所有文章目录:http://my.oschina.net/ChenTF/blog/677112
本篇文章地址: http://my.oschina.net/ChenTF/blog/683042
会持续的更新所有历史文章, 所以收藏的话请收藏上面的地址。
1. 背景
本人比较喜欢用Xib来写项目, 效率高又不存在冲突问题, 很爽很方便(当然纯代码编程很多情况还是很有用的)。本篇文章将可视化编程用到的技术全部进行了统一整理, 相信全部看完时对于可视化编程了如指掌, 那么我们开始吧。
2. 他山之石
这有一位大牛对从原理讲起, 到约束, 到自动布局, 讲的非常精彩。学完记得回来哦!
- 自动布局的基本原理: http://blog.csdn.net/pucker/article/details/41832939
- Interface Builder的使用: http://blog.csdn.net/pucker/article/details/41843511
- NSLayoutConstraint: http://blog.csdn.net/pucker/article/details/45070955
- VFL: http://blog.csdn.net/pucker/article/details/45093483
- 动态修改约束: http://blog.csdn.net/pucker/article/details/45149759#t4
- SizeClass的使用: http://blog.csdn.net/pucker/article/details/49925335#t2
看完大神的文章, 相信大家对Xib已经非常的熟悉了, 那我再来补充些日常使用的技巧与经验。
3. 自定义VIew与Xib关联
需求: 项目中经常自定义一个控件, 可是父类不是UIViewController的话Xcode不提供Xib支持, 需要自己单独创建Xib, 然后与代码关联起来。本节讲的就是如何与代码关联起来。
参考的话, 可以看我封装的日历选择器 :http://my.oschina.net/ChenTF/blog/682971
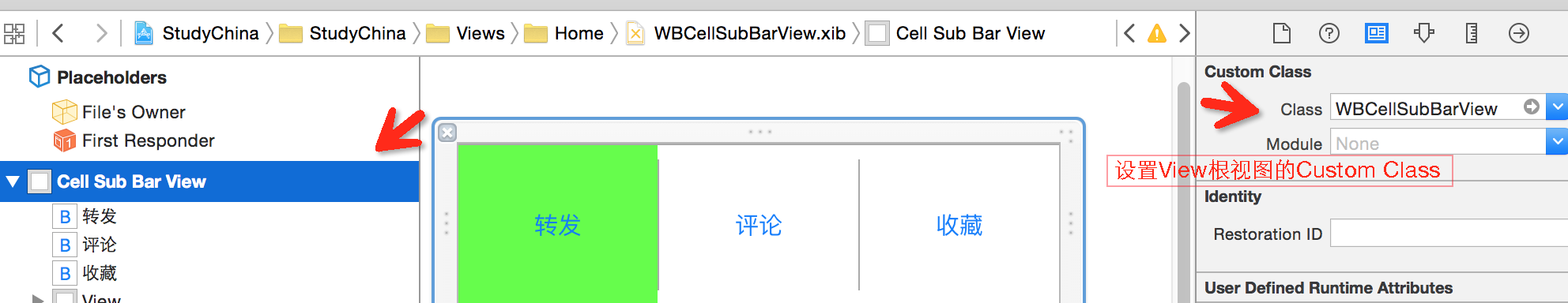
3.1 代码与View关联

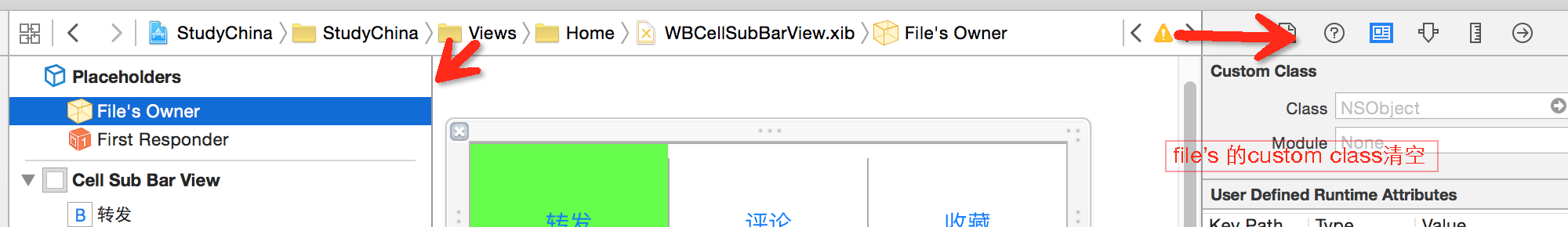
3.2 清空File's的关联, 如果不清空, 创建Xib时会崩溃

3.3 清空File's的关联

3.4 初始化方式
建议在.h中提供一个类方法, 将初始化封装到内, 我一般命名喜欢用 "+ (instancetype)ViewWithNib"。
WBCellSubBarView *cellBar = [[[NSBundle mainBundle] loadNibNamed:@"WBCellSubBarView" owner:self options:nil] lastObject];
cellBar.frame = CGRectMake(0, 0, kScreenBoundWidth, height);提示:
- 一定记得要设置Frame
- 通过Nib方式创建出来的对象, 不会走 "initWithFrame" 方法, 走的是"awakeFromNib"方法, 如果有初始化应写在这里。
3.5 参考:
- Xib操作技巧: http://my.oschina.net/joanfen/blog/314763?fromerr=GDndFVM4
- VC关联多个Xib: http://www.cnblogs.com/minglz/archive/2012/12/11/2809368.html
4. 自定义Interface Builder上的属性
4.1 效果图
一直很羡慕系统提供的视图可以在Xib上直接修改属性, 并且能立即看到变化的结果。本节就是自己实现的方式, 方框内的是自定义属性。

4.2 实现方式
4.2.1 在自定义.h类中设置( IB_DESIGNABLE / IBInspectable )

4.2.2 在.m中重写set方法, 就能实现对应的功能

4.3 内部探索
- 初始化时的调用顺序: initWithCoder -> 各个IBInspectable的属性方法 -> layoutSubviews
-
当在 "面板" 设置完属性后, 在User Defined Runtime Attributes中会出现对应的设置, 再结合调用顺序, 猜测是通过运行时来实现的
5. 代码与约束结合的最佳实践
5.1 约束动画
如何让约束的修改也带动画?
在动画中, 执行setNeedsLayout, layoutIfNeeded方法, 就可以实现。
例:
[UIView animateWithDuration:0.3 animations:^{
self.ViewWidthLayout.constant = self.bgWidth;
[self setNeedsLayout];
[self layoutIfNeeded];
}];
setNeedsLayout : 设置一个更新标示; layoutIfNeeded : 立即更新约束。如果有更新标示的话, 则在更新约束时会调layoutSubviews方法。
理解: "当在动画中设置直接设置约束时, frame并没有变化, 调用IfNeeded后, frame变化了, 所以就有了动画效果。"
当你对某个约束直接进行赋值时, 系统会自动调setNeedsLayout方法, 所以上面示例没setNeedsLayout时也会调layoutSubviews方法。
提醒:
1.updateConstraints方法并不太好用, 详情:http://codingobjc.com/blog/2015/09/01/he-shi-shi-yong-updateconstraints/
ing..






















 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








