计算原理参考:http://blog.csdn.net/liyuan02/article/details/6750828
#include "JpegDecoder.h"
#include <stdio.h>
#include <opencv2/highgui.hpp>
#include <math.h>
using namespace JpegCodec;
static cv::Mat ConvertToMat(unsigned char *data, int rows, int cols)
{
cv::Mat img(rows, cols, CV_8UC3); // create a new matrix
for (int i = 0; i < rows * cols * 3; i++)
{
img.data[i] = data[i];
}
return img;
}
void ShowImage(unsigned char *data, int rows, int cols)
{
cv::Mat img = ConvertToMat(data, rows, cols);
cv::imshow("Bitmap", img);
cv::waitKey();
}
void Rotate(Matrix &dst, Matrix &src, int angle)
{
double theta = angle * 3.141592 / 180.0;
float c = cos(theta);
float s = sin(theta);
/* 计算中点坐标 */
int h = (src.rows + 1) / 2;
int w = (src.cols + 1) / 2;
/* 计算矩形4个顶点旋转后对应的坐标 */
float x0 = - w * c - h * s;
float y0 = -h * c + w * s;
float x1 = w * c - h * s;
float y1 = -h * c - w * s;
float x2 = w * c + h * s;
float y2 = h * c - w * s;
float x3 = -w * c + h * s;
float y3 = h * c + w * s;
/* 计算旋转后的图像的高度和宽度 */
float width1 = fabs(x2 - x0);
float width2 = fabs(x3 - x1);
float height1 = fabs(y2 - y0);
float height2 = fabs(y3 - y1);
int width = (width1 > width2 ? width1 : width2);
int height = (height1 > height2 ? height1 : height2);
/* 创建图像数据缓冲区 */
dst.rows = height;
dst.cols = width ;
dst.Create(dst.rows, dst.cols, 3);
/* 计算原始像素坐标对应的目标坐标 */
int di = x0 + width / 2;
int dj = y0 + height / 2;
for (int i = 0; i < src.rows; i++)
{
for (int j = 0; j < src.cols; j++)
{
int x = i * c + j * s + di;
int y = j * c - i * s + dj;
int dstOft = (x * width + y) * 3;
int srcOft = (i * src.cols + j) * 3;
dst.data[dstOft + 0] = src.data[srcOft + 0]; // B
dst.data[dstOft + 1] = src.data[srcOft + 1]; // G
dst.data[dstOft + 2] = src.data[srcOft + 2]; // R
}
}
}
int main(int argc, char *arrv[])
{
JpegDecoder decoder("01.jpg");
Matrix mat, dst;
decoder.Decoder(mat);
Rotate(dst, mat, 5);
ShowImage(dst.data, dst.rows, dst.cols);
ShowImage(mat.data, mat.rows, mat.cols);
return 0;
}JpegDecoder: https://github.com/lzb-cc/JpegCodecs
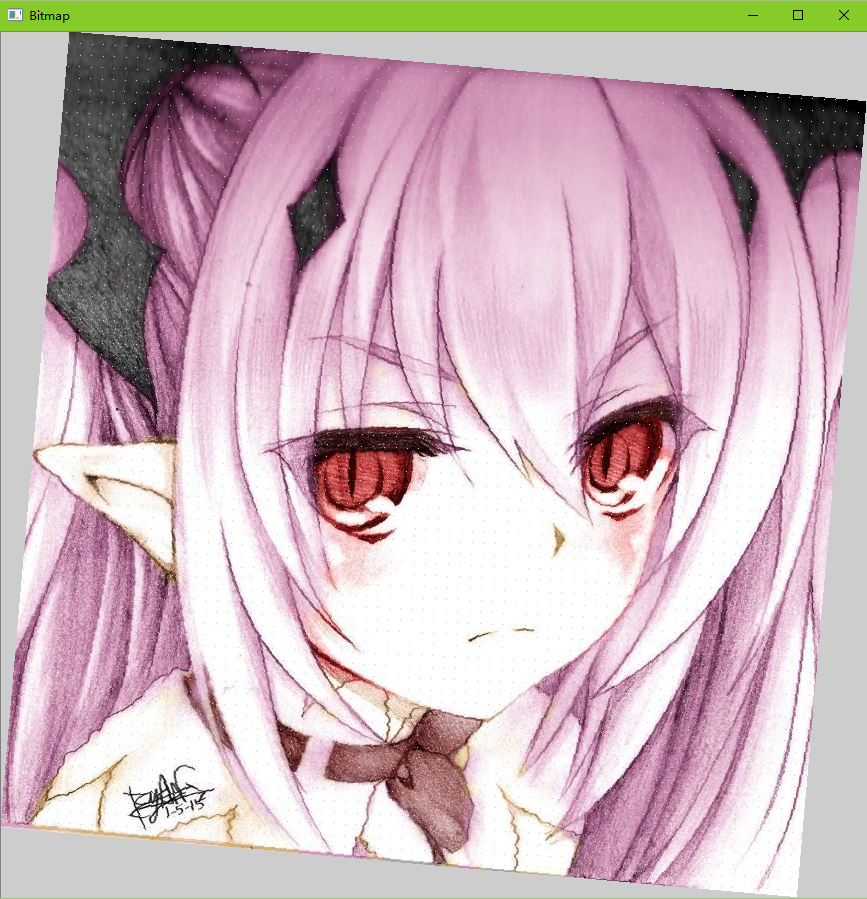
运行示例
旋转5°后的图片,图像的白点是因为计算时 float 到 int 截断误差导致

版本2
void Rotate(Matrix &dst, Matrix &src, int angle)
{
double theta = angle * 3.141592 / 180.0;
float c = cos(theta);
float s = sin(theta);
/* 计算中点坐标 */
int h = (src.rows + 1) / 2;
int w = (src.cols + 1) / 2;
/* 计算矩形4个顶点旋转后对应的坐标 */
float x0 = - w * c - h * s;
float y0 = -h * c + w * s;
float x1 = w * c - h * s;
float y1 = -h * c - w * s;
float x2 = w * c + h * s;
float y2 = h * c - w * s;
float x3 = -w * c + h * s;
float y3 = h * c + w * s;
/* 计算旋转后的图像的高度和宽度 */
float width1 = fabs(x2 - x0);
float width2 = fabs(x3 - x1);
float height1 = fabs(y2 - y0);
float height2 = fabs(y3 - y1);
int width = (width1 > width2 ? width1 : width2);
int height = (height1 > height2 ? height1 : height2);
/* 创建图像数据缓冲区 */
dst.rows = height;
dst.cols = width ;
dst.Create(dst.rows, dst.cols, 3);
/* 计算目标像素坐标对应的原始图像的坐标 */
c = cos(-theta);
s = sin(-theta);
h = (dst.rows + 1) / 2;
w = (dst.cols + 1) / 2;
int di = -w * c - h * s + src.cols / 2;
int dj = -h * c + w * s + src.rows / 2;
for (int i = 0; i < dst.rows; i++)
{
for (int j = 0; j < dst.cols; j++)
{
int x = i * c + j * s + di;
int y = j * c - i * s + dj;
if (x >= src.rows || y >= src.cols || x < 0 || y < 0) continue; // 越界检查
int srcOft = (x * src.cols + y) * 3;
int dstOft = (i * width + j) * 3;
dst.data[dstOft + 0] = src.data[srcOft + 0]; // B
dst.data[dstOft + 1] = src.data[srcOft + 1]; // G
dst.data[dstOft + 2] = src.data[srcOft + 2]; // R
}
}
}






















 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








