
云端调试
代码部署到了云上以后,如果想进行远程调试就不想本地调试那么方便了。一旦出现问题,大家会通过读日志文件的方式猜测修改。阿里云容器服务提供了集中日志输出的能力,省却了开发人员自己登录到每台机器上去读日志的痛苦。如果代码在本地运行得很好,在云上却不对,通过日志方式能够发现大部分错误。
但是,但是,总有那么一些时候,读日志不能解决所有问题,开发人员还是需要登录到云上远程调试代码。
我们今天就进行一个这样的尝试,远程调试NodeJS代码。基本思路是通过支持远程调试的IDE连接到云端进行调试。IDE使用的是微软开源的Visual Studio Code。
为了让这个过程更有些挑战,我们在本地环境不安装NodeJS和Docker,所有的编译运行和调试都在云端进行,是不是有点意思?
安装Visual Studio Code
Visual Studio Code是一个跨平台的代码编辑器,还有调试能力,安装也很简便。下载Visual Studio Code。在Mac OSX上,解开压缩包后把应用拷贝到系统Application目录下。
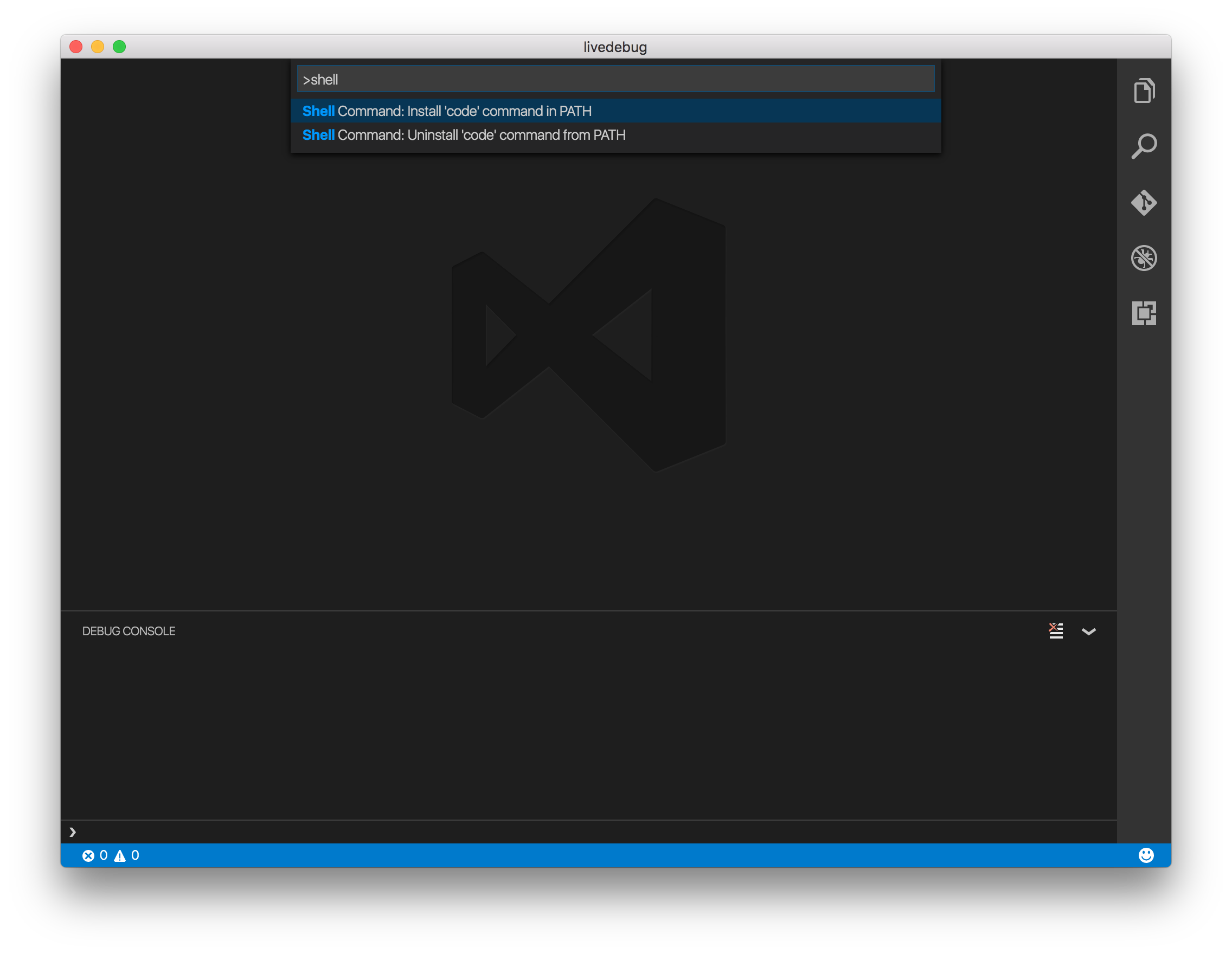
为了能在命令窗口直接启动Visual Studio Code,可以把code安装到PATH里。具体操作是点击Shift+Cmd+P,弹出命令菜单后输入shell,选择安装。

创建代码目录,并启动Code
mkdir livedebug
cd livedebug
code .创建NodeJS程序
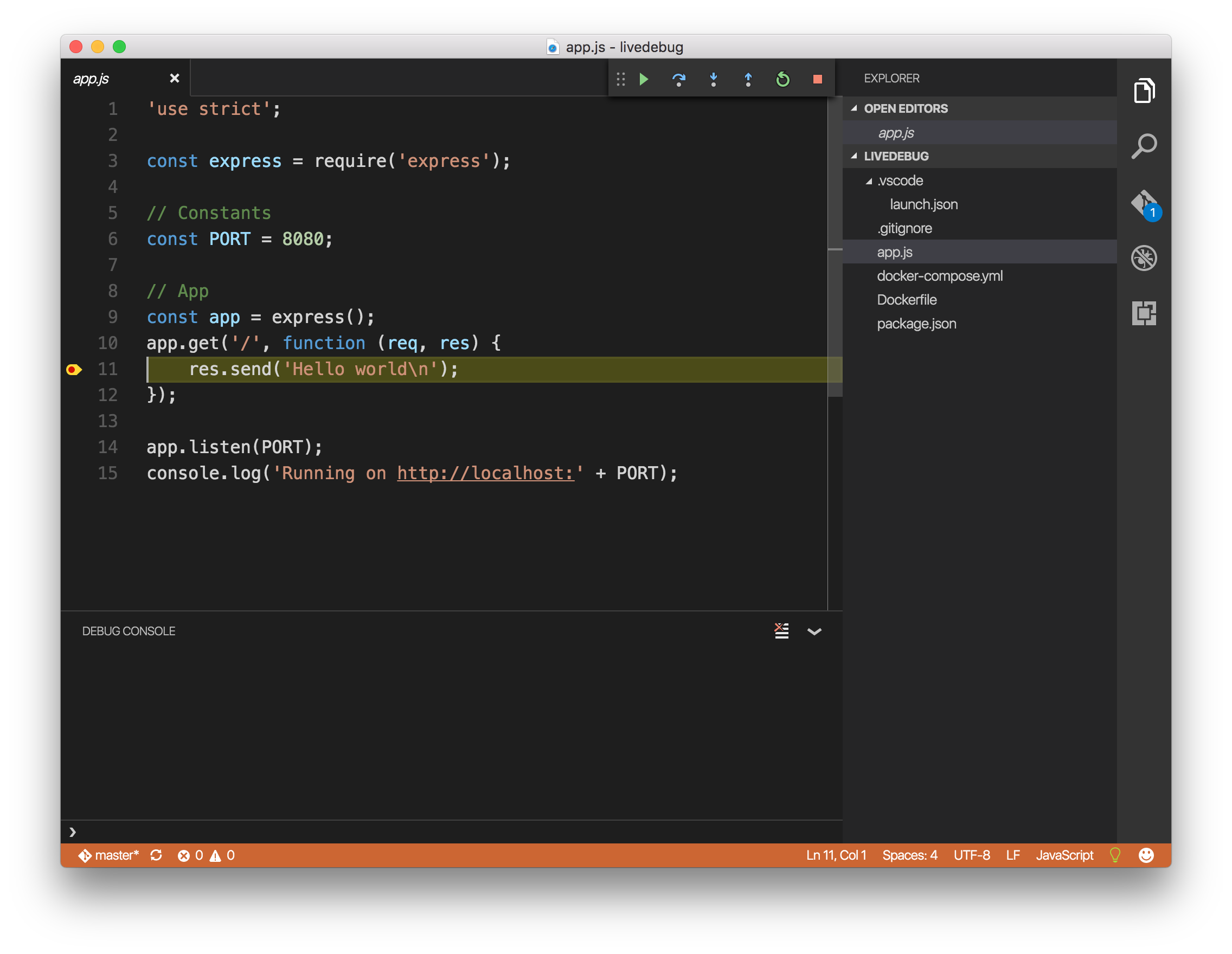
首先是app.js
'use strict';
const express = require('express');
// Constants
const PORT = 8080;
// App
