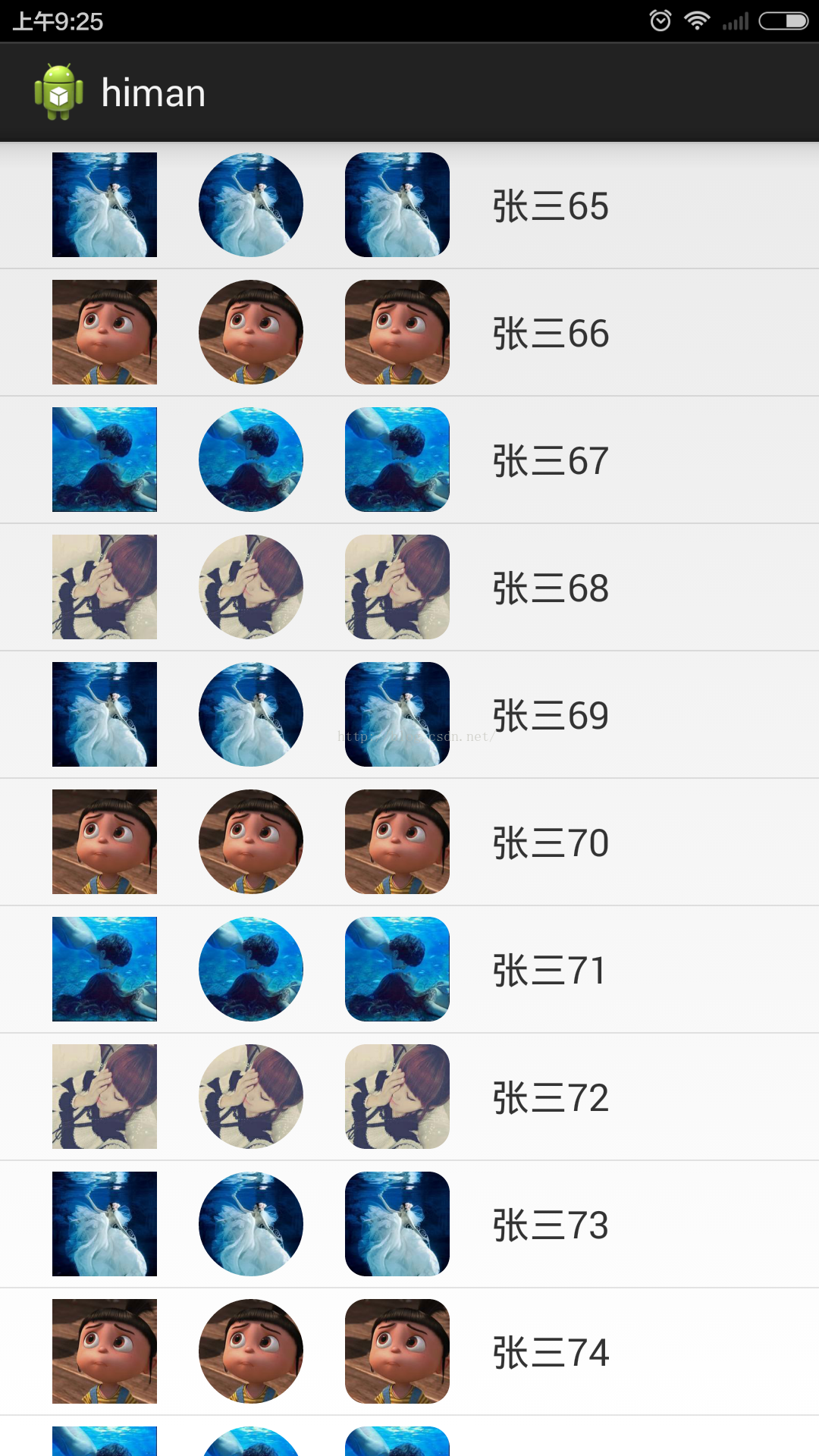
先看下效果图
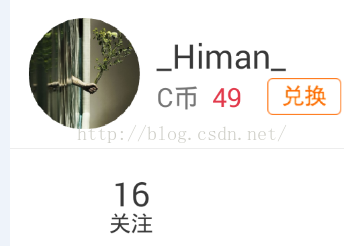
我们再来看一张CSDN的圆角图片
从布局能够看出csdn app 的头像也是圆角的Image,但能够看到。有明显的毛刺感。不知道是csdn 程序猿的疏忽还是 我手机的问题,本人手机(小米note)。
不知道其它的小伙伴显示效果也是这样。
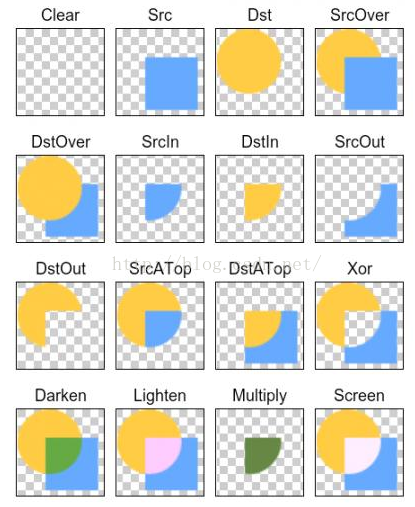
好回到主题。事实上实现圆角Image的方式有非常多,今天所讲的是我觉得比較简单的一种。首先我们须要了解Xfermode属性,什么意思呢?看一张图你就明确了
这是Xfermode属性的几种模式和效果。简单说明一下
Src和Dst各自是一张矩形和原型图片。当我们设置不同的模式。显示的效果就如上图所看到的。关于Xfermode这里只是多阐述,免得把大家绕晕了,我们这里仅仅须要关注当中的SrcIn模式,能够看到这个模式取的是两张图片的交集部分。
这就好办了,我们通常拿到img图片都是矩形。我们能够利用canvas画一个圆。然后利用SrcIn属性,取img和圆的交集,那么圆角ImageView是不是就轻易实现了呢?
