功能:
验证密码强度 。 用来提示用户输入密码的强度,用户在密码框中输入密码时,在文本框的后面会有一个提示,显示密码的强度 。
重要属性:
TargetControlID : 密码框ID
DisplayPosition : 提示信息显示的位置,一共有6个值。
分别是:RightSide、 AboveRight 、AboveLeft、 LeftSide、 BelowRight 、BelowLeft 。
StrengthIndicatorType : 设置显示的方式,文本或是进度条 。分别为:Text和BarIndicator。
PreferredPasswordLength : 密码强度最好时的长度
PrefixText : 在文本对密码强度描述的前缀
TextStrengthDescriptions : 在文本框中对密码的强度描述
TextCssClass : 文本提示时的样式
MinimumNumericCharacters : 密码中至少要包含的数字的个数
MinimumSymbolCharacters : 密码中至少要包含特殊字符的个数
BarIndicatorCssClass : 提示进度条的样式
BarBorderCssClass : 提示进度条的边框样式
RequiresUpperAndLowerCaseCharacters : 是否需要区分大小写
实例代码如下:
 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>
 <
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
/>
 <
div
>
<
div
>
 <
br
/>
<
br
/>

Text Indicators
<
br
/>
Text Indicators
<
br
/>

 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
br
/>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
br
/>

 <
asp:Label
ID
="Label1"
runat
="server"
Width
="153px"
></
asp:Label
><
br
/>
<
asp:Label
ID
="Label1"
runat
="server"
Width
="153px"
></
asp:Label
><
br
/>
 <
br
/>
<
br
/>

Status Bar Indicators
<
br
/>
Status Bar Indicators
<
br
/>

 <
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
><
br
/>

 <
asp:Label
ID
="Label2"
runat
="server"
Width
="154px"
></
asp:Label
><
br
/>
<
asp:Label
ID
="Label2"
runat
="server"
Width
="154px"
></
asp:Label
><
br
/>
 <
br
/>
<
br
/>

Help Indicators
<
br
/>
Help Indicators
<
br
/>

 <
asp:TextBox
ID
="TextBox3"
runat
="server"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="TextBox3"
runat
="server"
></
asp:TextBox
><
br
/>