const app = express();
app.get('/', function (req, res) {
res.send('Hello world\n');
});
app.listen(PORT);
console.log('Running on http://localhost:' + PORT);这个程序的功能非常简单,就是相应8080端口的HTTP请求返回固定内容。
为应用新建packge.json:
{
"name": "livedebug_nodejs",
"version": "1.0.0",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "^4.13.3"
}
}创建Docker镜像需要的Dockerfile内容如下:
FROM node:5.11.0-slim
# Create app directory
RUN mkdir -p /app
WORKDIR /app
# Install app dependencies
COPY package.json /app
RUN npm install
# Bundle app source
COPY . /app
EXPOSE 8080
CMD [ "npm", "start" ]启动NodeJS进行调试所用的docker-compose.yml内容如下:
version: "2"
services:
web:
image: registry.cn-hangzhou.aliyuncs.com/***/livedebug-nodejs:latest
command: node --debug=5858 app.js
ports:
- "8080:8080"
- "5858:5858"这里值得注意的是,我们在command命令执行node debugger侦听在5858端口,这一步仅用于远程调试,调试完成后要把这句话去掉,按照镜像里指定的命令执行。
在主机上对外暴露8080端口,用于Web访问,暴露5858端口,用于远程调试。这两个端口在生产环境时一定不要打开。如果需要从外面访问Web,可以使用阿里云容器服务的简单路由功能,这里就不再详述了。
创建代码仓库及镜像仓库
我们准备用阿里云Code的自动构建Docker镜像的能力,所以不在本地安装Docker和NodeJS了。
如果你不想使用阿里云Code或者还需要在本地执行Docker,请自行在开发机上安装Docker和NodeJS。用Docker编译Dockerfile生成镜像并推送到镜像仓库。
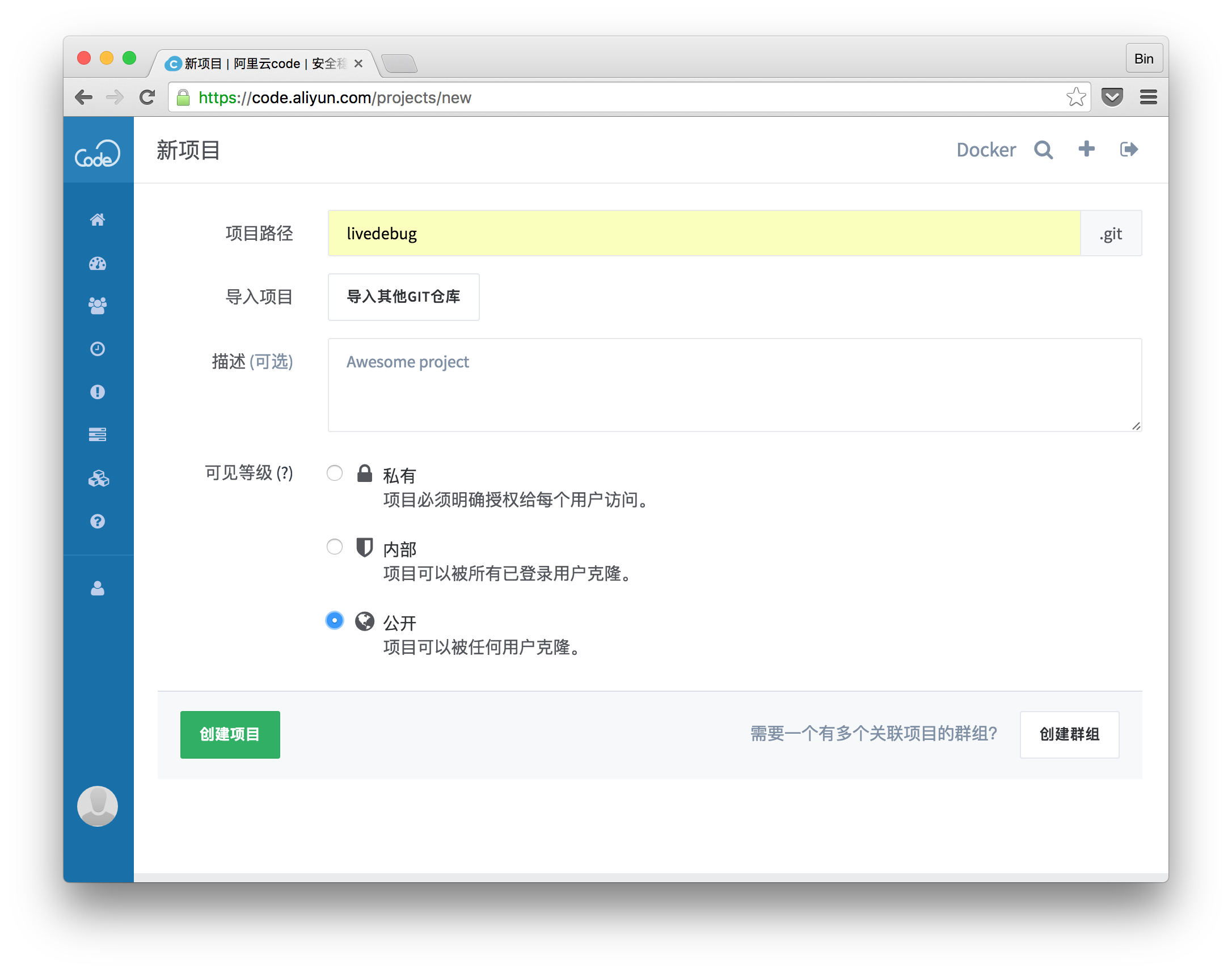
首先进入阿里云Code创建一个git代码仓库:

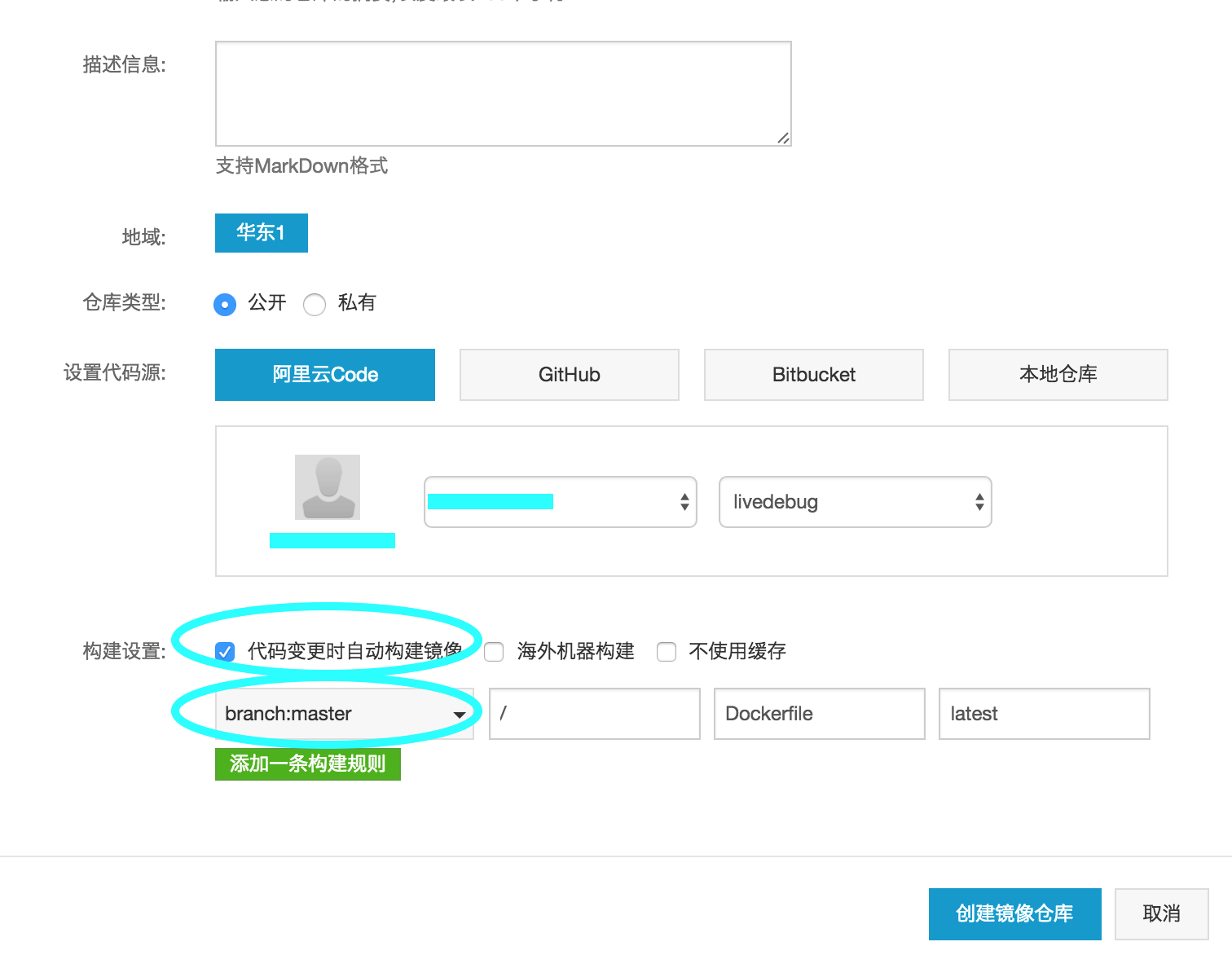
