[转]Axure心得大法
BY: 天窗 / DATE: 2011-12-07 / POSTED IN: 交互设计 / VIEWS: 19257 / COMMENTS: 10
在日常产品设计中,从产品经理到开发,Axure已经成为了标准的沟通工具及设计工具,交互设计环节也确实起到了产品设计和产品开发之间的关键作用。但是,通过跟很多产品经理的接触和沟通,我发现对于Axure这个设计工具的使用,有很多不熟练的地方,结果导致了效率低下,甚至影响产品设计的表达。借着上周开了第一期产品设计工作坊的机会,我把自己使用Axure过程中的一些心得提炼出来,供大家参考,共同提升产品设计的效率及质量。
一、框架
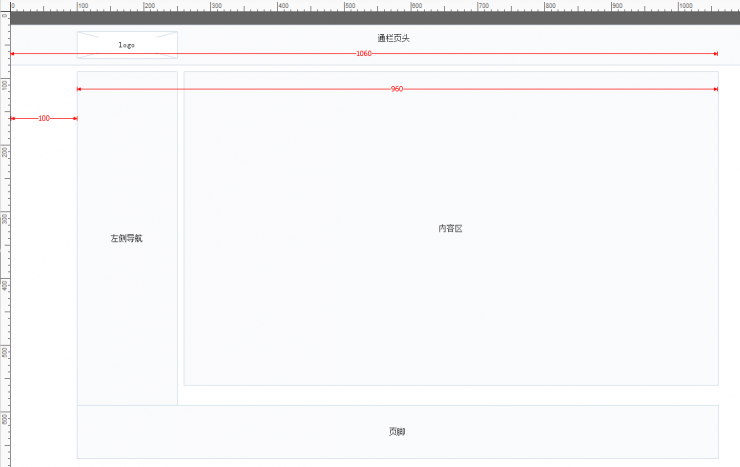
目前大多数的显示器都至少是19寸大屏或是宽屏,而网站的宽度还是按照1024为最大设计,因此,网站完成后,只要是固定宽度的,都会在屏幕两边留白。所以,为了保证产品原型在网页中预览的真实效果,在原型设计之初就要考虑左边的留白,如下图,不与浏览器贴边的框架既为了保证预览效果,也为了在此后的设计中保留扩展的空间(例如增加一些浮动的功能模块)。
二、底色与网格
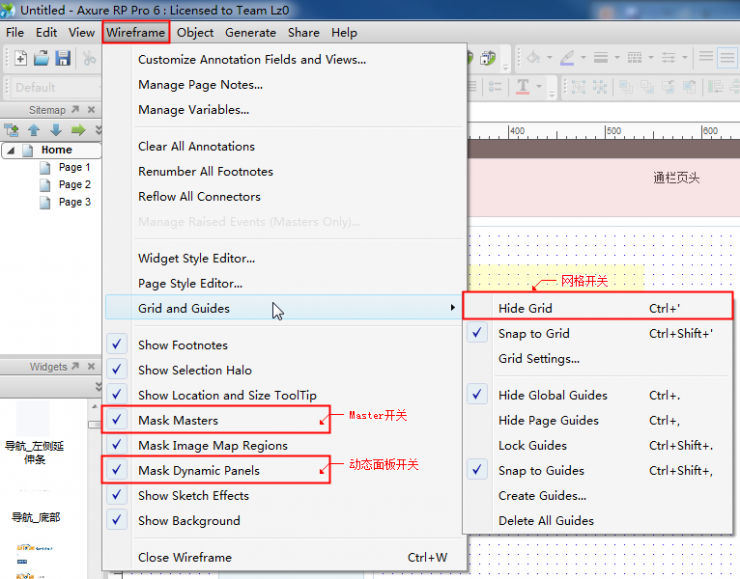
在Axure的默认设置中,网格是存在的,Master是红色的,而动态面板分为两种状态,分别用蓝色和黄色表示可见与不可见两种状态。所有这些,构成了设计中严重的干扰因素。如下图:
所以,我们需要关闭这些视觉干扰的因素,秘诀就在于“Wireframe”菜单中,通过以下简单的设置,就能还原我们设计画布中的所见即所得效果,网格的关闭并不影响元素在画布中的吸附对齐功能:
三、辅助线
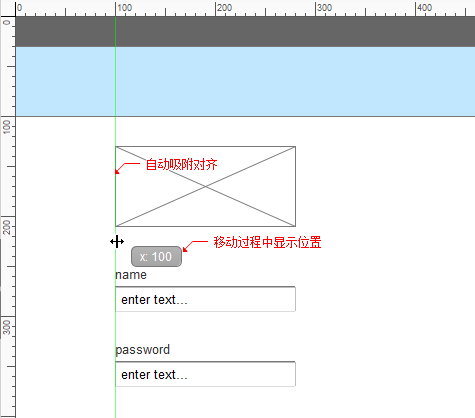
在任何一个设计工具里,辅助线都是重要的部分,使用也是相当简单,从画布左边及顶部的尺子刻度上点击并拖动到画布中。然而辅助线也是影响视觉设计的一个因素,因此,在使用完毕后可重新拖动到刻度上删除。
四、元素选择
同时操作界面上的元素涉及到元素的选择,由于页面元素会相当多,并且有分层的概念,因此会出现相互遮盖的情况。为了解决选择的方便性与效率,Axure提供了三种快捷的方法:
1)锁定(lock)。选中元素之后,可以锁定,元素的轮廓变为红色,表示不可操作。当锁定的元素与未锁定的元素一起选中时(例如ctrl+A),锁定的元素是不可移动的;只有单独选中锁定的元素时,才可使用Delete键删除。
