1.用到了jq库
2.用了parent()方法
3.用了position()方法
4.用了stop()方法
(这个stop函数可以重载。可以是一个参数,表示无条件的停止当前的一切动画。一个是两个参数,表示是否让当前动画执行完成后再停止动画)
5.用了animate()方法(这个animate很常用,建议大家去w3cshool上看一下)
6.鼠标放上去和移开的mouseenter和mouseleave函数
最终效果,下划线跟随鼠标移动,左右平滑、

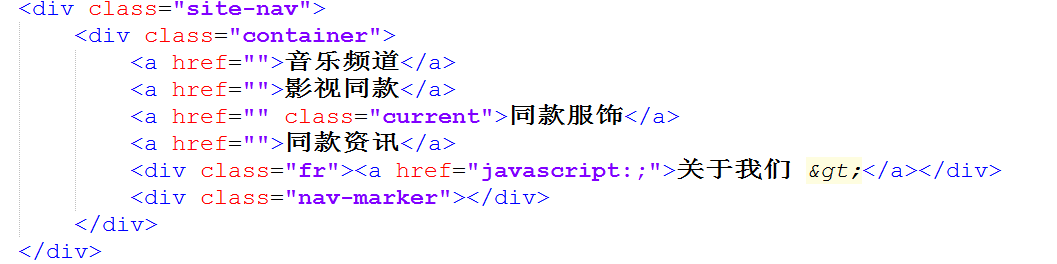
html、

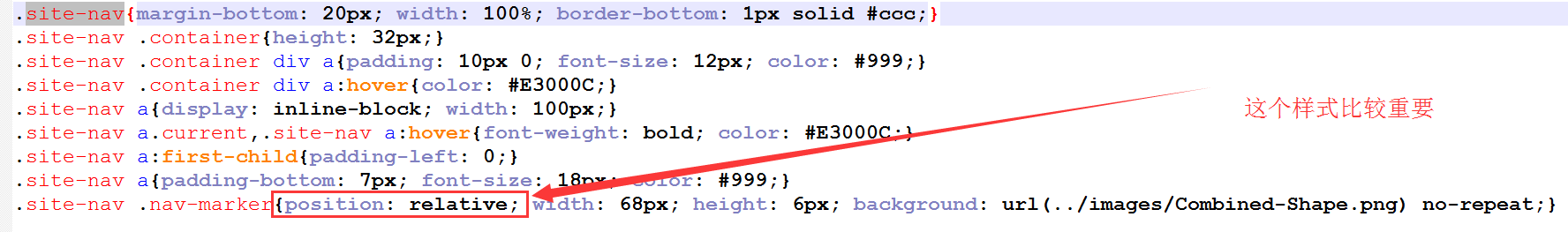
css、重要是大盒子是相对定位,需要移动的下划线也是相对定位

Jq、
//下划线随鼠标移动
var navMarker = $(".nav-marker");
var navCurrent = $(".site-nav a.current");
navMarker.css("left",navCurrent.position().left);
$(".site-nav a").mouseenter(function(){
navMarker.stop().animate({
left: $(this).position().left+"px"
},350);
});
$(".site-nav a").mouseleave(function(){
navMarker.stop().animate({
left: navCurrent.position().left+"px"
},350);
});
如果有误,烦请指导,谢谢码友们。






















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








