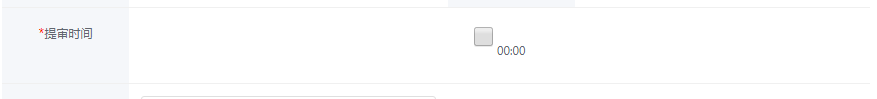
如图:

文字始终在下面,不能对齐
<td class="tb_bg"><label for=""><font style="font-size: 14px; color: red;">*</font>提审时间</label></td>
<td colspan="3" id="ts">
<label>
<input type="checkbox" name="vehicle" value="Bike" id="sign" style="width:20px !important;"/>
<span>00:00</span>
</label>
</td>需要将label里面的都是添加上 vertical-align:middle;
<label>
<input type="checkbox" name="vehicle" value="Bike" id="sign" style="width:20px !important;vertical-align:middle;"/>
<span style="vertical-align:middle; ">00:00</span>
</label>
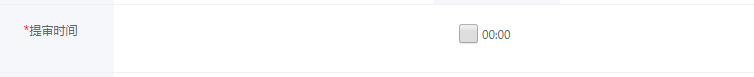
对齐了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








