Team@OSC 任务管理、文档协作、讨论区、周报、分享几个在团队协作过程中必不可少的功能,当然,还有祥龙同学开发的,超实用工具【便签】。介绍这里:https://team.oschina.net/welcome ,更新日志在这里:https://team.oschina.net/team_news
一、创建团队
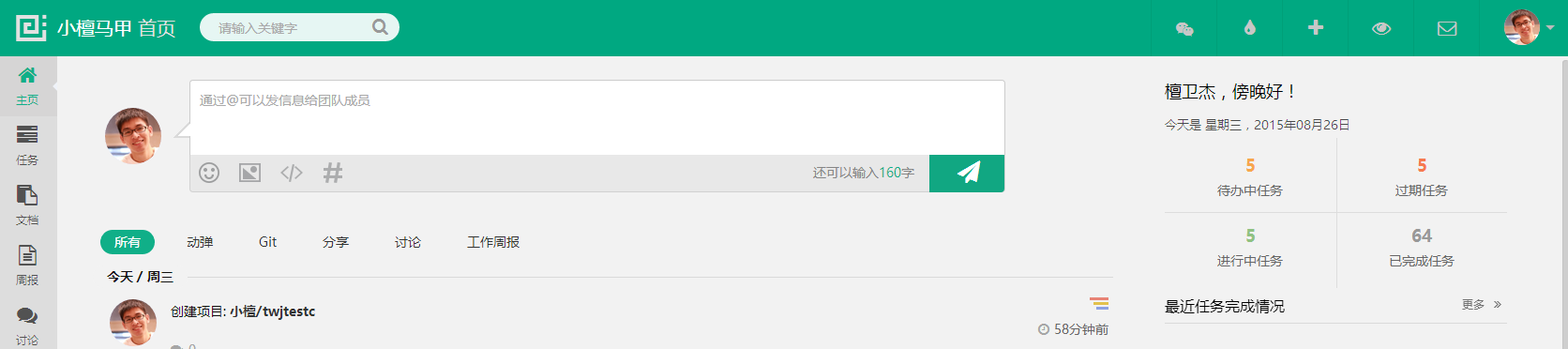
比如我测试的马甲团队 【小檀马甲】 ,这个绿色挺可爱的,当然也可以在顶部的小水滴选择主题色调,我比较喜欢绿油油的绿色,抹茶也是差不多是这个绿?其实一开始我是拒绝这个绿的,一直想有个土豪金主题,但是设计湿没理我:(

二、团队设置
创建团队后,可以在 设置 里面进行团队的相关管理
1、团队基础设置,这里一般需要操作的比较少
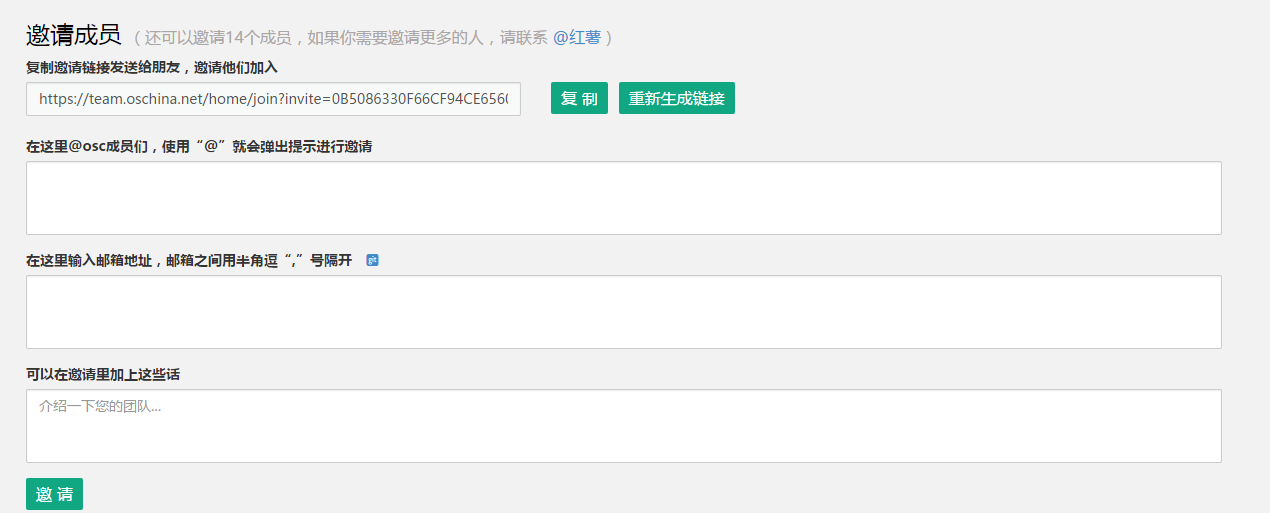
2、邀请成员,有三种邀请成员的方式:
(1)链接邀请,这种是最方便的方式了,把链接复制发给邀请者就可以轻松地加入Team,当然,方便的前提是对方已经注册了OSC账号;
(2)AT方式,这种方式主要是对于已经注册了OSC账号的成员,可以直接AT对方帐户名,这样被邀请的成员会收到一个邀请的OSC站内私信留言;留言是长这样的:

(3)邮件邀请,对方可以收到邀请的邮件
一开始限制了20个团队成员,但是这个是不需要担心的,可以随时找 @红薯 加

3、项目管理
在项目管理里面可以绑定Git@OSC或者GitHub账号,这样就可以直接将Git的项目绑定到Team里面,使用Git项目管理的时候,在push代码或者对Git项目的issue进行相关操作的时候可以在团队首页生成对应的动态。可以很方便地在Team看到下面的动态了。
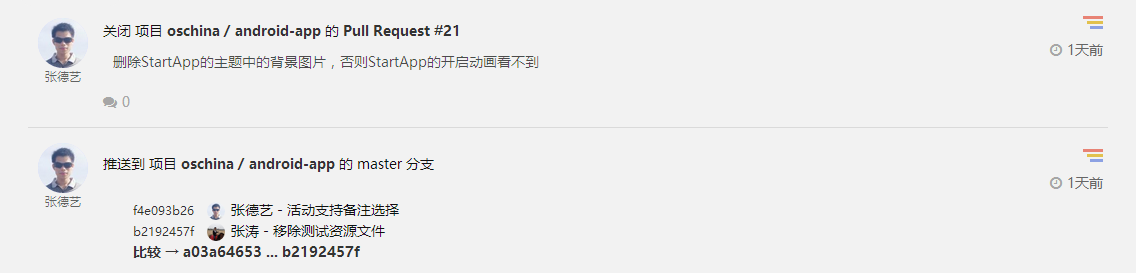
栗子(1)
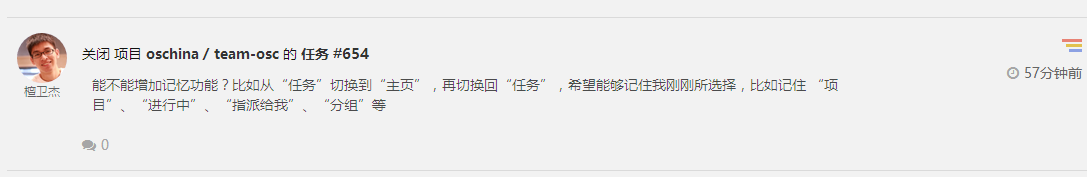
team-osc项目主要是用于Team团队接收用户的issue反馈的,可以在Team里面看到对应的动态:

栗子(2)
绑定的项目代码推送动态:

项目管理还提供了常规项目选项,这样不需要使用Git也可以进行项目相关,特别是任务管理的团队协作管理了
4、便签和个人设置
便签设置主要是进行一些初始化设置,便签的背景色提供了绿色等美观的色调设置;个人设置可以修改自己的一些个人信息,我觉得最重要的是这个截图里的设置,比如邮件和微信的通知设置:

三、任务&Bug管理
任务的管理是我用得最多的功能,任务管理提供了列表和看板两种模式。任务的管理是区分项目进行的,每个项目可有有不同的团队成员,分组,标签。可以支持多个团队绑定同一个项目,相关任务数据的同步。
简单的任务管理使用流程【主要是一些常用的功能】:
(1)创建任务->指派成员,被指派的成员可以收到一个AT通知,如果对方在“个人设置”设置开启邮件和微信通知的话可以收到对应的邮件或者微信通知。
(2)添加协助者:同一个任务目前仅支持指派给一个成员,但是可以添加多个协作者,这样协作者可以在**“我参与的任务”**看到相关的任务,并且任务完成后可以收到完成的通知,这样就可以很好地了解任务的完成进度了。
(3)子任务:一个任务可以添加多个子任务,并且给子任务指派不同的成员,同样,子任务指派人可以在**“我参与的任务”**看到相关任务。
**关于任务的通知:**任务的指派和重新指派,评论AT等相关成员都会收到修改的通知提醒,比如创建任务的时候被指派的成员会收到下面这个消息提示:

