概述
Dialog是Android的提示框,虽然说是很基础的东西,但是里面其实还有很多值得学习交流的地方。本文将从以下三个方面学习Dialog:
1.夯实基础--AlertDialog的六种使用方式
2.使用DialogFragment代替Dialog
3.使用RxBus优雅地完成Activity与DialogFragment的数据交互
注:本文所有的具体代码实现都在文章最后的github连接上
1.AlertDialog的六种使用方式
虽然android提供了Dialog这个类,但是谷歌不建议我们直接使用Dialog,而是使用他的子类AlertDialog。下面我们就研究一下AlertDialog这个类。AlertDialog是Dialog的子类,此对话框可以显示标题、最多三个按钮,同时支持列表或自定义布局。一般来说,AlerDialog有6种简单的用法,下面我们逐一介绍一下。
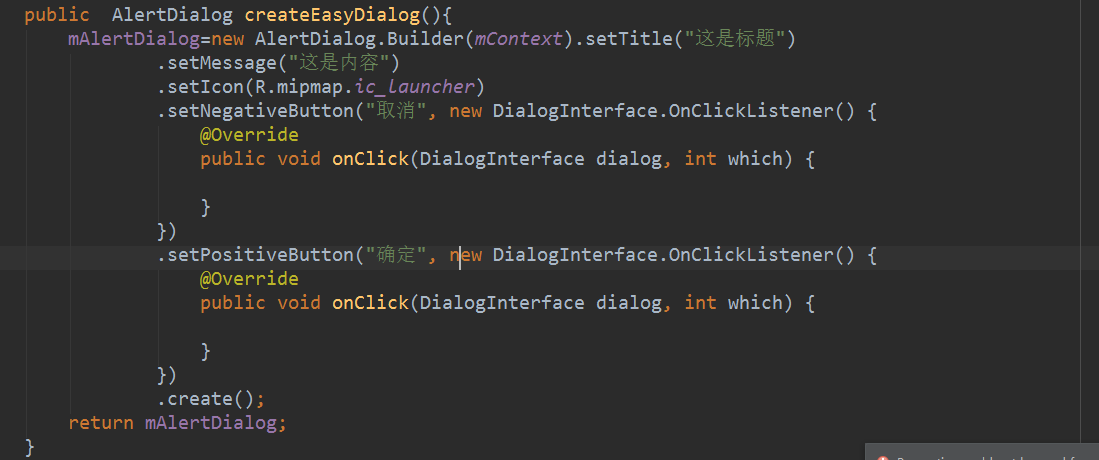
(1).显示标题和内容
这里很简单,就是调用setTitle和setMessage方法没什么可说的

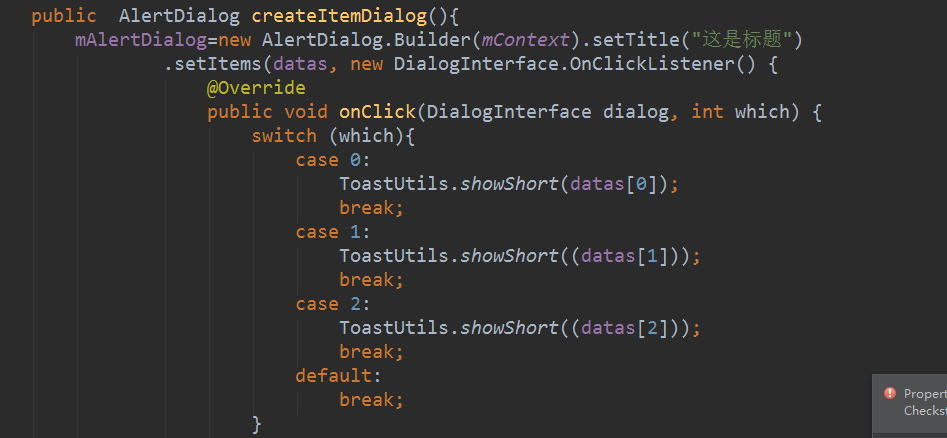
2.显示Item列表
首先创建一个数组 String[]datas=new String[]{"北京","上海","广州"}; 然后调用setItems方法把数组放进去并实现对应的点击事件

