前端框架是什么?框架这个词能够让你想到那些东西?第一时间想到的是不是jquery、backbone、angular等等,其实我想是这样的,框架是提供一套完整的解决方案,按照规定好的代码结构来做编排,同时前端功能越来越强大而产生的前端框架,所以开发web产品就很必要用前端框架(前端架构)。
上面简单的诠释了前端框架是什么?再来看看web前端框架有哪些?作为一个项目开发的决策者,你会选择一套什么样的前端框架进行研发产品?我想等你看完这边文章的时候就能做出正确的决定了。你可能还会看做前端网页是不是必须要用网页框架?

Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。
2.NEC:更好的CSS样式解决方案

NEC包括了规范、框架、代码库、插件等内容,致力于为前端开发人员提供高效率高质量的前端页面开发解决方案,提高多人协作效率,也为非专业人员提供快速制作网页的解决方案。
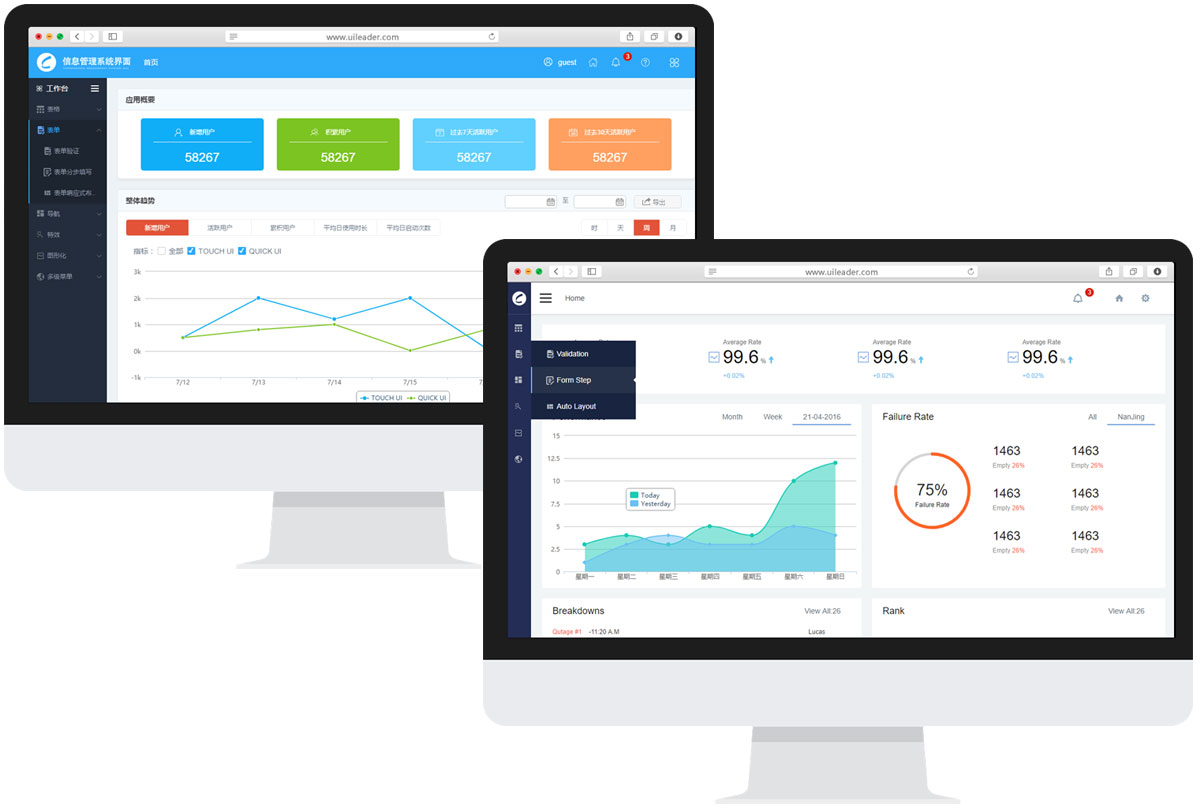
3.QUICK UI