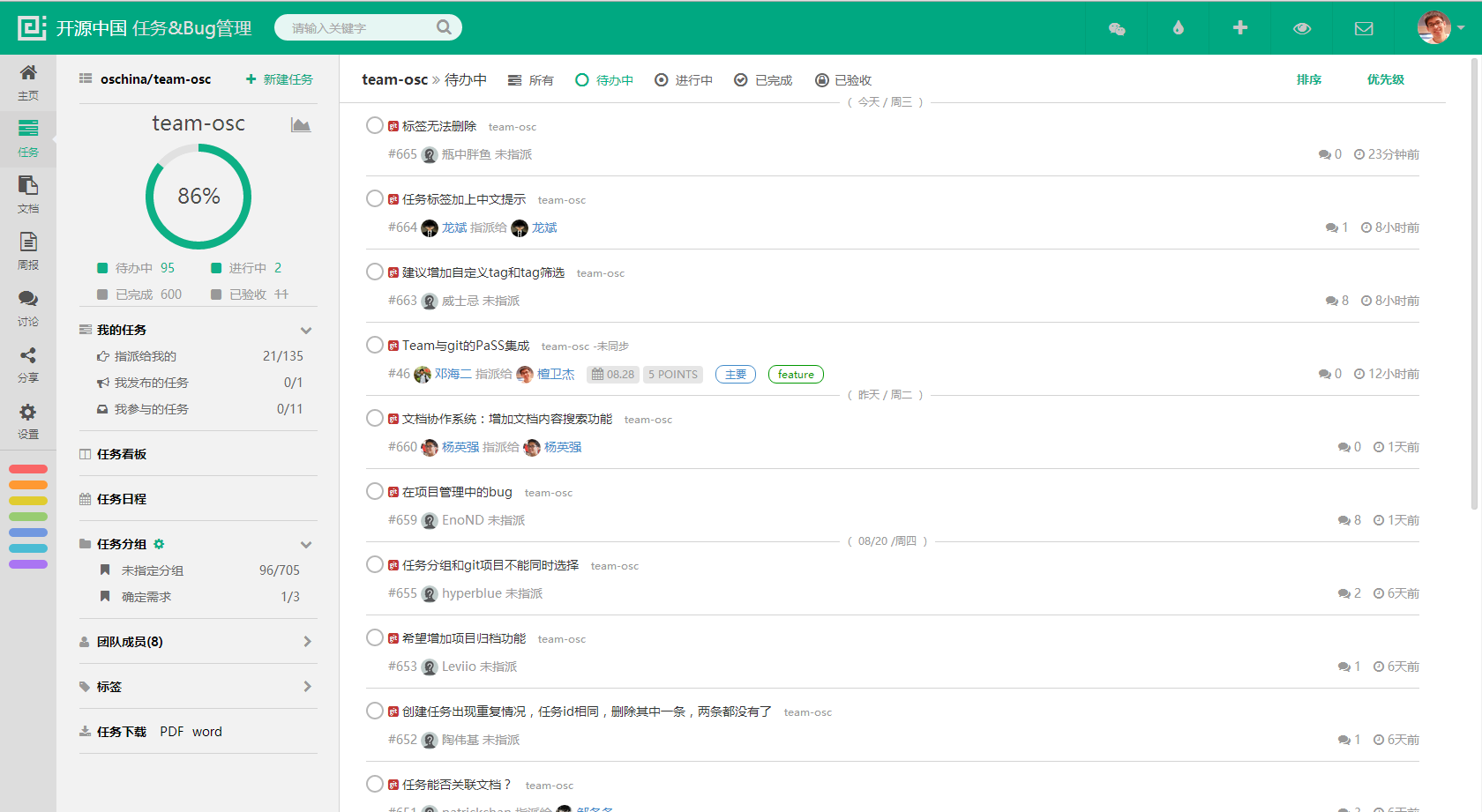
1、任务管理首页【列表模式】,下面的截图是 team-osc 项目任务管理

