本文固定链接http://blog.csdn.net/pspgbhu/article/details/51205264
本人自学前端一个多月,写个几个网页想要用来应聘,网上搜各种搭建站点的方法。发现不是要收费就是非常麻烦。最终黄天不负有心人,让我找见了github pages。不但免费,还非常的方便!。
在这里我就来分享给大家,同一时候也希望像我一样的前端新人不用再走弯路了。
1.首先你要有你写好的网页文件
2.须要去GitHub注冊一个账号
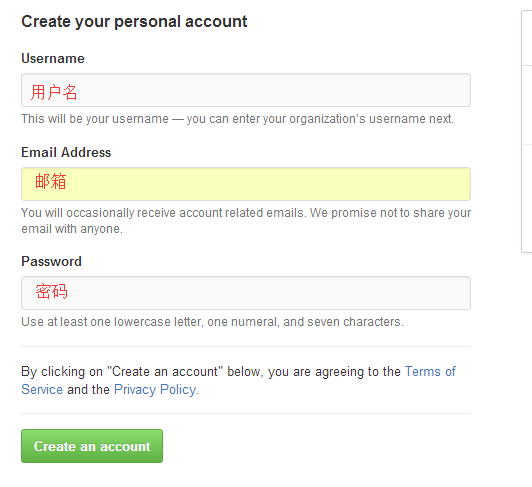
进入链接https://github.com/ 页面右上角点击sign up 进入注冊页面開始注冊。
填写完username、邮箱、password后。点击以下的Create an account完毕注冊。
3.在github创建一个个人站点
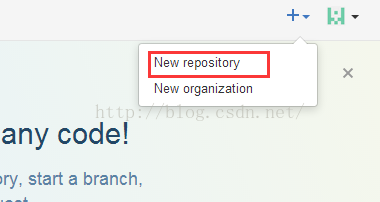
登陆你的github账号,然后点击网页右上角的加号 然后点击New repository
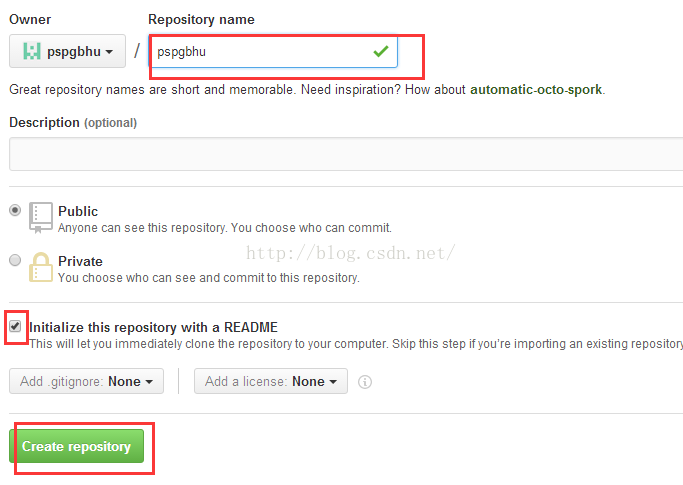
输入你的repository name ,然后将以下的小勾勾上。之后就能够点以下的绿色创建啦
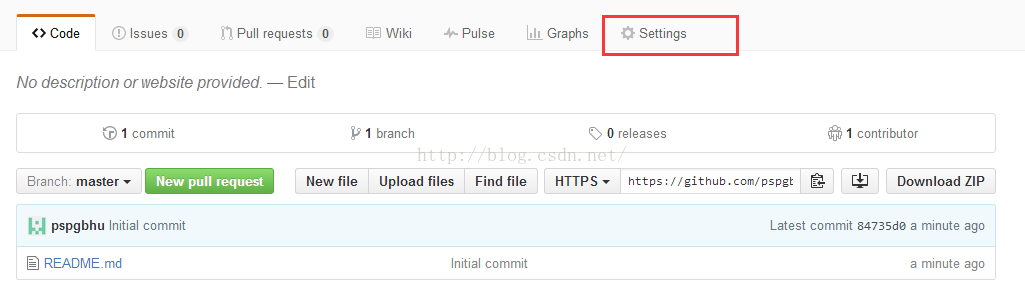
在仓库中打开sitting
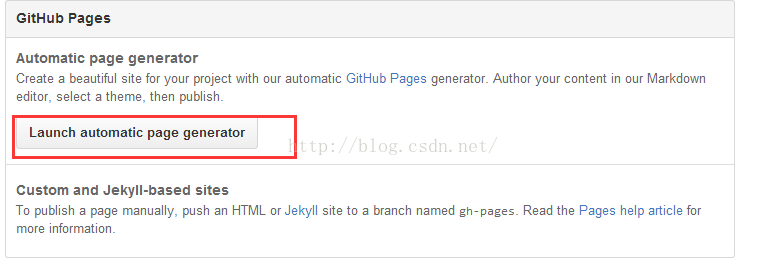