项目名称就叫livedebug。然后进入镜像仓库管理界面创建新的镜像仓库,并将它和新建的代码仓库关联起来,并选择代码变更时自动构建镜像,构建master分支。

镜像仓库创建完成后,选择“立即构建”镜像。如果感觉构建速度慢,可以更改,勾选海外机器构建
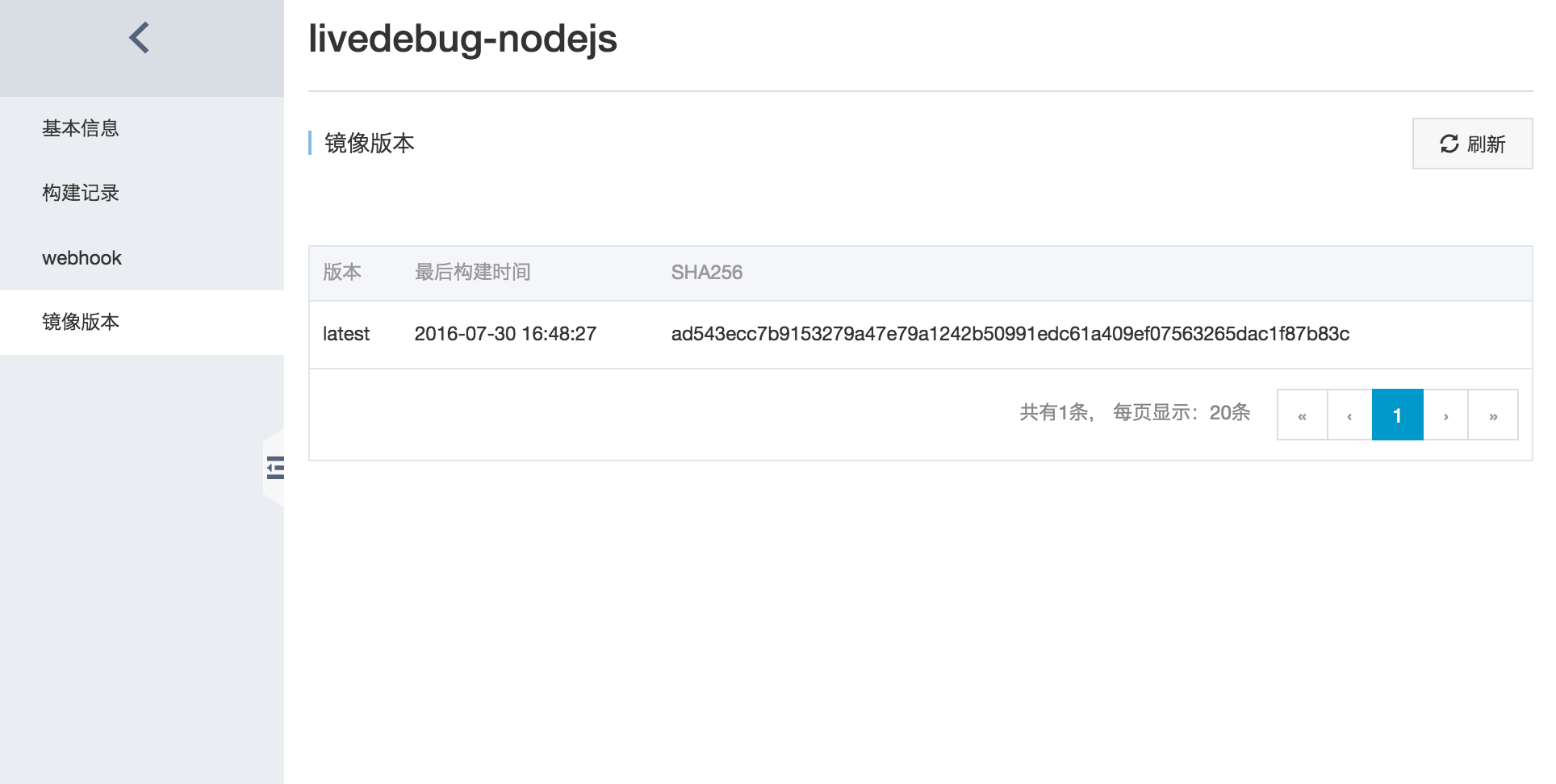
Docker镜像构建完成后进入镜像版本页面,可以看到新构建成功的镜像,取名为livedebug-nodejs。

在云上运行NodeJS应用
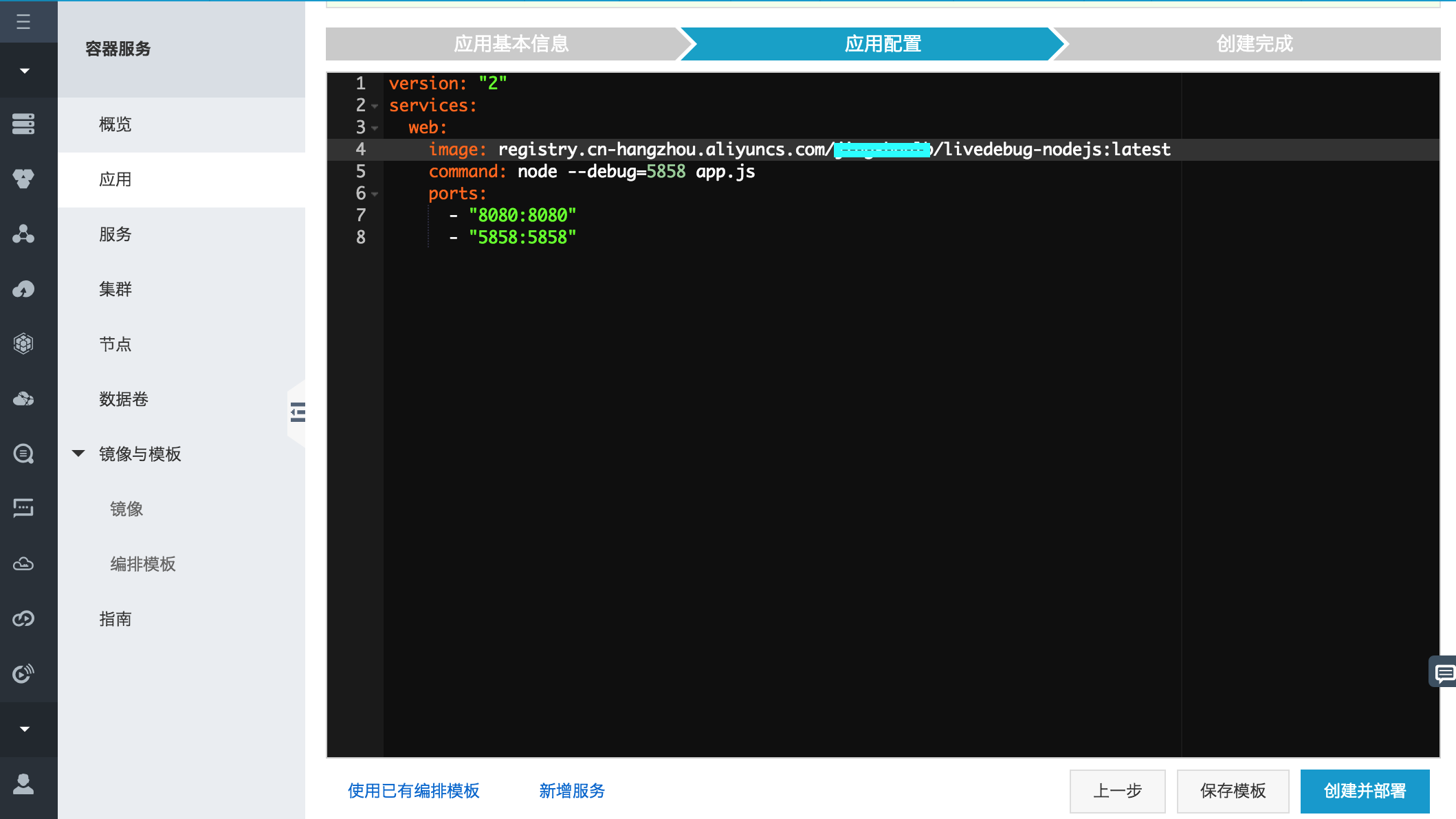
进入阿里云容器服务控制台,选择一个已有集群,使用编排模版创建应用:

把docker-compose.yml的内容复制到编辑器里,点击创建并部署,创建应用。
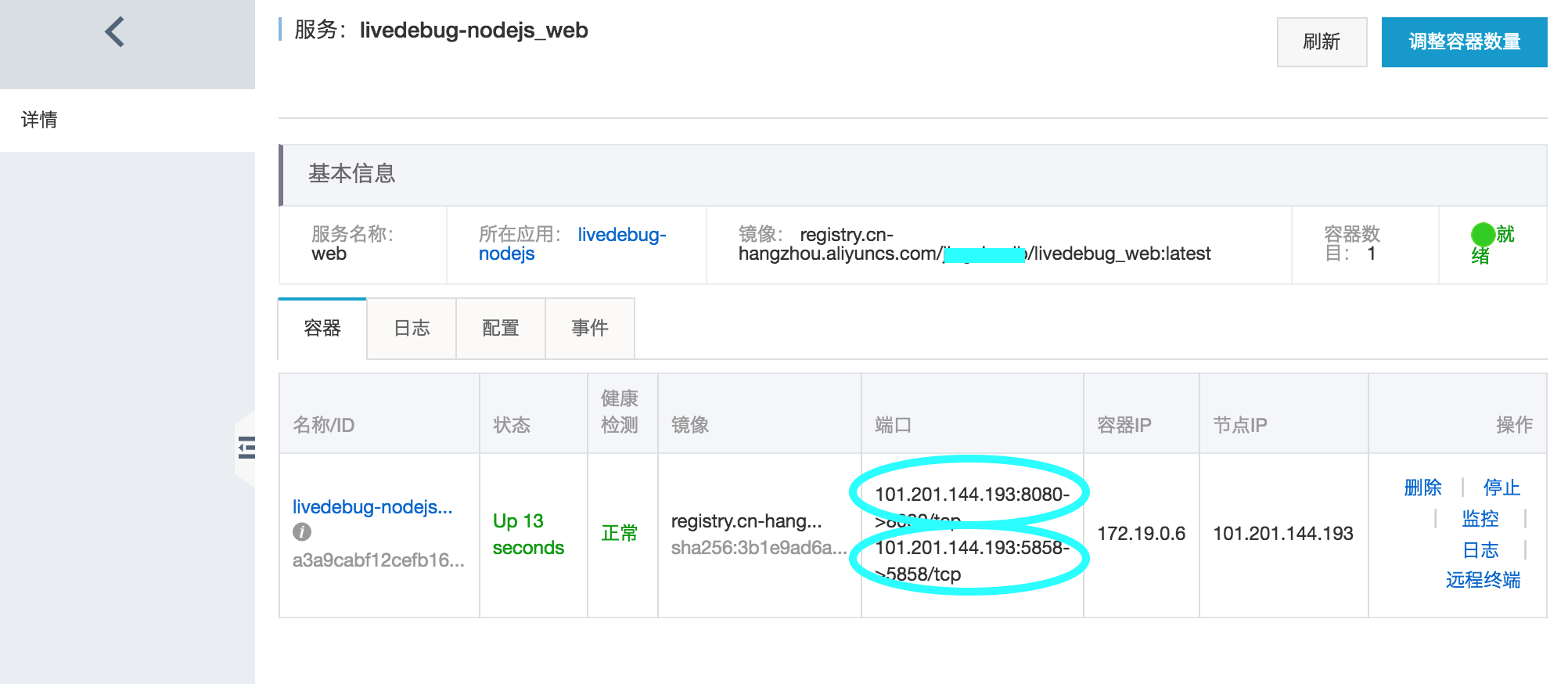
