在初中数学中我们学到过平面坐标系(笛卡尔坐标系),2D的坐标系最好理解,它只有两个轴,用来表示的数字相当简单,3D的空间比2D多了一轴,但是却多出了很多2D空间没有的概念。有趣的是,2D空间的很多概念却是3D空间的基础,通过推论得到3D空间的结论。
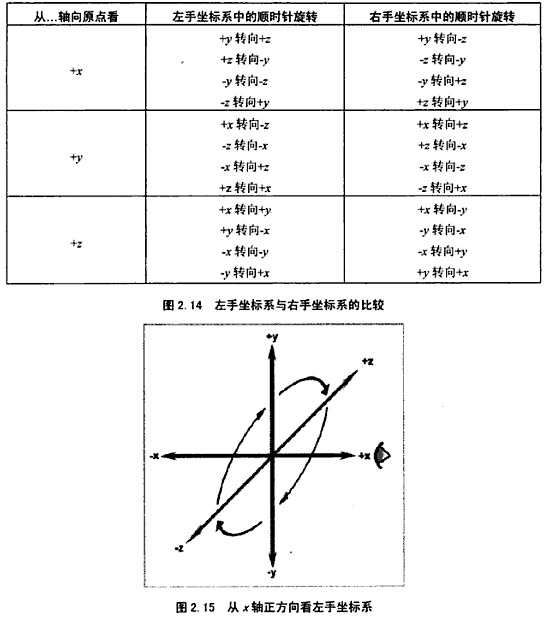
3D坐标系有一个很重要的概念是左右手的坐标系定义,决定了轴向的正负方式,在不同的领域中是完全不同的,如果将一个左手坐标系制作出来的3D模型放在一个右手坐标系中,那么他们的左右是相反的,下图来自《3D数学基础》对左右手坐标系有了一个比较清晰的表示:
我看过DirectX的左右手坐标系的介绍,一直一知半解,然而这图却直接解惑了,对应的坐标系方向列表,请参看下表:
可是,我在这里说了这么多概念化的基础知识,有什么用呢?这将帮助我们理解游戏的3D空间,最根本解决的就是大小、位置、距离、移动等等的一系列问题,比如说,我们从3D软件中导出的模型就需要考虑这些基本的问题。当然,最主要的是通过这里进行控制3D游戏世界中的一草一木。
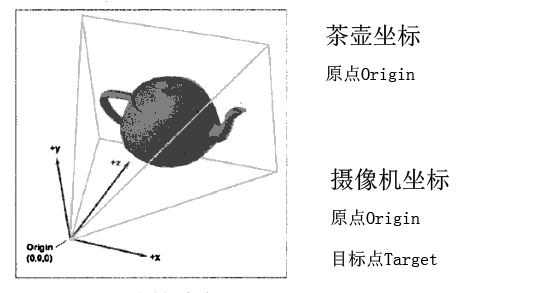
那么,现在我们可以看看摄像机和物体之间的概念和关系,先看下图:
在前面的3D介绍中,我们一直没有在控制坐标,Balder中使用的是Position属性, 这个属性被封装很好,可以使用故事板来控制,然而真正的3D世界中我们一般使用的是向量(Vertex),下面我们通过一段代码来看看3D空间中的坐标轴,同时我们一起来学习最基本的世界组成部分:点和线。
承接上一个部分的代码(Silverlight C# 游戏开发:L2 自定义模型导入)只需要修改一部分就可以了,我们先创造一个坐标轴类:
/// 游戏的坐标轴类
/// </summary>
public class Game_Axis : Balder.Objects.Geometries.Geometry
{
public Game_Axis(Vertex v_start, Vertex v_end, Balder.Color color)
{
// 分配顶点数量,决定下面的SetVertex的索引
FullDetailLevel.AllocateVertices( 2 );
// 设置顶点,以向量为参数,第一个是索引值
FullDetailLevel.SetVertex( 0 , v_start);
FullDetailLevel.SetVertex( 1 , v_end);
// 分配线的数量,决定了SetLine的索引
FullDetailLevel.AllocateLines( 1 );
// new一条线出来,参数a和b分别表示上了上面顶点的索引
Balder.Objects.Geometries.Line l1 = new Balder.Objects.Geometries.Line( 0 , 1 );
// 添加这条线
FullDetailLevel.SetLine( 0 , l1);
// 颜色设置
base .Color = color;
}
}
现在将控件的构造函数修改如下,请注意注释L3的下面部分:

 Lesson03构造函数
Lesson03构造函数
{
InitializeComponent();
// L1
Game game = new Game() { Width = 600 , Height = 400 };
game.Camera = new Camera();
game.Camera.Position = new Coordinate( 100 , 120 , 150 );
game.Camera.Target = new Coordinate( 0 , 0 , 0 );
game.Children.Add( new OmniLight() { Position = new Coordinate( 0 , 0 , 0 ) });
// L3
Game_Axis axis_x = new Game_Axis( new Vertex( - 300 , 0 , 0 ), new Vertex( 300 , 0 , 0 ),Colors.Red);
Game_Axis axis_y = new Game_Axis( new Vertex( 0 , - 300 , 0 ), new Vertex( 0 , 300 , 0 ), Colors.Blue);
Game_Axis axis_z = new Game_Axis( new Vertex( 0 , 0 , - 300 ), new Vertex( 0 , 0 , 300 ), Colors.Green);
game.Children.Add(axis_x);
game.Children.Add(axis_y);
game.Children.Add(axis_z);
// L2
Mesh Teapot = new Mesh();
// 设置坐标
Teapot.Position = new Coordinate( 0 , 0 , 0 );
// 开启交互操作(可使用鼠标旋转)
Teapot.InteractionEnabled = true ;
// 读取文件的名字,当前支持ase的文件格式
Teapot.AssetName = new Uri( " /Balder_Studio;component/Res/teapot.ase " , UriKind.Relative);
// 将茶壶添加到Game当中
game.Children.Add(Teapot);
LayoutRoot.Children.Add(game);
}
现在运行起来看看效果:
本篇主要介绍了坐标系概念和3D空间,同时使用点和线显示了一个坐标轴,但是这看起来越来越复杂了,有什么好的方法简化吗?在后面,我会专门介绍模型组,更加深层理解Silverlight3D游戏世界,最终会开发一个3D游戏作为结束。
源代码下载地址:点击这里下载工程
工程中如果缺少Balder.dll请在这里快速下载:SL4_Balder.rar
推荐Silverlight游戏开发博客:深蓝色右手























 59
59











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








