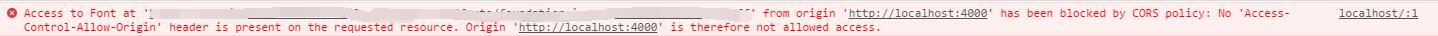
我的博客是直接用Coding Pages部署的,服务器在香港,时不时的就会抽风,而且Pages用的人越来越多以后Coding的带宽也有点捉襟见肘了,于是打算把静态资源全部搬到腾讯云提供的COS上,同时启用它的CDN来加速,但是调试的过程中发现CSS加载字体跨域了。

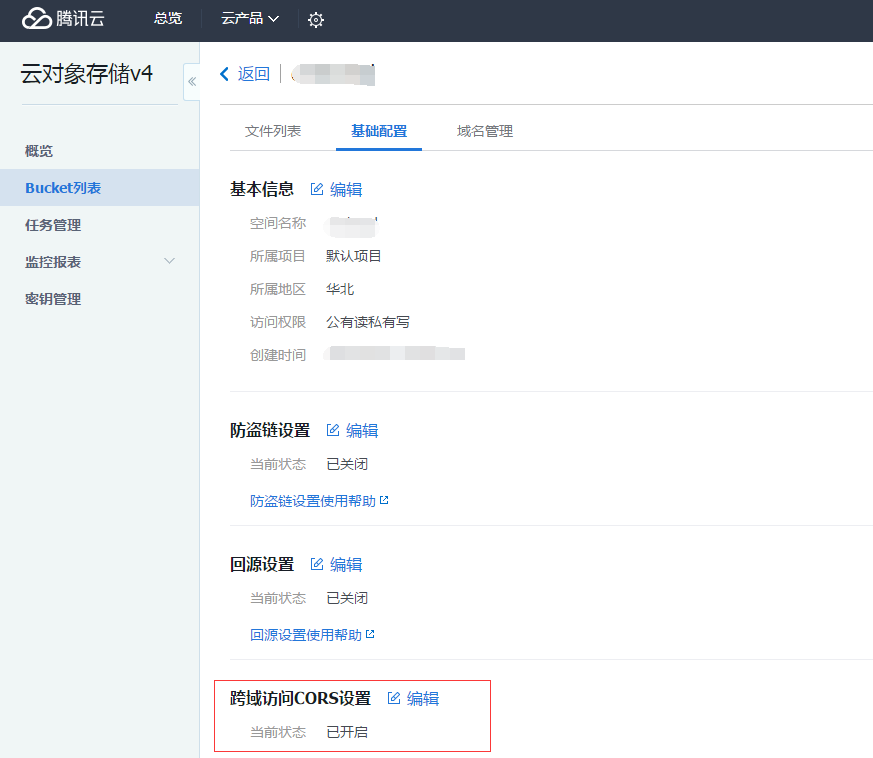
于是到COS控制台里设置一下CROS

首先点击编辑

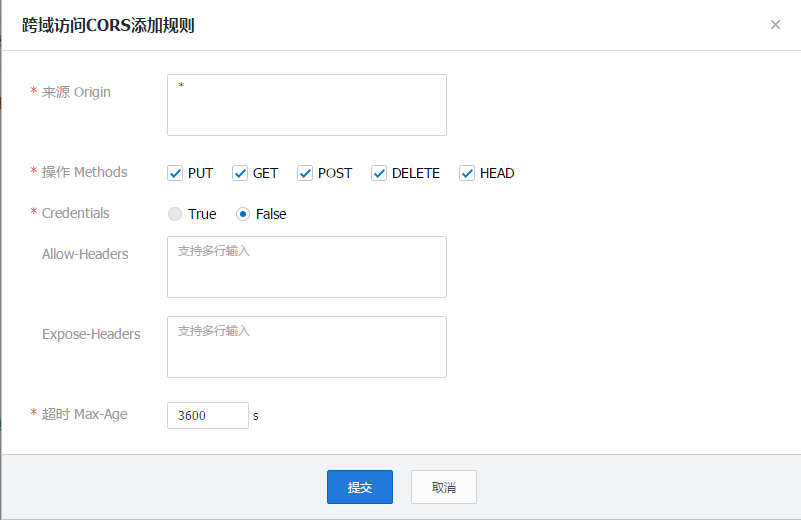
然后把设置打开并且新建一条规则

默认情况下按照图里的设置就行。
值得一提的是如果你同时启用了COS的CDN加速(如图,接入方式是COS源)

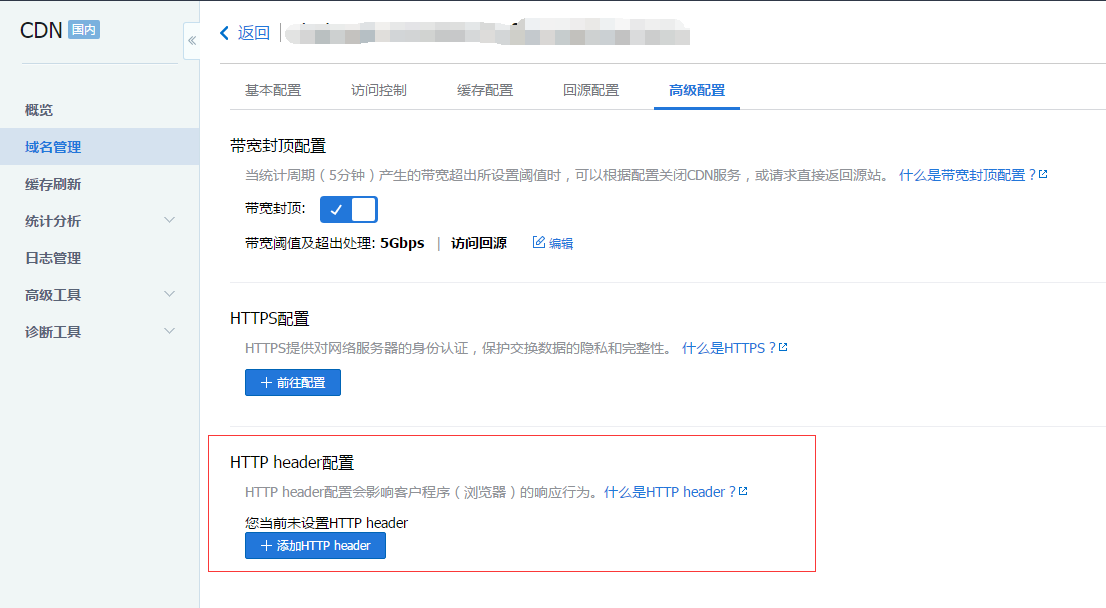
你会注意到CDN的设置里同样可以设置CROS,所以正常情况下这里不需要配置,只配置COS那边就好。(仅适用于COS源)

问题解决。问题产生的原因跟浏览器的同源策略有关,有兴趣的朋友可以自己了解。
更多资料:
https://www.qcloud.com/document/product/436/6251
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS





















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