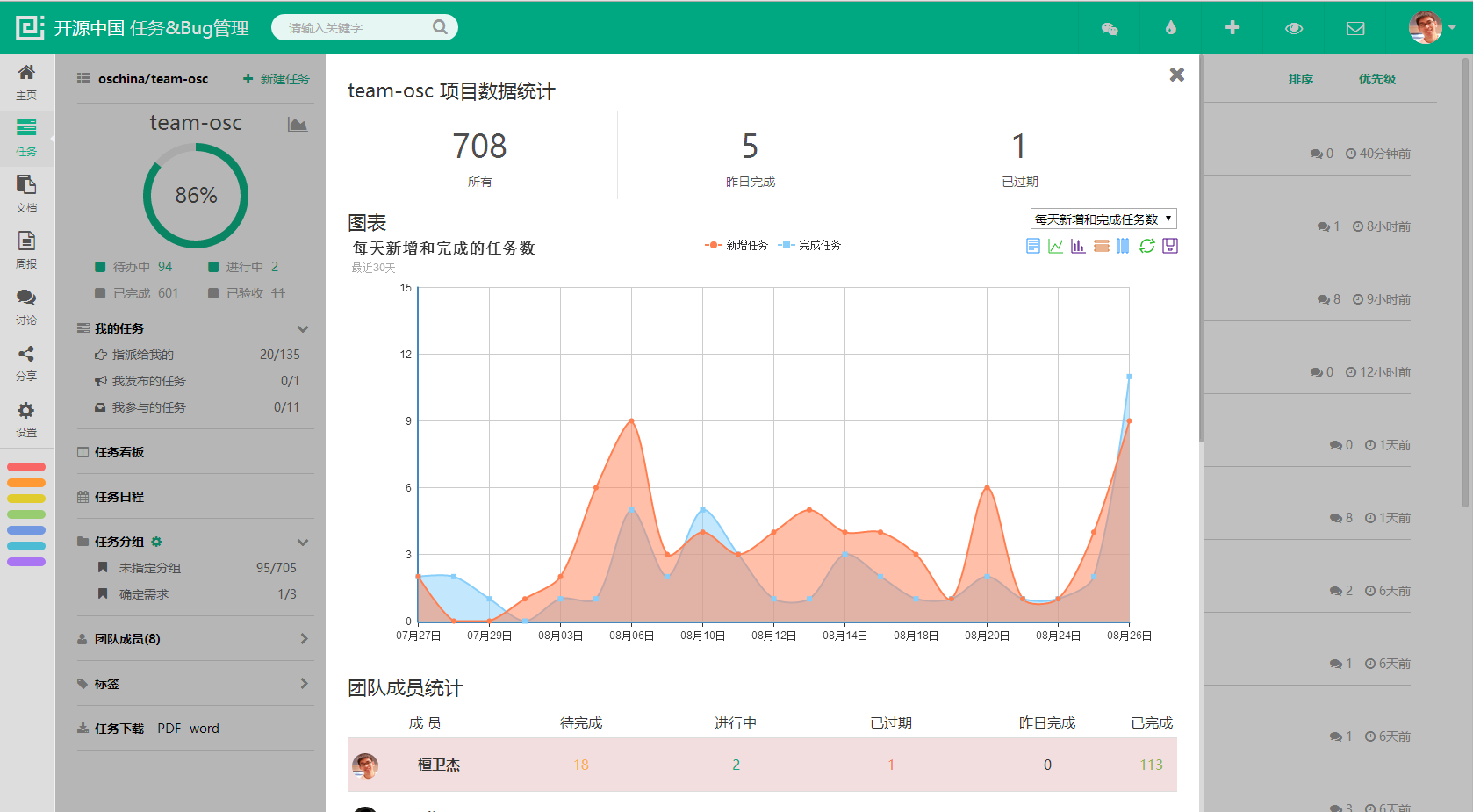
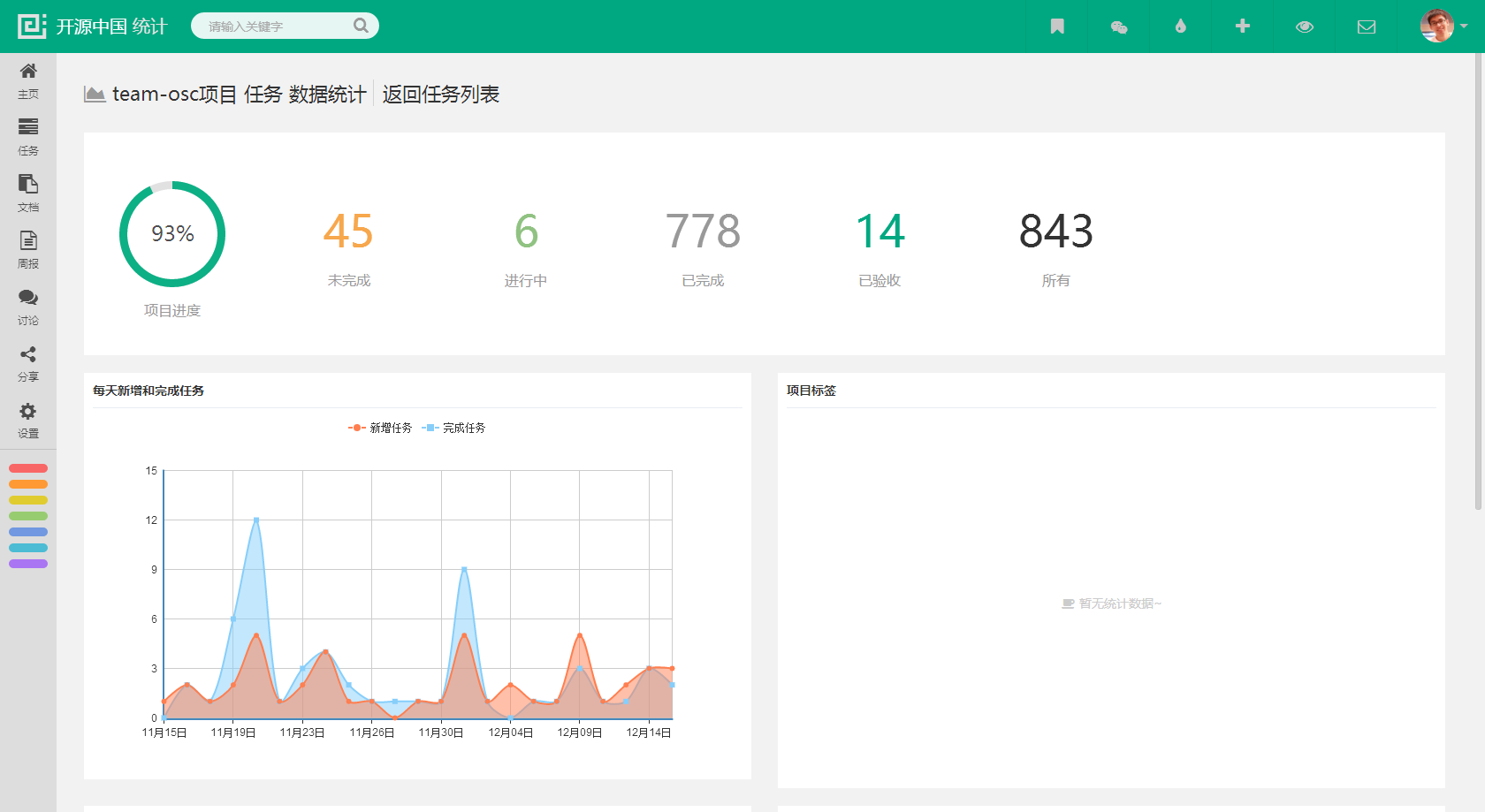
2、相关统计