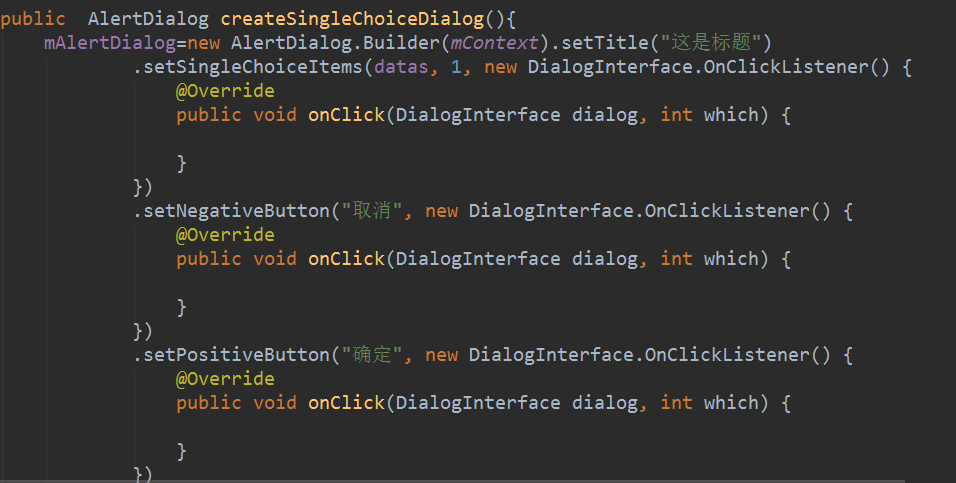
3.单选Dialog
同样地需要一个数组,然后调用setSingleChoiceItems,把数组放入里面,第二参数放值默认选种的item的下标,同时要实现对应的点击事件

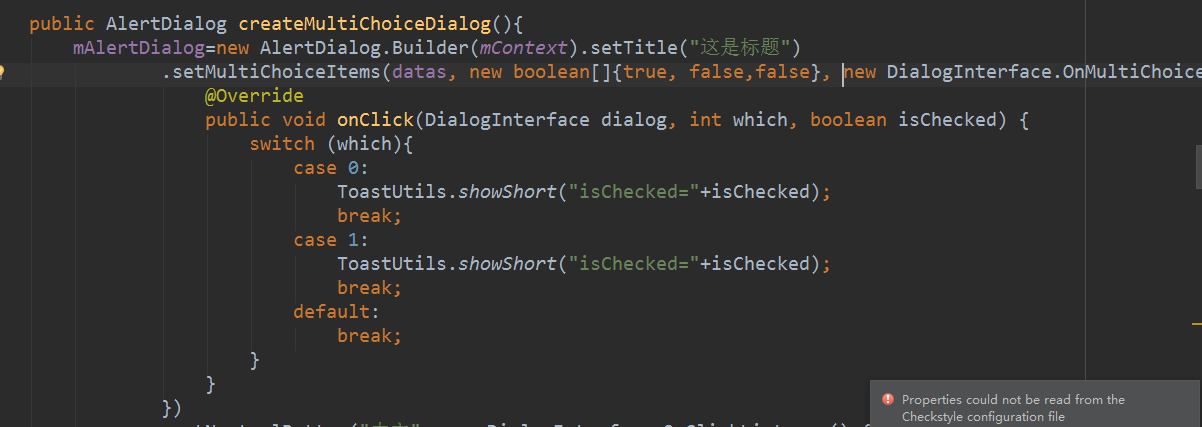
4.多选Dialog
多选的Dialog跟单选的比较像,调用的方法时setMultiChoiceItems只不过第二个参数不是默认选中的item下标了,而是一个boolean值的数组,用true/false代表item是否被选中

