
赞同是动力 ,喜欢是支持 ! 建议、疑问、话题欢迎在评论区留言哦!
CSS是一个很独特的语言。看起来非常简单,但是某种特殊效果看似简单,实现起来就颇有难度。这篇文章主要是给在学习前端的童鞋分享一些新的CSS技巧,一些在前端教程和培训课堂中不会讲到的知识。第二就是让还在前端开发这条道路上的童鞋们,重新燃起对前端排版和特效的热爱和热情!

1. 固定底部内容

这种是一个非常常见的布局方式,但是对于新手来说是比较常见的难题。
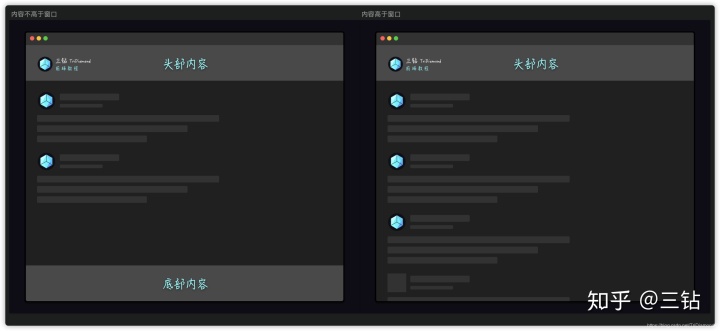
这种布局方式在后台管理系统中比较常见,当我们内容不足浏览器窗口高度时,底部内容需要固定在底部。当内容超出了浏览器窗口高度,就会随着内容往后推。
在有CSS3之前,实现这个效果是颇有难度的。浏览器窗口高度是会根据不同用户打开浏览器的情况,屏幕大小的差异和浏览器的缩放比例而变。我们需要借助JavaScript来实时获取浏览器高度进行运算才能实现。虽然说标题是说“固定”底部,但是我们想要的效果不是position: fixed。使用固定定位,在内容高于窗口高度时,就会挡住我们的内容。
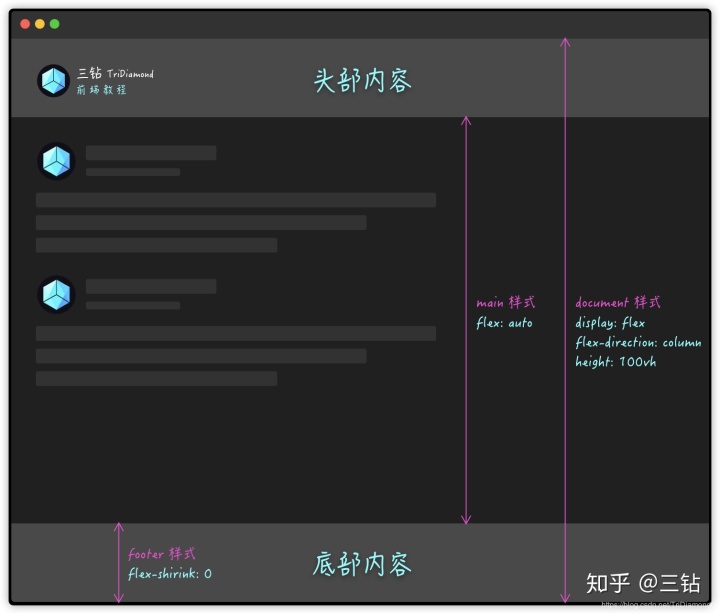
随着CSS3的来临,最完美的实现方式是使用Flexbox。实现的关键就是使用不太被关注的flex-grow属性,可以在我们的内容标签元素(比如div)中使用。在我们下面的例子里使用了main标签。
我来讲解一下实现原理吧。

flew-grow是用来控制一个flex元素相对它同等级flex元素的自身可扩充的空间。如果我们使用flex-grow: 0,那这个flex元素就完全不会扩展了。所以我们需要把头部和底部之间的内容标签元素设置为flex-grow: 1或者flex-grow: auto,这样内容部分就会自动填充满头部和底部之外的所有空间。
为了避免底部内容受内容部分扩充空间的影响,我们给footer底部元素flex-shrink: 0属性。flex-shrink的作用与flex-grow是恰恰相反,用来控制flex元素收缩的空间,这里我们给了flex-shrink: 0就是为了底部footer的大小不受影响。
我们直接上HTML和CSS代码看看是怎么实现的。
- HTML
<div id="document">
<nav>
<h1>头部内容</h1>
</nav>
<main>
<p>可以添加更多内容看看底部的变化哦!</p>
</main>
<footer>
<h1>底部内容</h1>
</footer>
</div>
- CSS
#document {
height: 100vh;
display: flex;
flex-direction: column;
background: #202020;
font-family: microsoft yahei,wenquanyi micro hei,sans-serif !important;
}
nav, footer {
background: #494949;
display: flex;
justify-content: center;
}
main {
color: #bdbdbd;
flex: auto;
}
footer {
flex-shrink: 0;
}
* {
margin: 0;
}
h1,
p {
padding: 15px;
}
nav > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
footer > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
知识点总结:
- flex-grow --- 是用来控制一个flex元素相对它同等级flex元素的自身可扩充的空间
- flex-shrink --- 作用与
flex-grow是恰恰相反,用来控制flex元素收缩的空间
预览实际效果 | GitHub源码 | 喜欢的童鞋 star 一下谢谢

