引言
上一篇文章已经解说了数据载入过程,接下来我们来看一看数据载入后的处理过程。依照正常的思维逻辑。当数据载入之后,接下来就应该考虑数据的显示逻辑。
MVC显示逻辑
大家可能对J2EE的MVC架构比較熟悉,Gallery2和MVC有什么关系呢,简直是瞎扯???首先,我们先回顾一下软件设计思想以及设计原则(详细请參考http://blog.csdn.net/cdl2008sky/article/details/6364396),简单的概括就是 紧内聚、松耦合、分层。最后再来解释一下MVC思想。MVC的思想就是显示层(View)逻辑和控制层(Control)逻辑进行分离。回顾了以上的知识点。我们再来看看Gallery2的设计是否符合MVC的设计思想。
在阐述复杂行为时,图表往往比语言更具有说服力,因此还实用图表来证明我的观点。
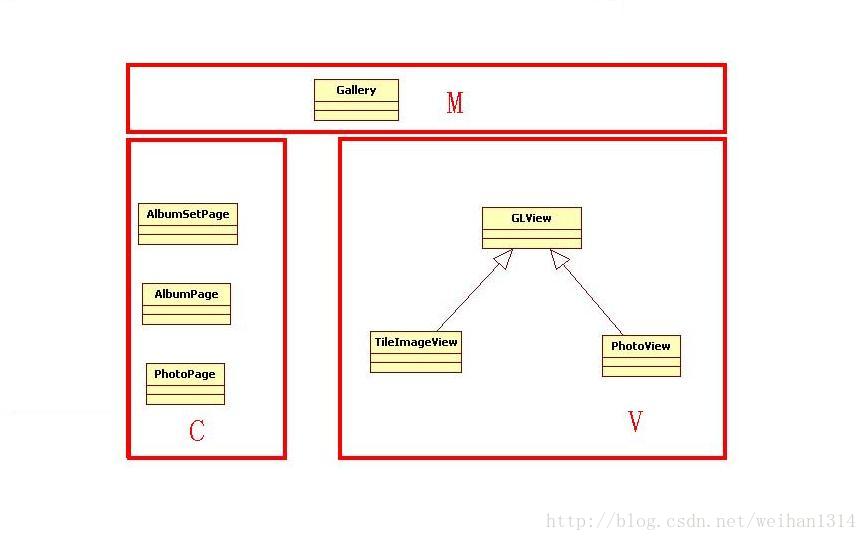
详细请參考图1-1所看到的:
图1-1
上图将Gallery的主要逻辑的类关系图简单的表现出来。从图中我们能够明显的看出Gallery的设计採用了MVC分层的设计思想。接下来的时间我们就顺藤摸瓜,一层一层分析Gallery的实现方式。
当用户进入图库后,首先看到的是AlbumSetPage(相冊集)处理的数据信息。当用户点击详细的一个相冊时,会显示AlbumPage(照片集)处理的数据信息;当用户点击详细的一张图片时,会显示PhotoPage处理的数据信息。图库的主要流程就是图片浏览、图片编辑和应用交互功能(备注:图片编辑和应用交互在兴许文章中分析)。图表是最好的表达方式,我们来看一下图片浏览过程的流程图,详细如图:1-2所看到的:
图1-2
从上图中我们能够看到Gallery图库图片浏览的总体调用流程,至于图片编辑和应用交互功能的逻辑结构相对照较简单。在此就不做过多的阐述。感兴趣的同学能够自行研究。大家假设对图库有什么问题,能够在博客的评论中提出来。一起探讨,共同进步。
























 5800
5800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








