堆栈式地放置内容
可以在xaml中完成视图,也可以在cs代码中完成视图
Xamarin的所有视图和布局都是可以
1.在xaml中完成
2.在cs代码中完成视图
(类比WPF)
示例
在cs代码中完成视图
var red = new Label
{
Text = "Stop",
BackgroundColor = Color.Red,
FontSize = 20 }; var yellow = new Label { Text = "Slow down", BackgroundColor = Color.Yellow, FontSize = 20 }; var green = new Label { Text = "Go", BackgroundColor = Color.Green, FontSize = 20 }; //内容 Content = new StackLayout { //间距 Spacing = 10, Children = { red, yellow, green } }; 在xaml中完成视图
这里注意默认生成的是Page,不是ContentPage,要手动修改,不然无效
<ContentPage
x:Class="XamarinDemo.DemoPages.StackLayoutExample"
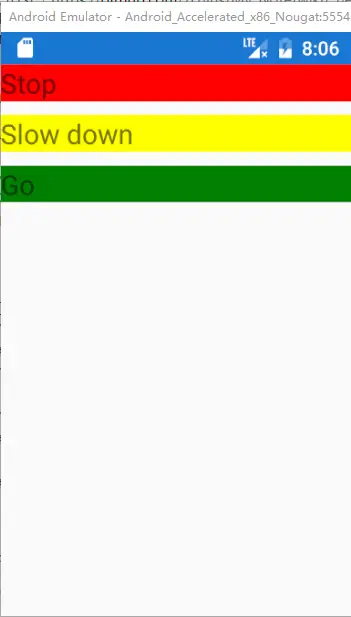
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:XamarinDemo.DemoPages" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Padding="20"> <StackLayout Spacing="10"> <Label Text="Stop" BackgroundColor="Red" Font="20"/> <Label Text="Slow down" BackgroundColor="Yellow" Font="20" /> <Label Text="Go" BackgroundColor="Green" Font="20" /> </StackLayout> </ContentPage> 效果

指定方向
Orientation:摆放方向
//垂直(从上到下)
Vertical = 0,
//水平(从左往右)
Horizontal = 1 VerticalOptions:垂直(上下)方向的选项
HorizontalOptions:水平(左右)方向的选项
Start
Center
End
Fill
StartAndExpand
CenterAndExpand
EndAndExpand
FillAndExpand
设置方向示例
//内容
Content = new StackLayout
{
//间距
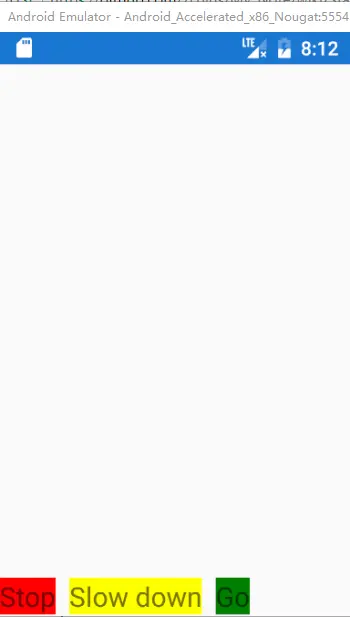
Spacing = 10, //垂直方向上,从底部出发 VerticalOptions = LayoutOptions.End, //堆放三个Label的方向是水平 Orientation = StackOrientation.Horizontal, //水平方向上,从开始(左边)出发 HorizontalOptions = LayoutOptions.Start, Children = { red, yellow, green } }; 效果

示例代码
https://github.com/zLulus/NotePractice/tree/dev3/Xamarin.Forms/XamarinDemo/XamarinDemo/XamarinDemo/DemoPages 的StackLayoutExample
Children
StackLayout的Children定义是
// 摘要:
// Gets an IList<View> of child element of the Layout.
public IList<T> Children { get; }
所以Children可以装下View的集合,不止是Label,也可以是ListView等等
示例
var listView = new Xamarin.Forms.ListView
{
RowHeight = 40
};
listView.ItemsSource = new string[] { "Buy pears", "Buy oranges", "Buy mangos", "Buy apples", "Buy bananas" }; Content = new StackLayout { VerticalOptions = LayoutOptions.FillAndExpand, Children = { listView } }; 示例代码
https://github.com/zLulus/NotePractice/tree/dev3/Xamarin.Forms/XamarinDemo/XamarinDemo/XamarinDemo/DemoPages 的StackLayoutExample 的ListViewInStackLayout
Tips
同时设置xaml和cs代码,哪个在后面,以哪个为准,相当于被覆盖了





















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








