好吧,这似乎是不可能的。 我有一个文本框和一个选择框。 我希望它们的宽度完全相同,因此它们在左边距和右边距上排列。
input, select {
width: 200px;
}
123
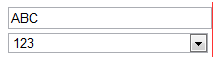
那就是你想的,对吗? 不。 Firefox中的选择框缩短了6个像素。 见截图。

好吧,让我们编辑代码并制作两种样式。
input {
width: 200px;
}
select {
width: 206px;
}
好的,有效!

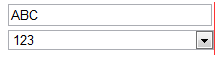
哦等等,在Chrome中更好的测试......


有人能告诉我如何在所有浏览器中排列这些内容吗? 为什么我不能只做宽度:200px,为什么所有的浏览器都以不同的方式显示它? 另外,当我们处理它时,为什么文本框和选择框的高度不同? 我们如何让它们达到同样的高度? 尝试过高度和线高并没有用。
解:
好的,我已经从下面的答案中找到了解决方案。 关键是使用box-sizing:border-box属性,以便在指定包含边框和填充的宽度时使用。 在这里看到很好的解释 然后浏览器无法填充它。
代码如下,还将框的高度设置为相同的大小,并缩小框内的文本,使其对齐。 你还需要设置边框,因为Chrome有一个非常奇怪的边框,它用于选择框,这会抛出对齐。 这适用于HTML5网站(例如支持IE9,Firefox,Chrome,Safari,Opera等)。
input, select {
width: 200px;
border: 1px solid #000;
padding: 0;
margin: 0;
height: 22px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
input {
text-indent: 4px;
}
123
123456789 123123123123
123456789 123123123123 134213721381212
只有最后一个警告,您可能不希望输入按钮,复选框等包含在此样式中,因此请使用input:not([type='button'])不将其应用于某些类型或使用input[type='text'], input[type='password']指定您希望它应用于的样式。




















 4369
4369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