QUICKUI是一套完整的企业级web前端开发解决方案,由基础框架、UI组件库、皮肤包、示例工程和文档等组成。使用QUICKUI开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的web应用系统。
QUICKUI优势:
①功能最为强大
QUICKUI经历了7年的迭代更新,不断从客户的各种业务中对组件的需求进行归纳和抽离,从而打造新的组件和功能。现在最新的4.0版本框架包含了一百多种组件,一千多个应用场景示例。可以说在前端框架领域中,QUICKUI拥有功能最强大组件库。
②运行最为稳定
很多其他的第三方UI控件在简单场合使用OK,到了复杂的场景中就会出现很多问题,这种现象很常见,因为在组件设计时无法预料到所有的应用场合。而QUICKUI在7年间经历了数千个项目实际检验,在各种复杂场景都应用过,并根据客户的反馈不断完善和调整。目前的第四代可以说是最稳定、最完美的版本。
③丰富精美的界面皮肤
跟其他web前端框架仅仅是一套组件库不同,QUICKUI是一整套前端解决方案,拥有丰富的外观界面解决方案。采用现今流行的扁平化设计理念,推出了包括登录、响应式web、工作桌面、地图类、门户风格、大屏展示风格等等几百套制作精美、用户体验优秀的界面。这些界面是以QUICKUI皮肤包的形式发布,使用和更换都非常方便。
④事无巨细的开发文档
QUICKUI拥有16万字+的开发文档,框架和组件的每一个功能点都有详细的讲解和代码示例,用于开发过程中随时查阅。除了框架机制讲解和组件使用教程,文档还涉及web前端开发的很多知识。仔细阅读并结合框架使用的话,你很快就能成为web开发的高手。
⑤上手开发非常容易
QUICKUI采用组件化思想来构建组件,一个组件就是一两句html的标签,使用起来非常简单。将开发人员从繁琐的JS编码中解脱出来,很大程度减少前台编码的出错率;保留了HTML的布局方式,从而快速进行页面布局。对开发者前台技术要求也非常低,只需要了解html语法和一些简单的JS即可,从而把更多精力放在业务功能的实现上,极大地提高开发效率。
⑥浏览器兼容性非常好
QUICKUI4.0使用了很多HTML5,CSS3技术用于提高表现力和用户体验,这些新的特性在现代浏览器中会有很好的效果。但是,国内依然有大量的用户在使用IE7、IE8等旧时代的浏览器,为照顾这部分用户,框架采用了渐进式思想,确保低版本浏览器也能正常使用。所以,QUICKUI兼容IE7以上所有主流浏览器。

