写过Web页面的朋友大概都曾遇到过这样的问题:checkbox与说明文字(比如一个label标签或一个a标签)无法对齐,要不是checkbox上浮了,要不是说明文字上浮。
以前遇到过这个问题,但是都直接忽视,并未深究。今天要解决项目中遗留下的界面显示问题,这个问题终于绕不过去了,因为它真的是无处不在。
今天,借助于伟大的baidu,同时自己不断试验,终于解决了这个“老大难”的“历史遗留问题”。现将经验分享如下:
其实很简单,真的灰常简单,把要对齐的每个标签,都加一个css属性:
style="vertical-align:middle"
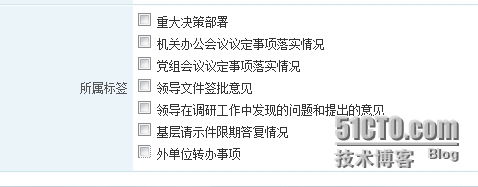
没加之前是这样:
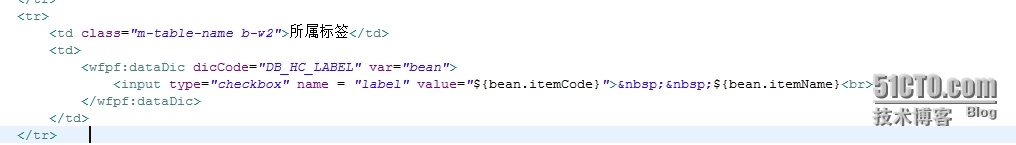
代码:
样式:
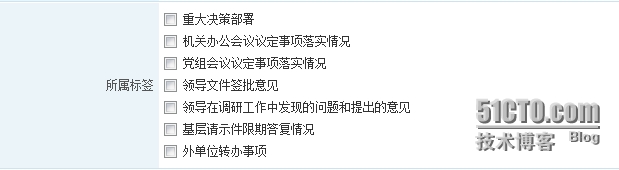
加了之后是这样:
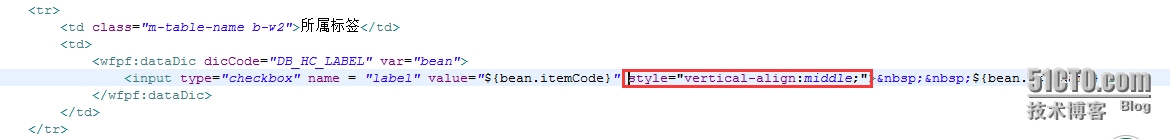
代码:
转载于:https://blog.51cto.com/7883830/1569549

























 3119
3119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








