1、看完http://www.w3school.com.cn/htmldom/index.asp里面的东西,梳理一下 ,方便下次复习。
2、只看文档和示例却不动手实验,通常容易忘记,并且不是真的理解了。 所以最好的方式是边看边动手调试(使用chrome调试比较方便),看看在控制台得到的是什么,从而加深对知识点的理解。
3、不查文档是不现实的,但是每次什么东西都查文档,即使是很简单的也查就很费时间,所以需要理解性的记忆 一些东西。 下面举个例子说明一下,去理解知识点。
(1)在Eclipse里面建立工程,输入代码,然后调试查看返回值;
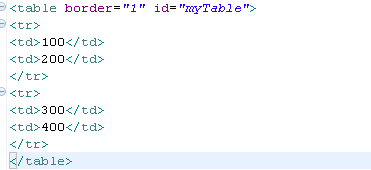
(此处采用如下标签作为例子,并且省略了部分标签)

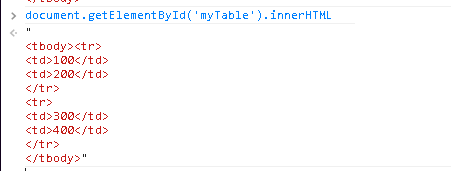
(2)通过document对象,使用getElementById方法获取的结果;
图一(元素节点):

(3)在http://www.w3school.com.cn/htmldom/dom_nodes.asp中定义的节点:
* 整个文档是一个文档节点(如图二)
* 每个 HTML 元素是元素节点(如图一)
* HTML 元素内的文本是文本节点(如图三)
* 每个 HTML 属性是属性节点(如图四)
* 注释是注释节点
所以刚才我们获取到的是HTML元素节点;
图二(文档节点):

(4)通过知道参数和返回值就能很快的掌握这个方法的使用,并且能在里面找到帮助自己理解性的记忆的规律。
4、采用上面的方式,总括性的整理一下dom里面有哪些常用对象和方法。
一些常用的 HTML DOM 方法:
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
innerHTML - 节点(元素)的文本值(如图三)
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点(如图四)
图三(文本节点):

图四(属性节点):

仔细理解定义里面的文字,再加上调试得到的结果(如截图,但是由于不能每一个属性都截图,所以只是举例截图)就相对容易记忆了。即使是最简单的基础也需要多思考。






















 1160
1160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








