el-input为数字时,初始有值,怎么还会验证不能为空?
html:
<el-form-item label="审核数量:" prop="checkNum"> <el-input placeholder="请输入审核数量" v-model="task.checkNum" class="short-input"></el-input> </el-form-item>
验证规则:
checkNum: [ { required: true, message: '审核数量不能为空', trigger: 'blur' }, { validator: (rule, value, callback) => { if (/^[1-9]\d*$/.test(value) == false) { callback(new Error("请输入一个整数")); } else { callback(); } }, trigger: 'change' } ],
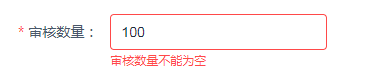
但是task.checkNum初始有值,点进去不改值,再blur的时候还是会出错,如下:

原因:
因为input默认接受的字符串,为数字时,系统默认值不符合,默认为空。
解决方法:
checkNum: [ {type: 'number', required: true, message: '审核数量不能为空', trigger: 'blur' }, { validator: (rule, value, callback) => { if (/^[1-9]\d*$/.test(value) == false) { callback(new Error("请输入一个整数")); } else { callback(); } }, trigger: 'change' } ],
告诉el-input关联的是number类型。





















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