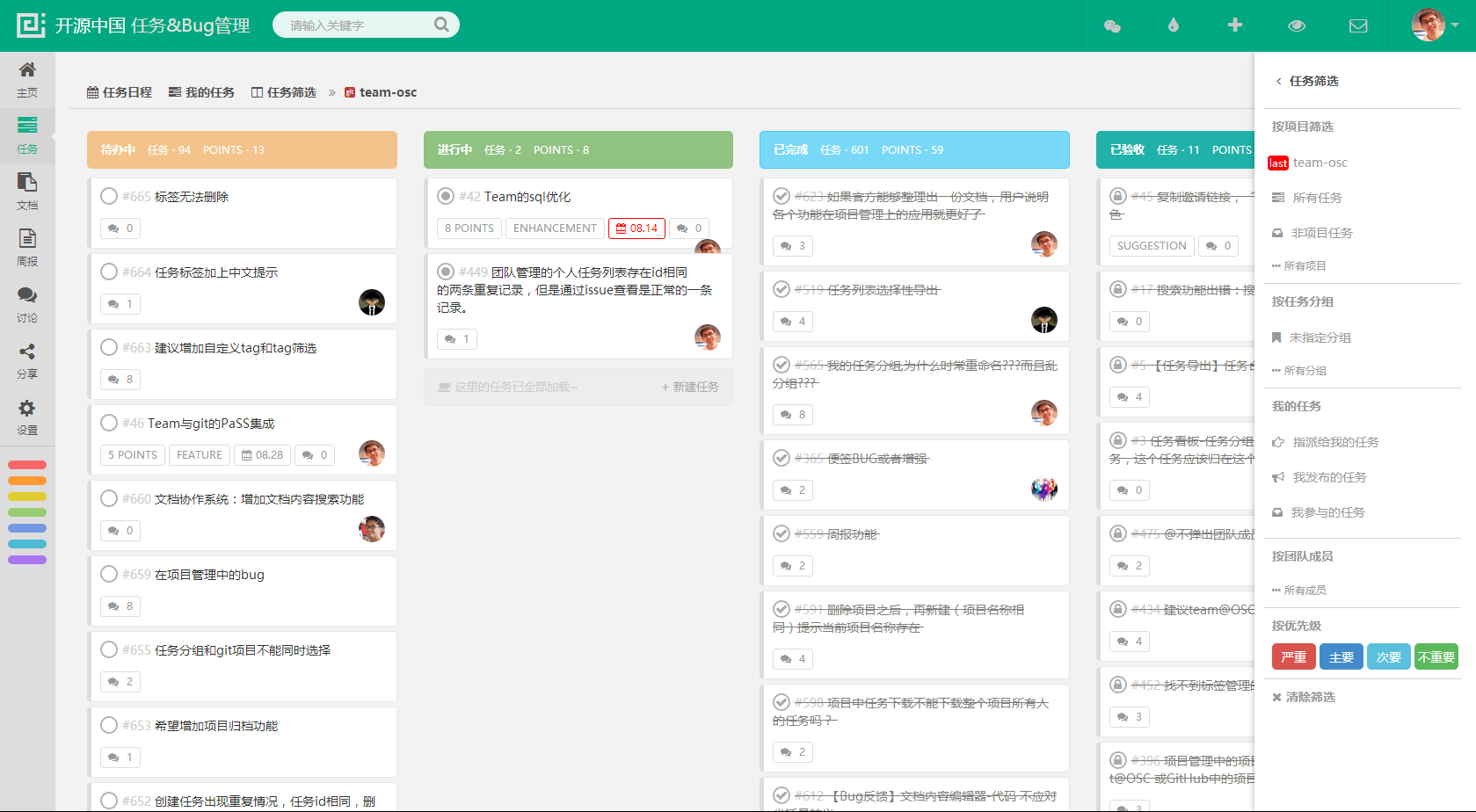
3、看板模式

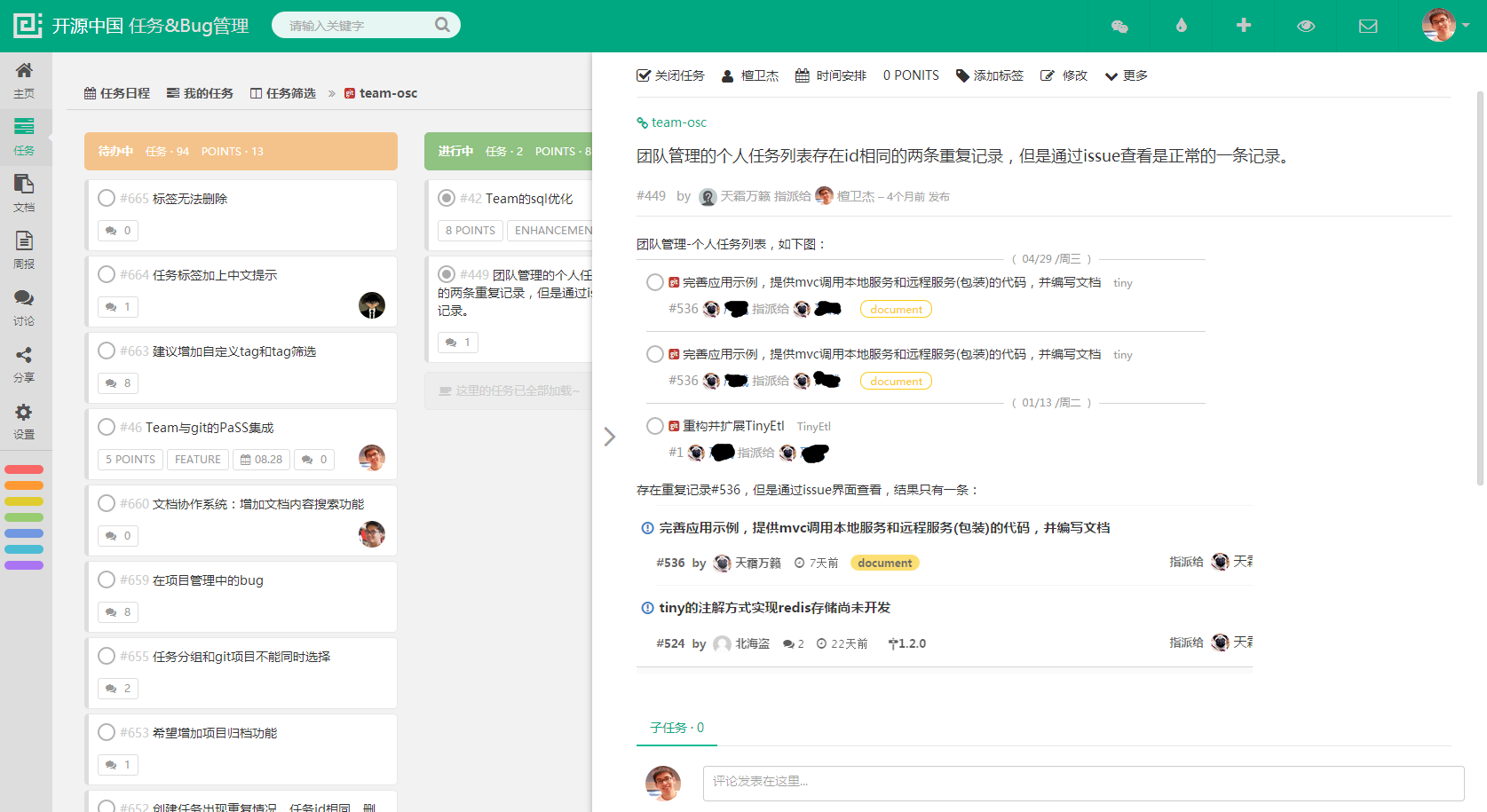
4、任务详情

四、文档协作
来两个最直接的示例:
