将nodejs部署到线上环境之后,这个时候想要去调试还是有点困难的,但是好在nodejs提供了一个可以让你进行调试的开关:--inspect
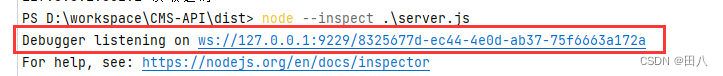
我们可以使用这个开关来启动一个可以调试的服务,使用非常简单,在启动服务的时候加上这个指令开关就好了:node --inspect app.js
这个时候默认就会启动一个服务,端口为9229

你也可以点击我截图的红框框下面的那个链接,查看官方告诉你的调试方式。
我们获得到了我红框框标出来的地址之后,就可以在浏览器中调试了;
- 第一步:在浏览器导航栏中输入
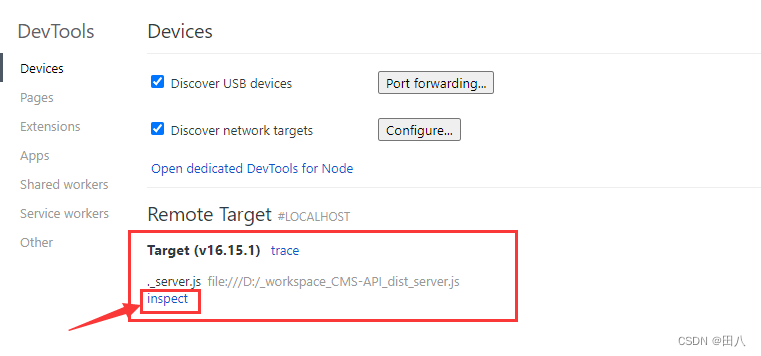
chrome://inspect - 第二步:点击
inspect

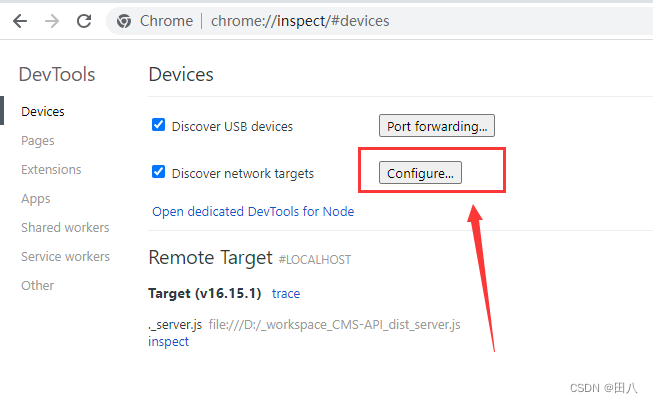
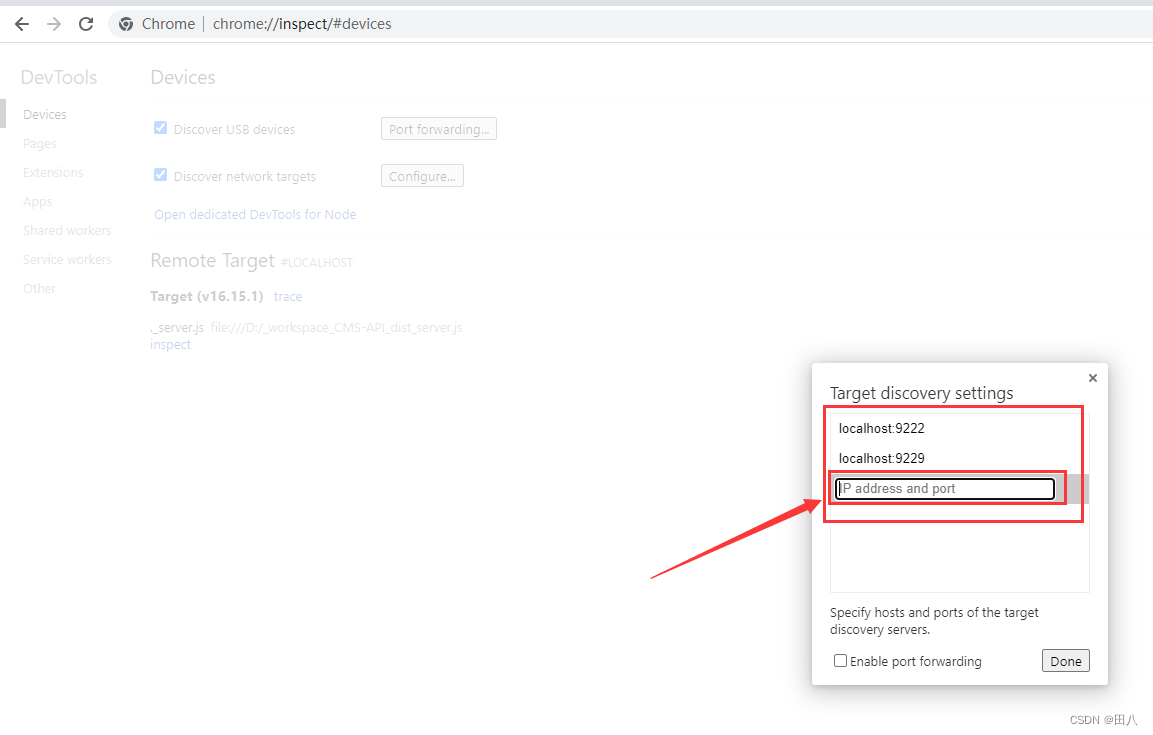
上面红框框标出的是已经配置好的网络调试目标,如果没有就点击configure...配置添加:


注意这里的地址都是本地的,默认都是本地,不能远程访问,如果需要远程访问有两种方案:
- 直接将地址公开,使用命令:
node --inspect=0.0.0.0:9229 app.js - 使用内网穿透的方式,内网穿透方案有很多,可自行使用自己喜欢的方案
还有线上环境的代码可能是打包之后运行的,这个时候用上sourceMap就好了,在nodejs12+之后可以直接使用--enable-source-maps开启sourceMap;
在nodejs12之前可以使用source-map-support




















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