进入容器信息页面,可以看到8080和5858两个端口对应的IP地址。

访问8080端口,可以看到著名的"hello world":

该IP地址上的5858端口就是我们用来进行远程调试的访问端点,我们需要把它配置进Visual Studo Code中。
用VSCode调试云上的NodeJS
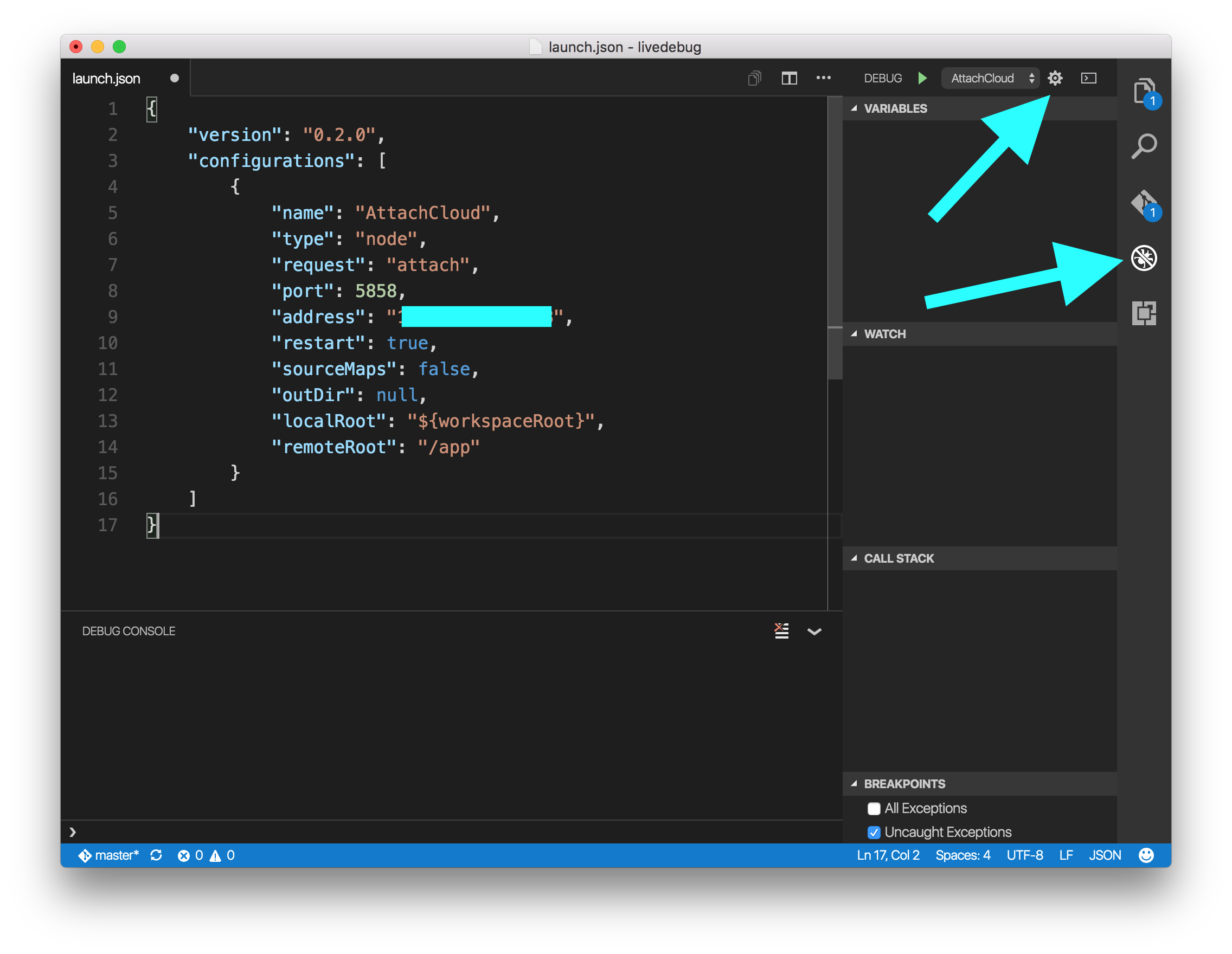
回到Visual Studio Code中,进入调试页面,点击齿轮编辑远程调试信息:

把launch.json替换为如下内容,注意一定要把address替换成上面拿到的IP地址。
{
"version": "0.2.0",
"configurations": [
{
"name": "AttachCloud",
"type": "node",
"request": "attach",
"port": 5858,
"address": "***IP地址***",
"restart": true,
"sourceMaps": false,
"outDir": null,
"localRoot": "${workspaceRoot}",
"remoteRoot": "/app"
}
]
}保存配置后启动调试,在app.js中设置断点,刷新8080访问页面,就可以在VSCode中中断调试程序了,是不是很简单?

最后,再次提醒,调试完的应用一定要关闭,用正常运行状态启动。
小节
本文演示了如何在云端编译构建Docker镜像,并且远程调试NodeJS应用的过程。其他IDE和语言都有相应的远程调试方法,读者可以举一反三自行尝试。祝大家云上编程愉快!




















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








