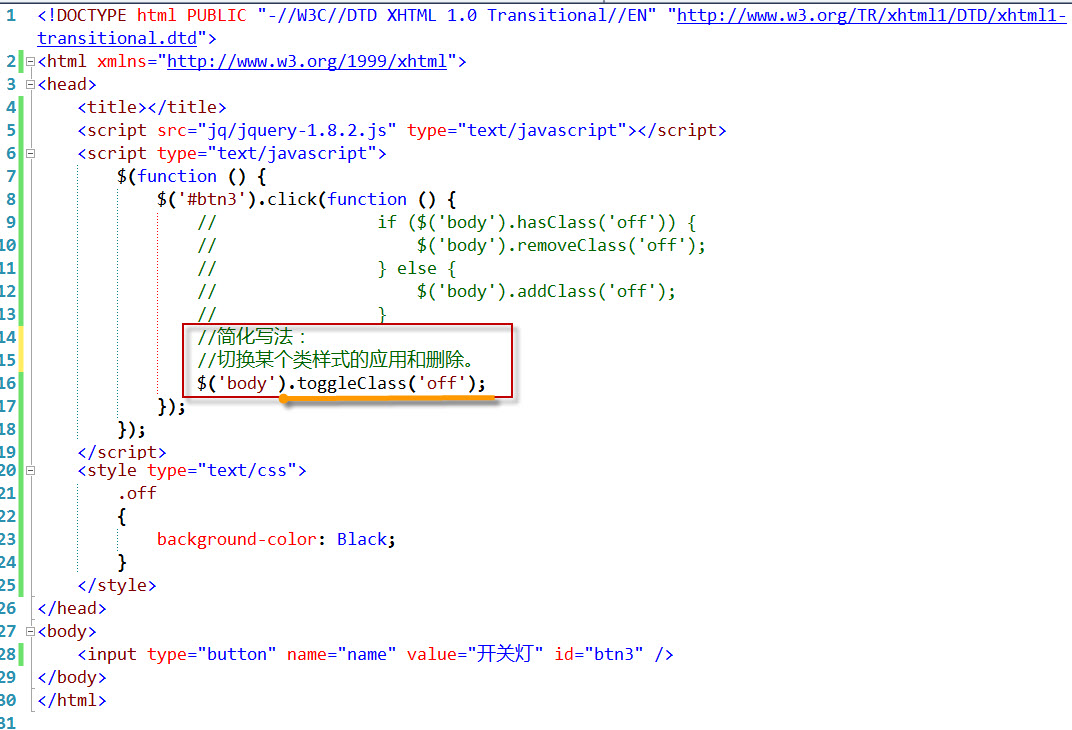
五十一、通过jq来操作类样式css
接下来我们做个一点就“关灯”的功能。

五十二、“关灯”代码

开关灯及通过jq来操作类样式css演示
作者近期文章列表:
| C#基础教程(完全免费,献给代码爱好者的最好礼物。注:本作者分享自己精心整理的C#基础教程,无任何商业目的。 希望与更多的代码爱好者交流心得,也请高手多多指点!!!) | |
| 三层 | 三层(一) |
| 三层相关案例(及常见的错误) | |
| 三层实例(内涵Sql CRUD) | |
| SQL数据库 ADO.net | 数据库的应用图解一 |
| 数据库的应用详解二 | |
| ADO.NET(内涵效率问题) | |
| 面向过程,面向对象中高级 | 面向过程,面向对象的深入理解一 |
| 面向过程,面向对象的深入理解二 | |
| 面向对象的深入理解三 | |
| winform基础 | Winform基础 |
| winform中常用的控件 | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| 文件管理File类 | |
| 多态 | |
| C#中其它一些问题的小节 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述以及CSS | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |
| CSS基本相关内容--中秋特别奉献 | |
| CSS基本相关内容2 | |
| JavaScript基础 | JavaScript基础一 |






















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








