如果没有使用webpack,可以使用我们提供的工具iview-theme来编译
首先需要安装主体生成工具,从npm全局活在项目中局部安装
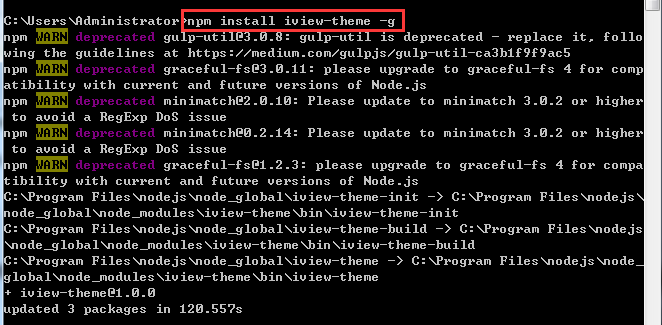
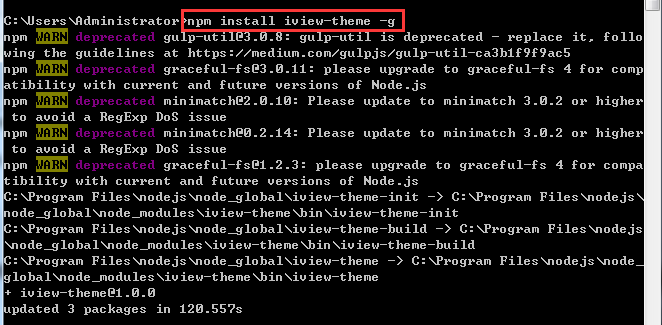
以全局安装为例:
npm install iview-theme -g
然后在业务工程里新建一个目录,用来存放主题文件,
使用下面的命令初始化主题,这时会从iView仓库拉取最新的额
样式文件
iview-theme init my-theme
最后编辑my-theme/custom.less文件,用命令编译即可
如果没有使用webpack,可以使用我们提供的工具iview-theme来编译
首先需要安装主体生成工具,从npm全局活在项目中局部安装
以全局安装为例:
npm install iview-theme -g
然后在业务工程里新建一个目录,用来存放主题文件,
使用下面的命令初始化主题,这时会从iView仓库拉取最新的额
样式文件
iview-theme init my-theme
最后编辑my-theme/custom.less文件,用命令编译即可
转载于:https://www.cnblogs.com/guoyinglichong/p/8279233.html











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