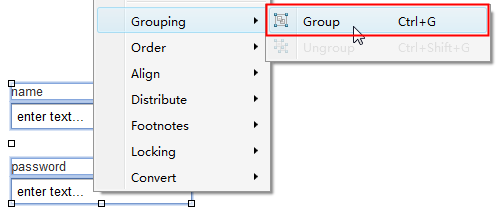
2)Group 顾名思义,就是把页面上的多个元素打包成一个,作为整体进行操作,从而提高效率。
3)最后一个无法使用图来表示,当多个元素叠加在一起时,在下方的元素是看不见的,因此无法直接选择,此时有一种技巧,即:在叠加的元素位置连续单击,可以自上而下逐级选择元素。连续单击的两个要点:一是鼠标不能移动,二是连续的速度要放慢,不能成为双击。
五、整齐原则
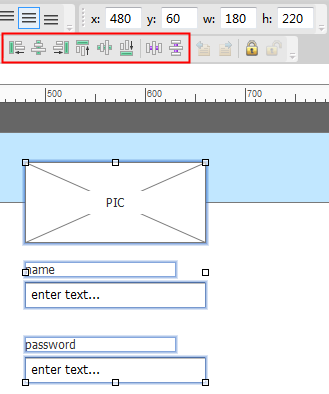
页面的整齐与对齐是美观的重要因素,Axure提供了多种维度的对齐按钮,完全满足了界面排版的需要,如下图,当选择了多个元素时,对齐工具栏激活,包括了左对齐,垂直居中对齐,右对齐,顶对齐,水平居中对齐,底对齐,水平间距等分,垂直间距等分。
六、图片裁切
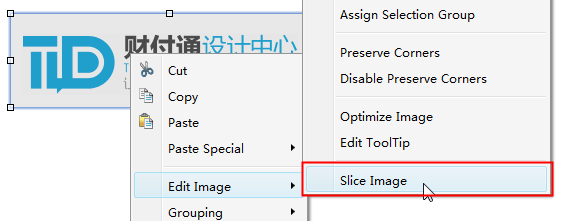
对于产品经理来讲,使用已经上线的元素搭建产品原型是很方便的手段,从外部copy的图片粘贴到Axure里,可能需要对图片二次加工,Axure提供了很方便的裁切功能:
选中图片之后,右键菜单中的“Slice Image”
接下来鼠标就会变成一把裁刀,以裁刀为中心分四个方向切割。有同学问:我只想横向或者纵向切怎么办?答案很简单,把刀移除图片区域即可。
七、一个方形组成世界
由于Axure的局限,画图功能是受人诟病最多的。Axure无法画图,无法旋转,无法画斜线。。。。。仅能提供默认的以下图形:
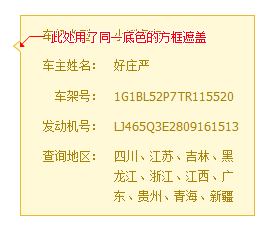
然而世界是简单的,因为我们有万能大法:遮盖。
只要利用现有的图形,结合颜色与线条的组合,通过相互的遮盖和group,可以方便的组合出我们想要的各种图形。
当然,作为原型设计来说,我们并不需要太复杂的图形,如果一定要做出高保真的原型,可以使用外部工具制作,然后贴图进来了,这是更方便的做法了。
以上是我跟产品设计人员沟通过程中遇到的Axure技巧问题,欢迎大家一起探讨,找出更优的高效率技巧,共同提升设计效率和质量。

































 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