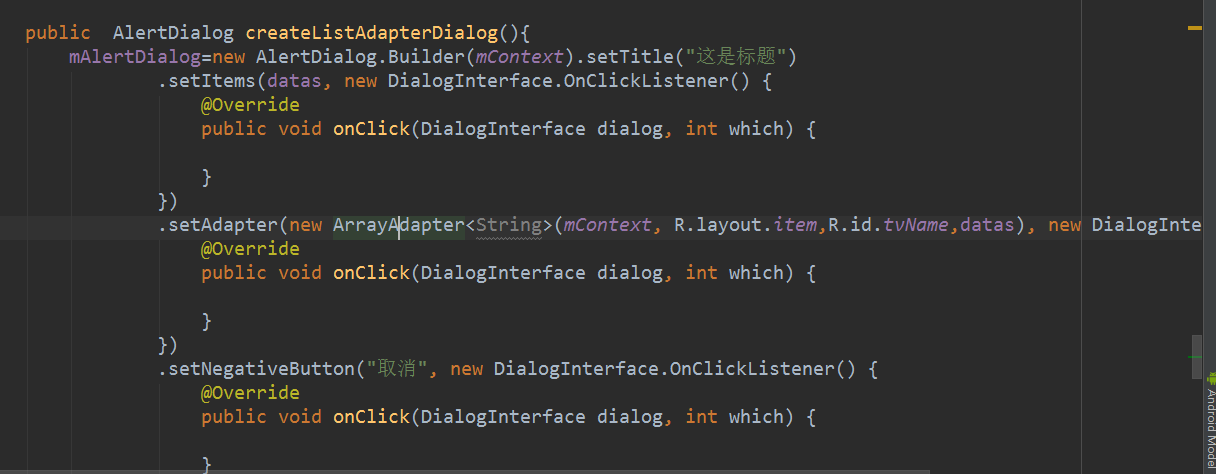
5.实现ListAdapter的Dialog
同显示Item列表的Dialog比较类似,只不过增加了adapter,adapter只要是ListAdapter的子类就可以,可以自己实现,本文使用的是ArrayAdapter。

6.自定义Dialog
这个可能是比较常用的,毕竟我们想让自己的Dialog使用我们自己的风格。使用起来也很简单,
View view=View.inflate(mContext,R.layout.dialog_custom_view,null); 创建出自己的view对象,然后setView(view)调用就行了

2.使用DialogFragment代替Dialog
AlertDialog虽然使用起来很简单、方便,但是其还是存在一些缺陷和问题。最主要的就是手机横竖屏后被销毁数据丢失,多个AlertDialog管理起来很麻烦。为此,谷歌在3.0以后推出了DialogFragment来代替Dialog。DialogFragment继承自Fragment,这就说明DialogFragment拥有和普通Fragment一模一样的生命周期,我们可以同管理Fragment来管理Dialog。闲话不多说,干就完了。
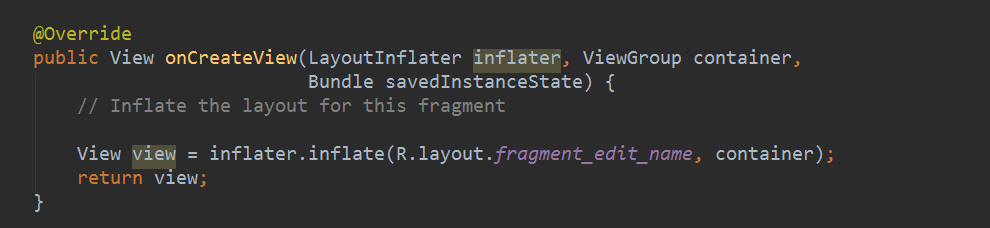
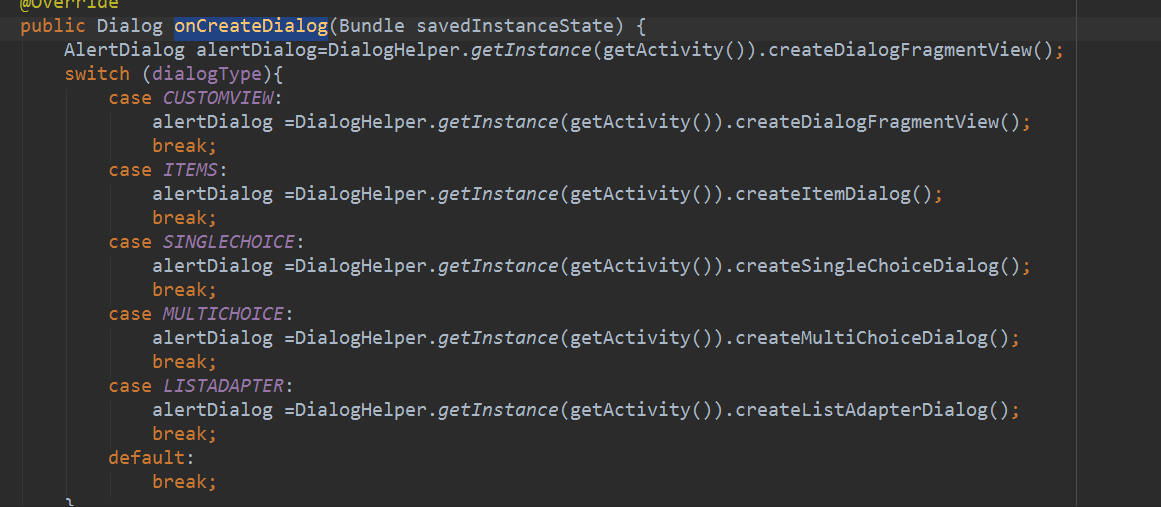
DialogFragment创建Dialog有两种方式,一种是在onCreateView创建自定义Dialog(不推荐),另一种是重写onCreateDialog,里面可以创建AlertDialog直接返回。而调用也很简单MyDialogFragment.newInstance(DialogType.CUSTOMVIEW).show(getSupportFragmentManager(),"TEST"); 这一句就搞定了