openAPI:http://openapi.mydoc.io/
先看一下pic show:
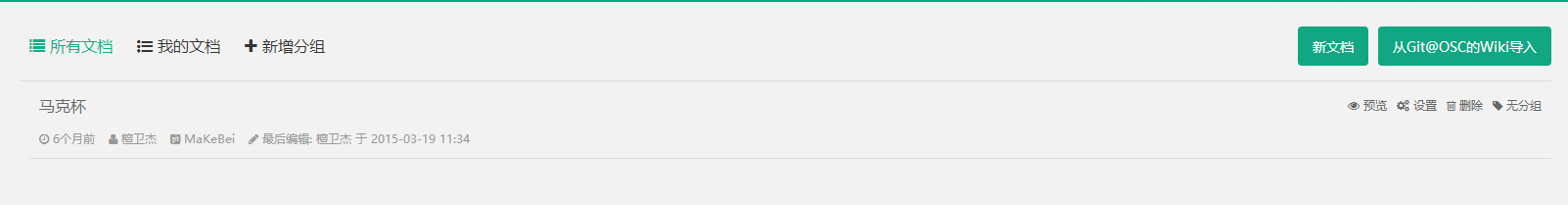
1、文档首页,osc团队写了很多文档的,但是由于你懂的原因不能截图看了,暂时只能看我的马甲列表了:)