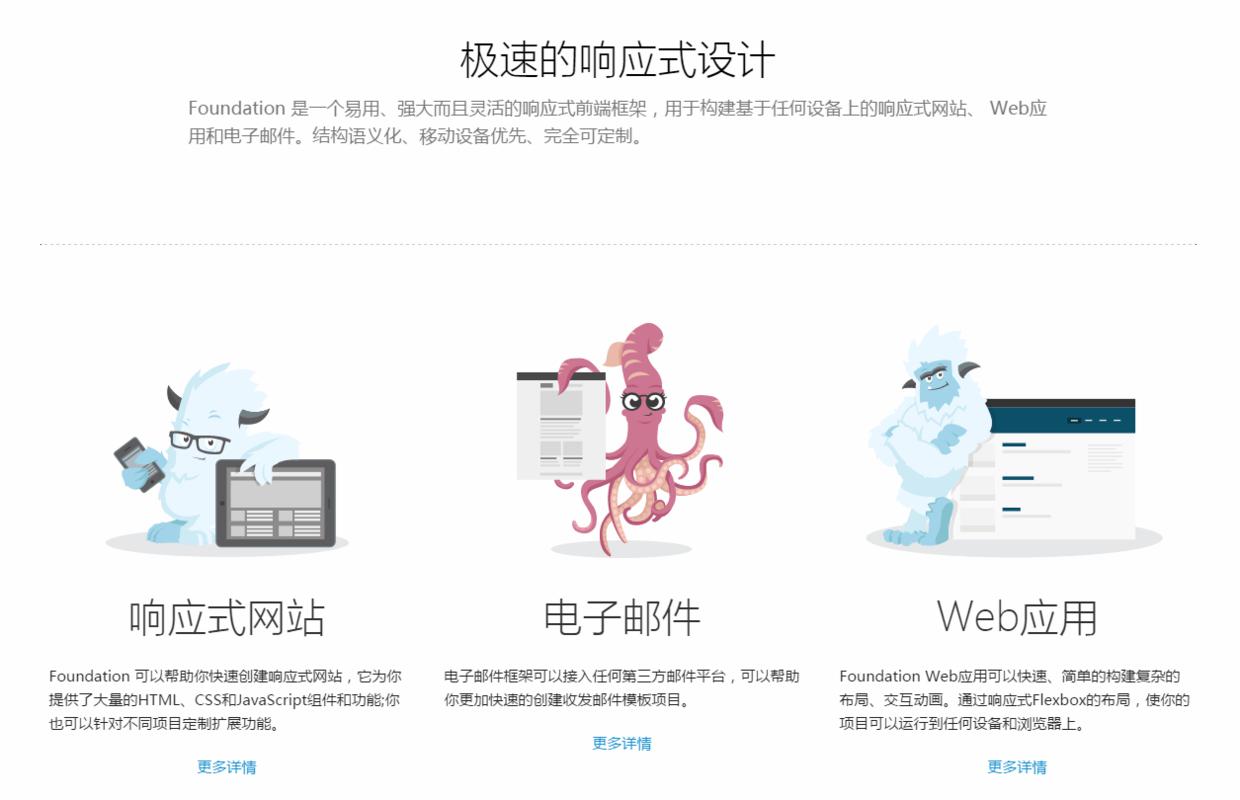
简洁,美观,真正的跨平台web前端开发框架

Foundation迄今为止最好的响应式前端框架,更快、更轻、更多功能、更灵活、更强大!
6.AmazeUI

amazeui是一个轻量级的前端框架,基于开源社区流行前端框架编写,中国首个开源HTML5跨屏前端框架
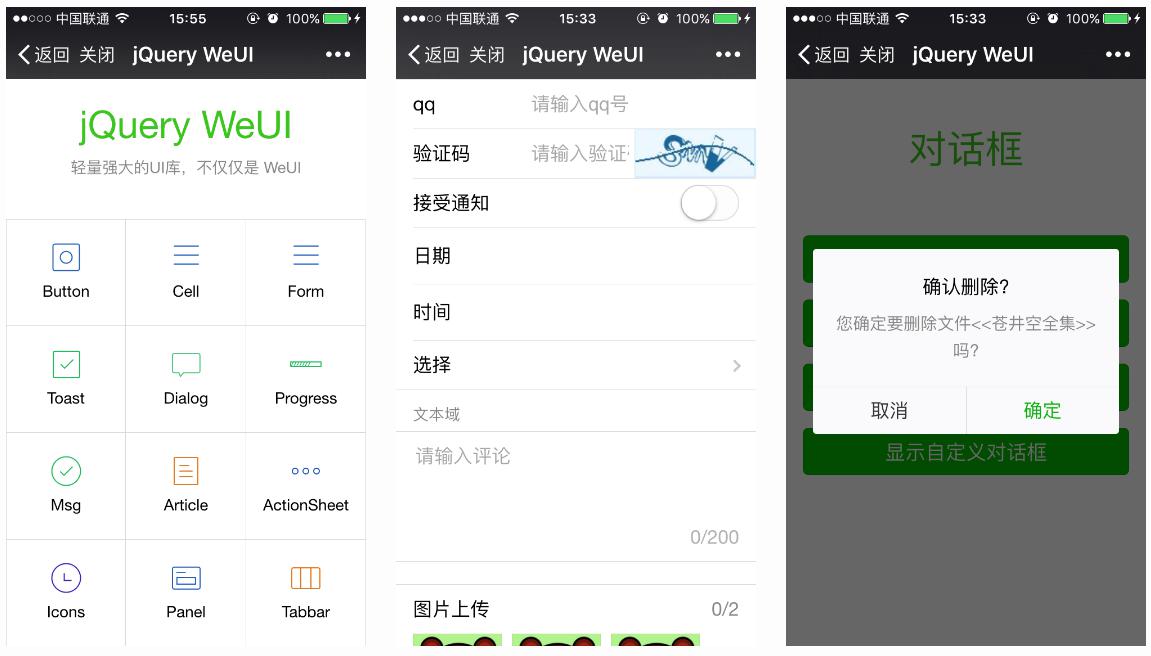
7.jQuery