 <
asp:Label
ID
="Label3"
runat
="server"
Width
="154px"
></
asp:Label
><
br
/>
<
asp:Label
ID
="Label3"
runat
="server"
Width
="154px"
></
asp:Label
><
br
/>
 <
br
/>
<
br
/>
 <
br
/>
<
br
/>
 <
ajaxToolkit:PasswordStrength
ID
="PasswordStrength1"
runat
="server"
TargetControlID
="TextBox1"
<
ajaxToolkit:PasswordStrength
ID
="PasswordStrength1"
runat
="server"
TargetControlID
="TextBox1"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="10"
PreferredPasswordLength
="10"
 PrefixText
="Strength:"
PrefixText
="Strength:"
 TextStrengthDescriptions
="Very Poor;Weak;Average;Strong;Excellent"
TextStrengthDescriptions
="Very Poor;Weak;Average;Strong;Excellent"
 MinimumNumericCharacters
="0"
MinimumNumericCharacters
="0"
 MinimumSymbolCharacters
="0"
MinimumSymbolCharacters
="0"
 HelpStatusLabelID
="Label1"
HelpStatusLabelID
="Label1"
 TextCssClass
="TextIndicator_TextBox1"
TextCssClass
="TextIndicator_TextBox1"
 RequiresUpperAndLowerCaseCharacters
="false"
>
RequiresUpperAndLowerCaseCharacters
="false"
>
 </
ajaxToolkit:PasswordStrength
>
</
ajaxToolkit:PasswordStrength
>
 <
ajaxToolkit:PasswordStrength
ID
="PasswordStrength2"
runat
="server"
TargetControlID
="TextBox2"
<
ajaxToolkit:PasswordStrength
ID
="PasswordStrength2"
runat
="server"
TargetControlID
="TextBox2"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="BarIndicator"
StrengthIndicatorType
="BarIndicator"
 BarIndicatorCssClass
="BarIndicator_TextBox2"
BarIndicatorCssClass
="BarIndicator_TextBox2"
 BarBorderCssClass
="BarBorder_TextBox2"
BarBorderCssClass
="BarBorder_TextBox2"
 PreferredPasswordLength
="10"
PreferredPasswordLength
="10"
 PrefixText
="Strength:"
PrefixText
="Strength:"
 TextStrengthDescriptions
="Very Poor;Weak;Average;Strong;Excellent"
TextStrengthDescriptions
="Very Poor;Weak;Average;Strong;Excellent"
 MinimumNumericCharacters
="1"
MinimumNumericCharacters
="1"
 MinimumSymbolCharacters
="1"
MinimumSymbolCharacters
="1"
 HelpStatusLabelID
="Label2"
HelpStatusLabelID
="Label2"
 RequiresUpperAndLowerCaseCharacters
="true"
>
RequiresUpperAndLowerCaseCharacters
="true"
>
 </
ajaxToolkit:PasswordStrength
>
</
ajaxToolkit:PasswordStrength
>
 <
ajaxToolkit:PasswordStrength
ID
="PasswordStrength3"
runat
="server"
TargetControlID
="TextBox3"
<
ajaxToolkit:PasswordStrength
ID
="PasswordStrength3"
runat
="server"
TargetControlID
="TextBox3"
 TextCssClass
="TextIndicator_TextBox3"
TextCssClass
="TextIndicator_TextBox3"
 DisplayPosition
="RightSide"
DisplayPosition
="RightSide"
 StrengthIndicatorType
="Text"
StrengthIndicatorType
="Text"
 PreferredPasswordLength
="20"
PreferredPasswordLength
="20"
 PrefixText
="Meets Polixy : "
PrefixText
="Meets Polixy : "
 MinimumNumericCharacters
="2"
MinimumNumericCharacters
="2"
 MinimumSymbolCharacters
="2"
MinimumSymbolCharacters
="2"
 HelpStatusLabelID
="Label3"
HelpStatusLabelID
="Label3"
 HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
HelpHandleCssClass
="TextIndicator_TextBox3_Handle"
 HelpHandlePosition
="BelowRight"
HelpHandlePosition
="BelowRight"
 TextStrengthDescriptions
="Not at all; Very Low Compliance; Low Compliance; Average Compliance; Good Compliance; High Compliance; Yes"
TextStrengthDescriptions
="Not at all; Very Low Compliance; Low Compliance; Average Compliance; Good Compliance; High Compliance; Yes"
 RequiresUpperAndLowerCaseCharacters
="true"
>
RequiresUpperAndLowerCaseCharacters
="true"
>
 </
ajaxToolkit:PasswordStrength
>
</
ajaxToolkit:PasswordStrength
>
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

相应的CSS如下:

 .TextIndicator_TextBox1
{
.TextIndicator_TextBox1
{ }
{
}
{ background-color:Gray;
background-color:Gray; color:White;
color:White; font-family:Arial;
font-family:Arial; font-size:x-small;
font-size:x-small; font-style:italic;
font-style:italic;  padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}


 .BarIndicator_TextBox2
{
.BarIndicator_TextBox2
{ }
{
}
{ color:Blue;
color:Blue; background-color:Blue;
background-color:Blue; padding-bottom:0px;
padding-bottom:0px; }
}


 .BarBorder_TextBox2
{
.BarBorder_TextBox2
{ }
{
}
{ border-style:solid;
border-style:solid; border-width:1px;
border-width:1px; width:200px;
width:200px; vertical-align:middle;
vertical-align:middle; }
}


 .TextIndicator_TextBox3
{
.TextIndicator_TextBox3
{ }
{
}
{ background-color:Blue;
background-color:Blue; color:Yellow;
color:Yellow; font-size:small;
font-size:small; font-variant:small-caps;
font-variant:small-caps;  padding: 2px 3px 2px 3px;
padding: 2px 3px 2px 3px;  }
}
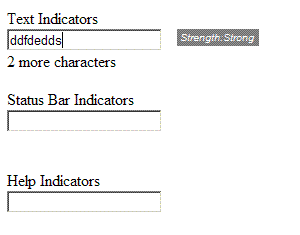
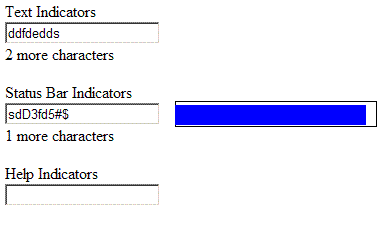
运行结果如下:
图1.文本提示
图2.进度条提示
























 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








