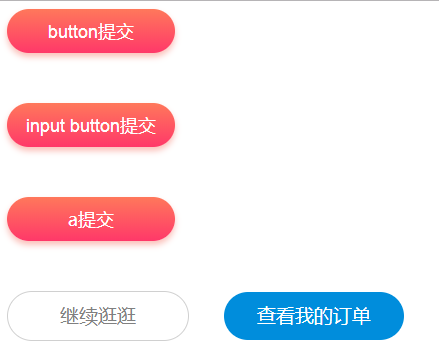
例子:
代码:
<button type="button" disabled="disabled">button提交</button>
<form action="" method="get">
<input type="button" value="input button提交"/>
</form>
<a href="#" class="tj">a提交</a>
<a class="btn btn-home" href="#">继续逛逛</a>
<a class="btn btn-order" href="#">查看我的订单</a>
<style>
button, fieldset, img, input {
border: none;
outline: none;
margin: 0;
padding: 0;
}
a{
text-decoration: none;
outline: 0 none;
}
button,input[type='button'],.btn-sub{
margin-bottom: 50px;
width: 168px;
line-height: 44px;
font-size: 18px;
font-weight: 500;
color: #fff;
text-align: center;
cursor: pointer;
height: 44px;
border-radius: 44px;
background-image: linear-gradient(to bottom,#ff785b,#ff3869);
box-shadow: 0 4px 9px 0 #fbc1ba;
}
.btn-sub{
display: block;
}
.btn {
display: inline-block;
width: 180px;
height: 48px;
line-height: 48px;
text-align: center;
border-radius: 48px;
font-size: 19px;
background: #fff;
}
/*继续逛逛*/
.btn-home {
margin-right: 30px;
border: 1px solid #d0d0d0;
color: gray;
}
/*查看我的订单*/
.btn-order {
background: #008ddc;
color: #fff;
}
</style>
总结:a链接用于跳转的按钮,<button>用于在页面上触发js的按钮,input[type='button']用于在表单提交的按钮






















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