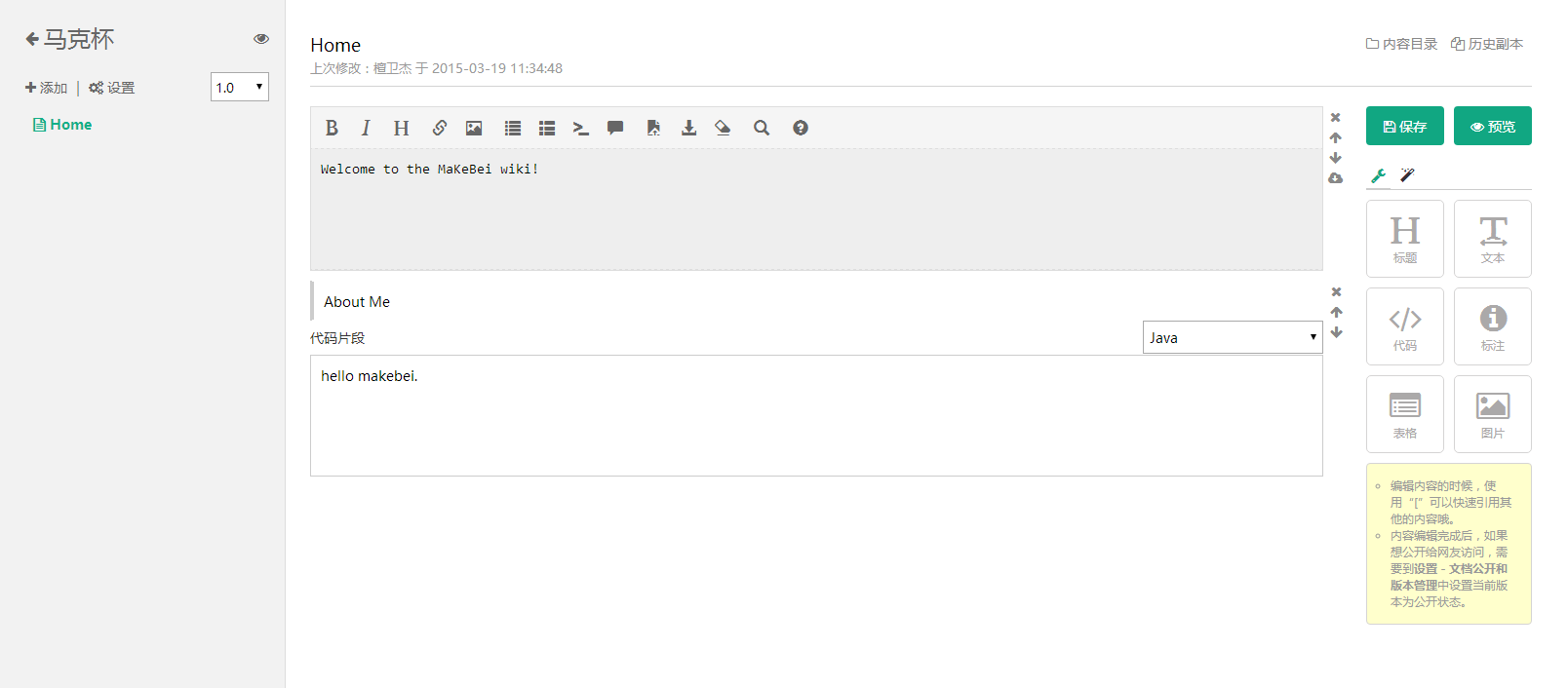
2、高大上的编辑

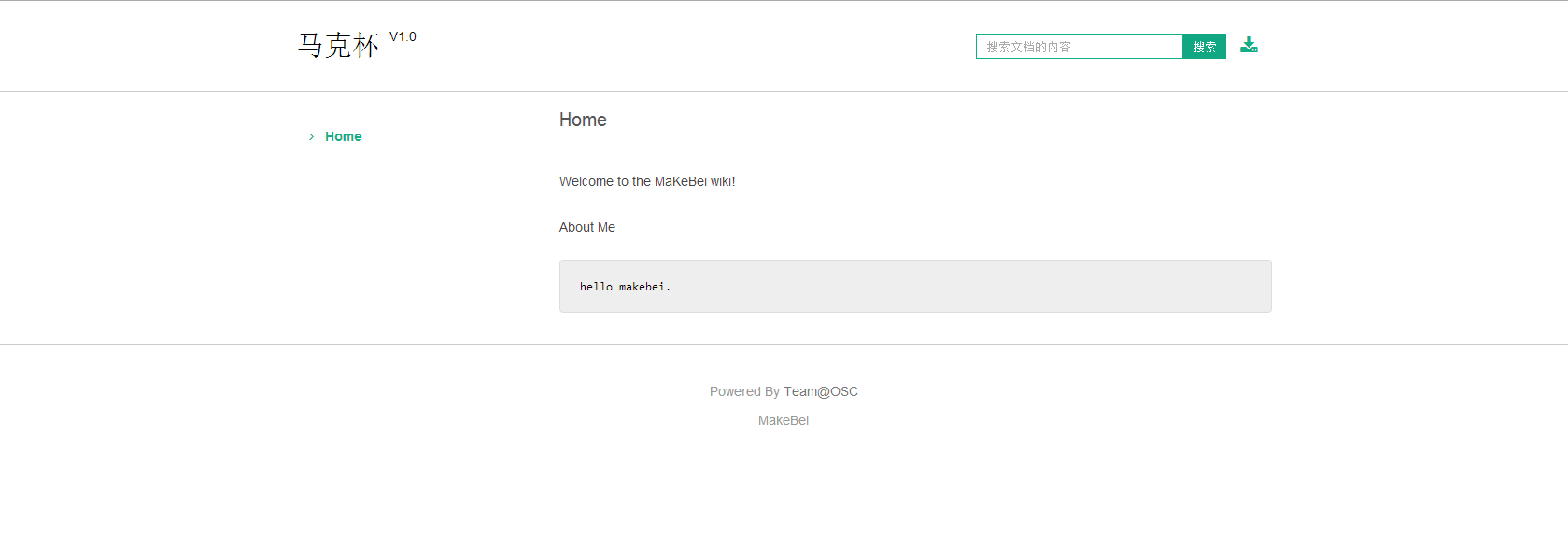
3、预览

一定要先看看才!知!道!哦!
五、其他
0、周报、讨论区和分享区
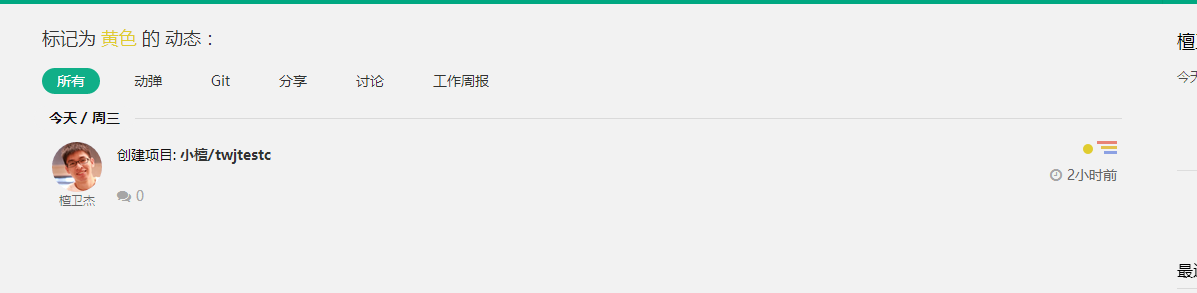
1、有没有好奇这个颜色是什么鬼:

其实是这样子的
(1)这里:

(2)这里:

嗯,没错,这是一个分类。据说和Mac的文件管理一样?对,没错,是的,就是这样,反正我也没有Mac,谁知道是不是:)
六、移动端支持