在sitting下点击launch automatic page generatorbutton。之后再点击右下角绿色的continue to layouts
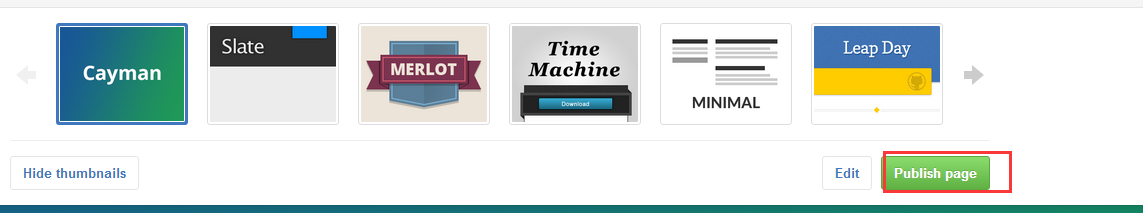
进入到样式选择界面。随便选一个即可。然后点击 publish page,对后面没有影响,毕竟我们是要上传自己的网页的。
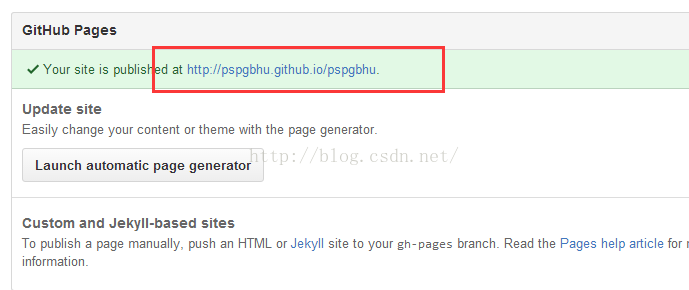
完了之后网页会自己主动跳回我们仓库的界面,这时候我们再点sitting,在下头能看到一个链接。这个就是我们成功创建的站点,当然这个还不是我们自己想要的那个站点。
4.下载github for Windows
由于官网上下载实在龟速,这里我给大家贴一个离线包地址,解压就能用http://download.csdn.net/download/lyg468088/8723039。或者能够自行百度“github for Windows离线安装包”。
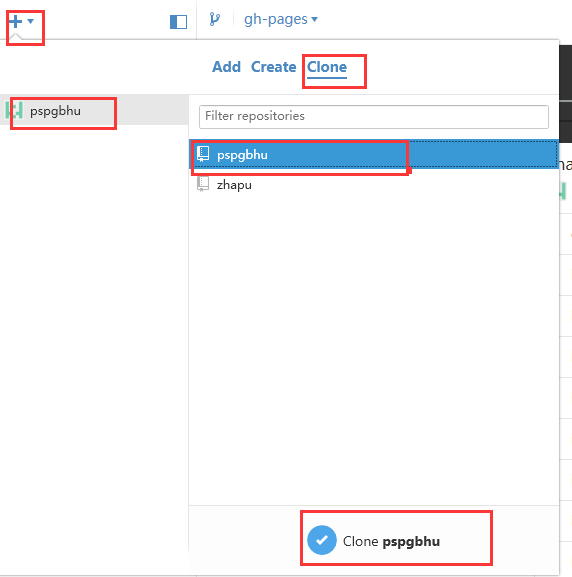
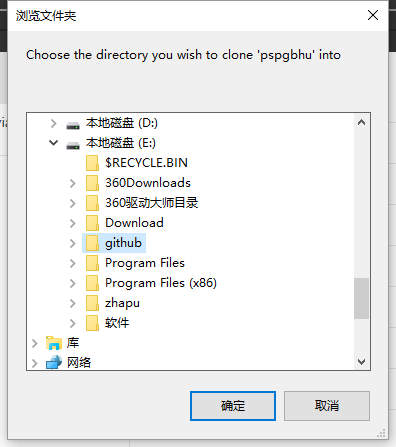
解压之后执行github.exe,然后登陆自己的github账号,登陆之后点击左上角加号选择clone。然后选择自己账户以下自己之前创建的那个仓库,之后点击最以下的确认。确认完毕后同一时候选择自己要克隆到的路径。我是选择在了e盘下github目录内。
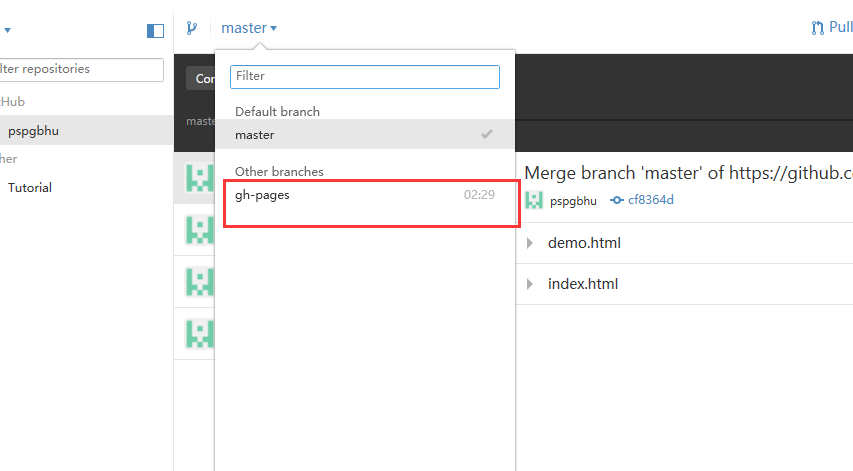
