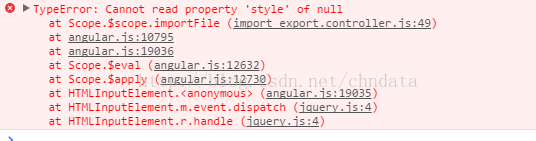
错误信息例如以下:
JSP代码例如以下:
<c:if test ="${not empty excelErrors}">
<div id="excelErrorDiv" style="width:90%;margin-left:5%;">
<div style="display:block;width:80%;margin:10% 0% 10% 10%;">
<div id="handlingExcelError" class="row-fluid" style="font-size:20px; display: block;" >
<span style="font-size:20px;">
<font color="#B85F1B"><strong>Warning !!</strong> Importing file has some errors as below:</font>
</span>
</div>
<div class="row-fluid" style="font-size:20px; padding-top:50px;">
<div align="center">
<c:forEach var="excelError" items="${excelErrors}">
<table>
<tr>
<td>${excelError} </td>
</tr>
</table>
</c:forEach>
</div>
</div>
</div>
</div>
</c:if>由于有<c:if >的推断。当excelErrors为空的时候。div不会被载入。
所以js里面的这段话运行就报错了
document.getElementById('excelErrorDiv').style.display = 'block';解决的方法:
js里面改动为:
if($("#excelErrorDiv")){
$("#excelErrorDiv").hide();
}






















 11万+
11万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