jQuery是专为微信公众账号开发而设计的一个简洁而强大的UI库,包含全部WeUI官方的CSS组件,并且额外提供了大量的拓展组件,丰富的组件库可以极大减少前端开发时间。
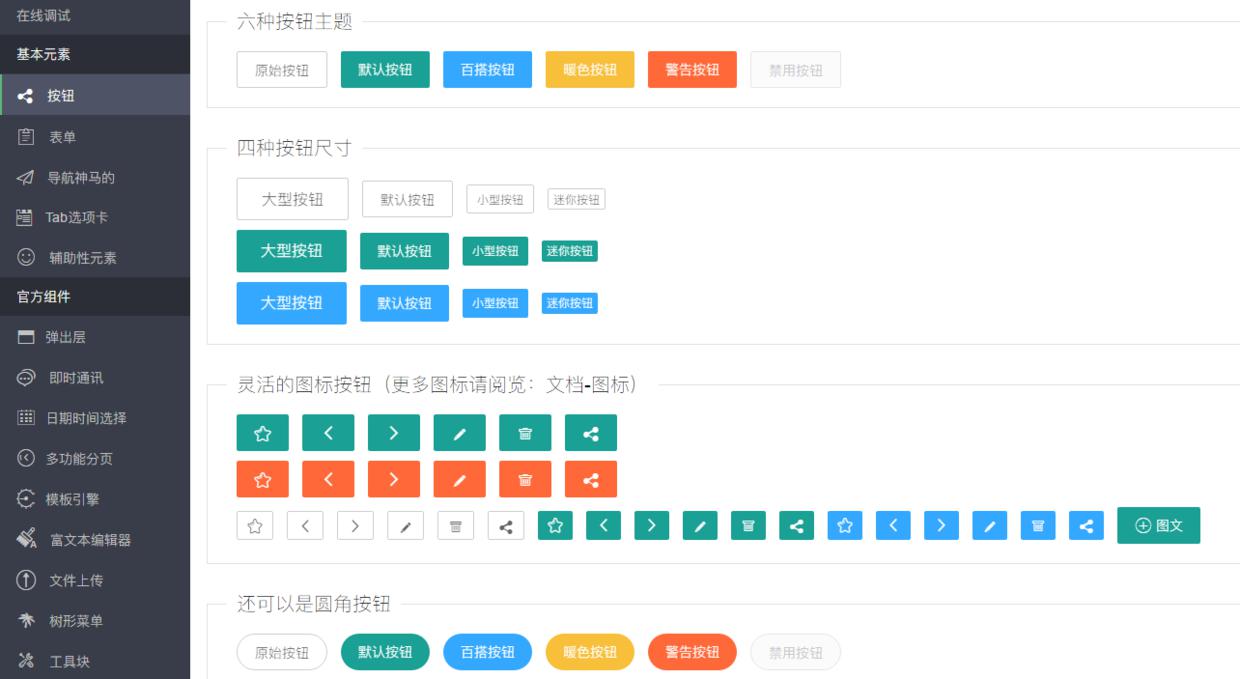
8.Layui

layui
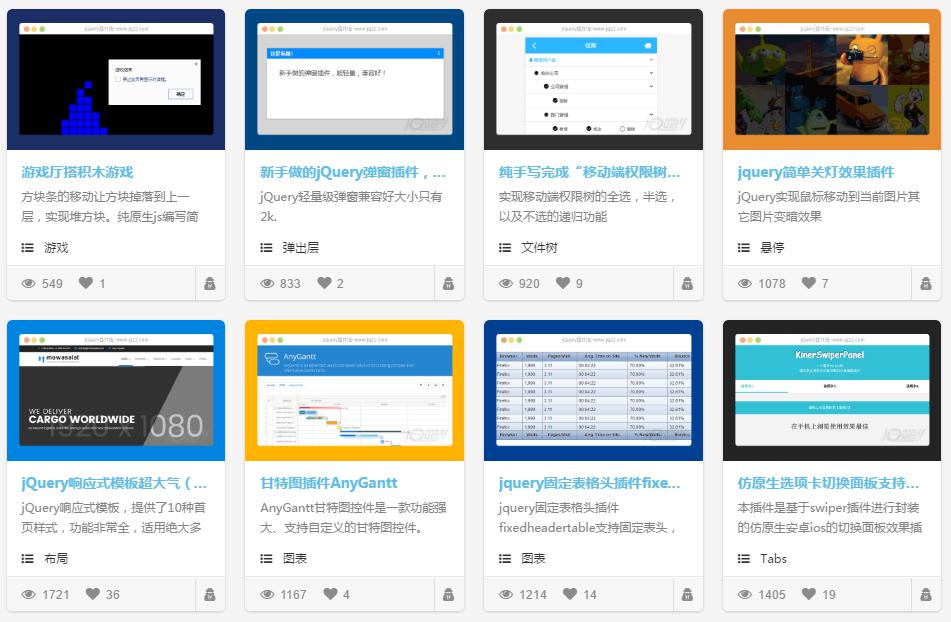
9.jQuery插件库-收集最全最新最好的jQuery插件

jquery插件库写的更少,做的更多 Writeless,domore
10.FrozenUI

FrozenUI简单易用,轻量快捷,为移动端服务的前端框架






















 2906
2906

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