完毕后在github桌面版上点击master,并将其切换至gh-pages
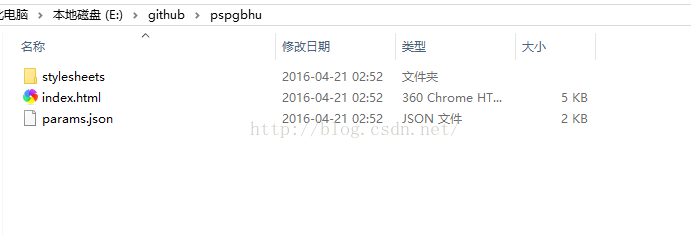
完毕之后我们在我的电脑中打开之前clone仓库的对应地址。应该看到的是这种
将他们所有删除,然后将我们自己之前制作的网页文件所有复制进去。
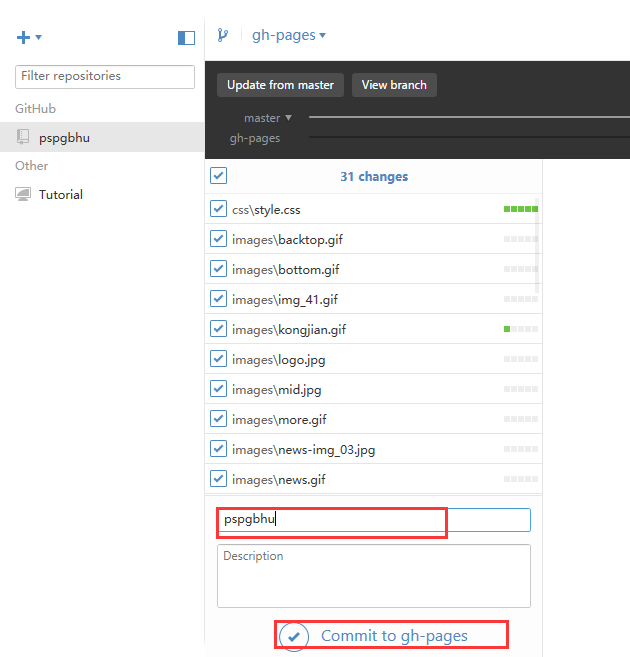
在回到之前的github桌面版,会发现仓库里产生了变化。假设没有变能够点一下左边自己仓库以下的 tutorial然后再点回来,再不行就退出重进。产生了变化之后在以下的summary给自己的项目随便起个名字。之后发现以下的 commit to gh-pages能够点击了,点击之。
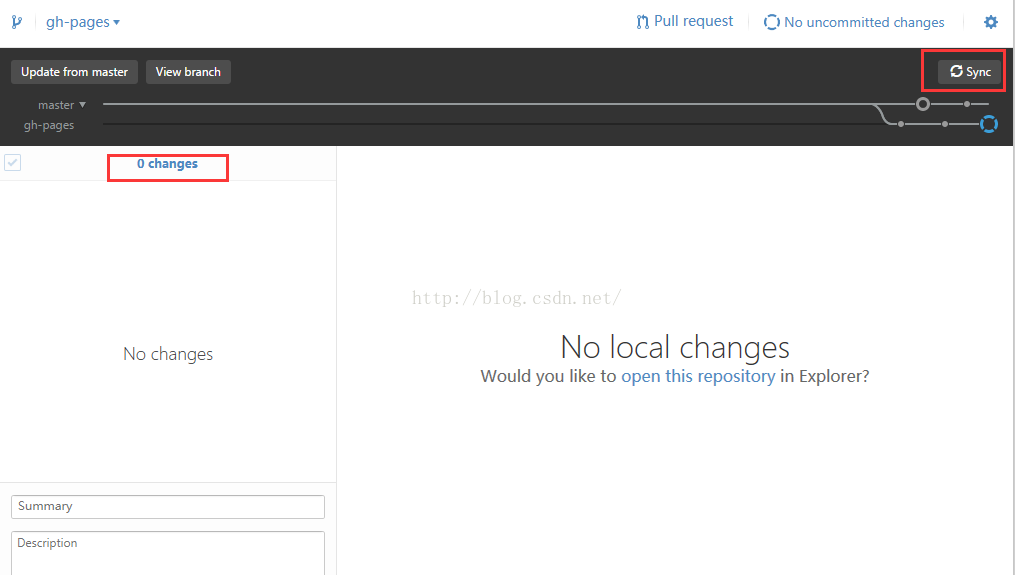
点击完后。稍等片刻。上面显示0 changes时 点击client右上角Sync进行同步。
过一会同步完毕后能够登录网页版看看自己制作的文件是不是都上传上去了呢。
网上查看时记得将Branch由master切换成gh-pages。之后再登录之前sitting里显示的那个链接是不是我们之前自己制作的呢?
在这里我也希望全部和我一样初入前端的人都能越来越棒,早日摆脱菜鸟的称呼
看完文章别忘了点赞哦





































 1188
1188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