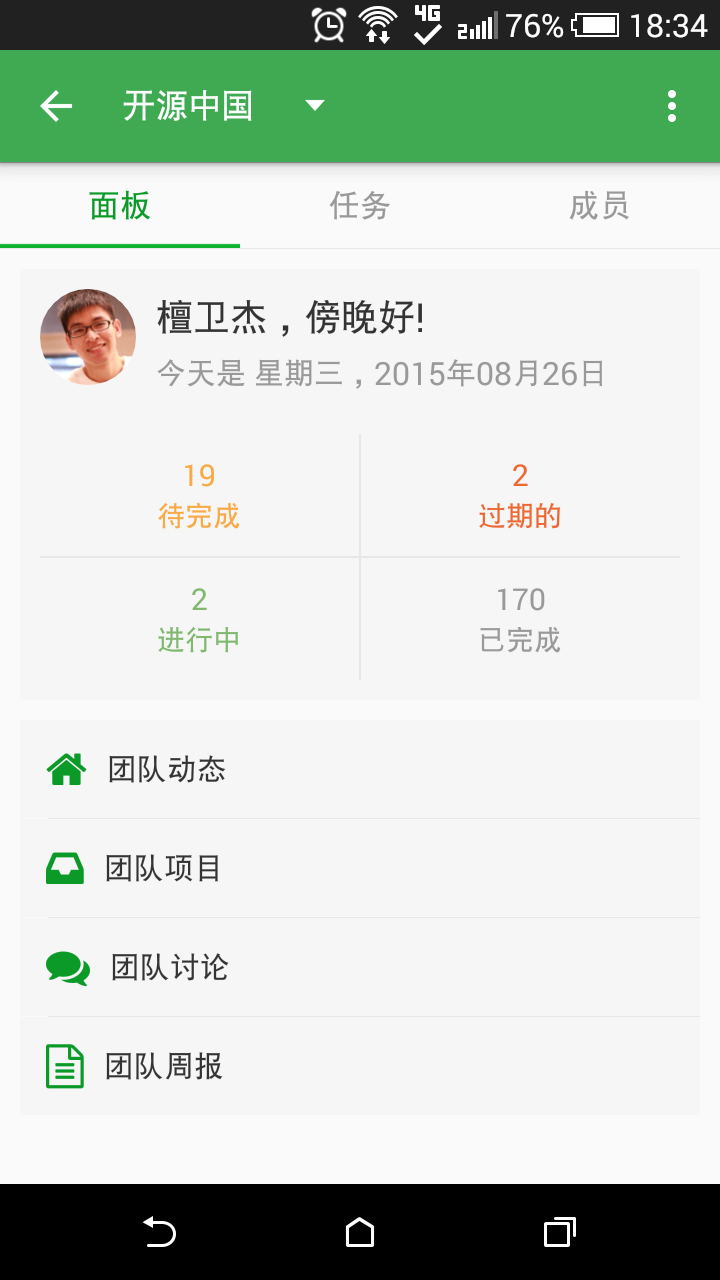
OSC客户端已经集成了Team的支持,访问“我”就可以看到了,来张图吧(HTC Desire 820 求机友)

客户端下载链接在这里:http://www.oschina.net/app
七、最后
Team@OSC 更新记录:http://team.oschina.net/team_news
Try !Enjoy!
























 5487
5487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