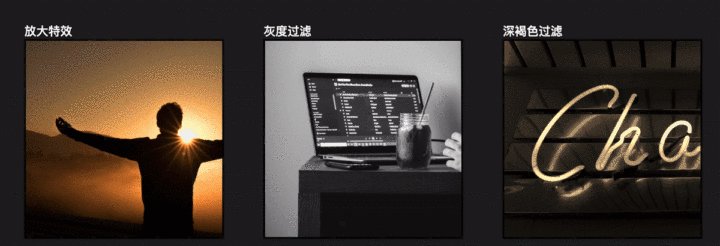
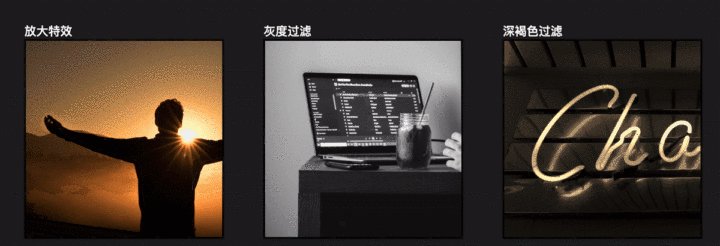
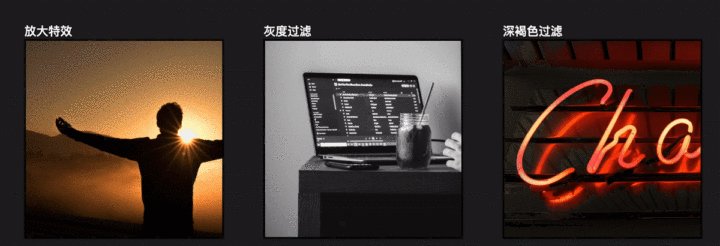
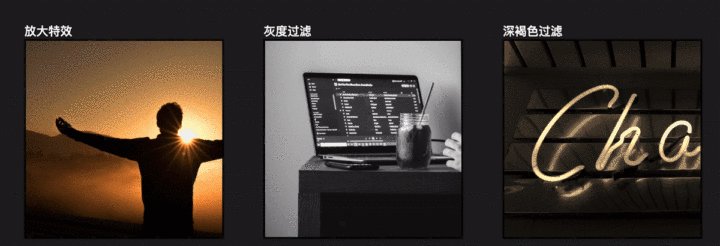
2. 悬停放大图片特效

悬停放大图片是一个特别吸引眼球的特效,比较常用于可点击的图片。当用户悬停鼠标在图片上,图片会稍微的放大。
其实实现这个特效是非常简单的。首先我们需要一个div包裹这img标签,这个包裹层是用来遮挡住图片,当图片放大时不会出现图片超出我们规定的宽高以外。
首先我们来讲讲div包裹的属性,我们需要给它一个固定的width宽和height高。然后我们必须给予这个元素overflow: hidden属性。让图片放大的时候不会超出这个div元素的宽高。有了这个包裹层,我们就可以编写img的各种效果了。
我的例子里面用了transform: scale(1,1)作为悬停时的图片特效,这个transform是用于改变任何元素的属性的,然后scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
上代码让大家看看:
- html body中放入
<div class="img-wrapper">
<img src="https://img-blog.csdnimg.cn/2020032122230564.png"/>
</div>
- CSS
.img-wrapper {
width: 400px;
height: 400px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 400px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
如果你们想让图片更加炫酷可以加上图片过滤属性filter,让图片变灰或者变深褐色,然后悬停时候出现更加炫酷的颜色变幻。灰化的属性是filter: grayscale(100%);,然后深褐色化的属性是filter: sepia(100%)。其实图片还有很多过滤属性的,大家有兴趣也可以去尝试一下哦!
加入特殊效果的代码如下:
- HTML
<!-- 灰度过滤 -->
<div class="img-wrapper">
<img
class="grayscale-img"
src="https://img-blog.csdnimg.cn/2020032211021728.png"
/>
</div>
<!-- 深褐色过滤 -->
<div class="img-wrapper">
<img
class="sepia-img"
src="https://img-blog.csdnimg.cn/2020032122230564.png"
/>
</div>
- CSS
/* ==============
* 灰度过滤
* ====&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