先来看一下DialogFragment的效果,这里本来是放个gif的,但是使用AS录制以后的质量太差了,只能用两个切图凑合看了。


可以看出来在切换屏幕横竖屏都不会影响到Dialog和里面的数据,并且对DialogFragment还可以进行方便。
3.使用RxBus优雅地实现DialogFragment和Activity的交互
一般情况下,我们做DialogFragment和Activity的交互都是接口回调。以上图的DialogFragment为例子。在DialogFragment里定义一个接口,里面设置一个回调方法。比如:interface OnUserDialogBack{ void onUserBack(String uname,String pwd); 定义好接口之后,让宿主Activity实现该接口,并重写回调方法,然后再在DialogFragement声明一个接口变量 private OnUserDialogBack mListener,在onAttach(Context context)把传来的context强制转型成 mListener对象,最后在onCreateDialog获取到姓名和密码就可以直接调用mListener.onUserBack(uname,pwd)就完成了。 这是传统地处理DialogFragment和Activity的交互的方法,但是缺点却很明显,首先Dialog使用地很多很频繁,使用一个Dialog就对接得要创建一个接口,接口如果多了管理起来就很麻烦了。还有就是这种方法,代码量也比较多,还需要在onAttach(Context context)里面转型才能使用。那能不能有一种更为简单和优雅的方式来解决这个问题呢?当然是肯定的,那就是使用事件总线来解决。
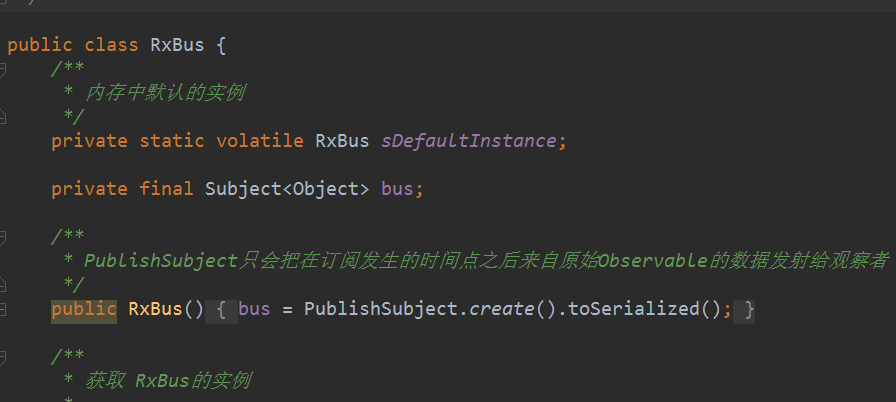
EventBus或者Otto都可以作为事件总线通信库,但是笔者推荐RxBus。RxBus不是类库,而是一种模式,使用RxBus可以减少库的依赖,并且RxJava是一种观察者模式,可以很好地完成事件通信。
关于RxBus现在不懂也没大关系,会用就行了,等过段时间笔者会几篇介绍一下RxJava及其相关的类库的使用。好了,不啰嗦了,开干。
引入RxJava(我的项目使用的是RxJava2.x,用1.x也完全没问题)
compile "io.reactivex.rxjava2:rxjava:2.0.6"
compile "io.reactivex.rxjava2:rxandroid:2.0.1"
创建工具类RxBus

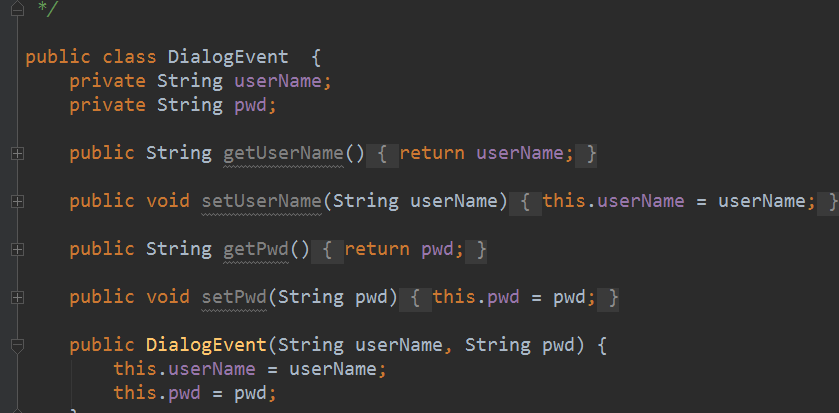
创建接受数据的对象

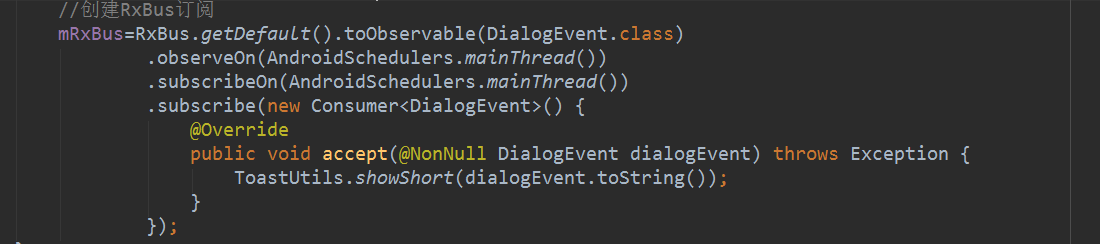
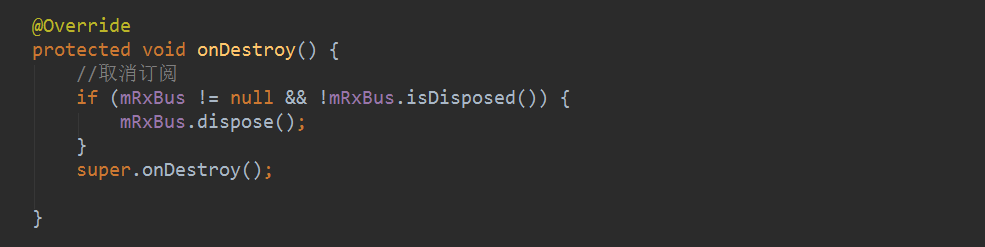
在宿主Activity的onCreate里订阅事件,在onDestory里取消订阅


最后一步在Dialog把获取的用户名和密码发送出去,一行代码解决
RxBus.getDefault().send(new DialogEvent(name,pwd));
就这么简单、优雅!
总结
AlertDialog的基本用法要掌握,因为AlertDialog可以满足我们绝大多数情况的Dialog使用,而引入DialogFragment则可以帮助我们解决横竖屏和Dialog的管理问题,最后就是Activity和DialogFragment之间交互的问题,我们使用事件总线的方法,可以让代码更加简洁、优雅。
最后放上我的项目github:GitHub - kaka10xiaobang/DialogDemo





















 1685
1685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