这里先理一下思路。1、自己定义两个属性来设置圆角的弧度。以及当前是否画纯圆。2、设置Xfermode属性为SrcIn 。
就这简单两步圆角ImageView就实现了,接下来直接上代码。
import wu.han.himan_library.R;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
*
* @author Mr.Himan
* @version 1.0<br>
* 2015年12月16日 09:28:25<br>
* 图片圆角实现
*
*/
public class CustomImageView extends ImageView {
private Paint paint;
private Paint paintBorder;
private Bitmap mSrcBitmap;
/**
* 圆角的弧度
*/
private float mRadius;
private boolean mIsCircle;
public CustomImageView(final Context context) {
this(context, null);
}
public CustomImageView(Context context, AttributeSet attrs) {
this(context, attrs, R.attr.customImageViewStyle);
}
public CustomImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray ta = context.obtainStyledAttributes(attrs,
R.styleable.CustomImageView, defStyle, 0);
mRadius = ta.getDimension(R.styleable.CustomImageView_radius, 0);
mIsCircle = ta.getBoolean(R.styleable.CustomImageView_circle, false);
int srcResource = attrs.getAttributeResourceValue(
"http://schemas.android.com/apk/res/android", "src", 0);
if (srcResource != 0)
mSrcBitmap = BitmapFactory.decodeResource(getResources(),
srcResource);
ta.recycle();
paint = new Paint();
paint.setAntiAlias(true);
paintBorder = new Paint();
paintBorder.setAntiAlias(true);
}
@Override
public void onDraw(Canvas canvas) {
int width = canvas.getWidth() - getPaddingLeft() - getPaddingRight();
int height = canvas.getHeight() - getPaddingTop() - getPaddingBottom();
Bitmap image = drawableToBitmap(getDrawable());
if (mIsCircle) {
Bitmap reSizeImage = reSizeImageC(image, width, height);
canvas.drawBitmap(createCircleImage(reSizeImage, width, height),
getPaddingLeft(), getPaddingTop(), null);
} else {
Bitmap reSizeImage = reSizeImage(image, width, height);
canvas.drawBitmap(createRoundImage(reSizeImage, width, height),
getPaddingLeft(), getPaddingTop(), null);
}
}
/**
* 画圆角
*
* @param source
* @param width
* @param height
* @return
*/
private Bitmap createRoundImage(Bitmap source, int width, int height) {
Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas canvas = new Canvas(target);
RectF rect = new RectF(0, 0, width, height);
canvas.drawRoundRect(rect, mRadius, mRadius, paint);
// 核心代码取两个图片的交集部分
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
/**
* 画圆
*
* @param source
* @param width
* @param height
* @return
*/
private Bitmap createCircleImage(Bitmap source, int width, int height) {
Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(width / 2, height / 2, Math.min(width, height) / 2,
paint);
// 核心代码取两个图片的交集部分
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, (width - source.getWidth()) / 2,
(height - source.getHeight()) / 2, paint);
return target;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(width, height);
}
/**
* drawable转bitmap
*
* @param drawable
* @return
*/
private Bitmap drawableToBitmap(Drawable drawable) {
if (drawable == null) {
if (mSrcBitmap != null) {
return mSrcBitmap;
} else {
return null;
}
} else if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
}
/**
* 重设Bitmap的宽高
*
* @param bitmap
* @param newWidth
* @param newHeight
* @return
*/
private Bitmap reSizeImage(Bitmap bitmap, int newWidth, int newHeight) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
// 计算出缩放比
float scaleWidth = ((float) newWidth) / width;
float scaleHeight = ((float) newHeight) / height;
// 矩阵缩放bitmap
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
}
/**
* 重设Bitmap的宽高
*
* @param bitmap
* @param newWidth
* @param newHeight
* @return
*/
private Bitmap reSizeImageC(Bitmap bitmap, int newWidth, int newHeight) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
int x = (newWidth - width) / 2;
int y = (newHeight - height) / 2;
if (x > 0 && y > 0) {
return Bitmap.createBitmap(bitmap, 0, 0, width, height, null, true);
}
float scale = 1;
if (width > height) {
// 依照宽度进行等比缩放
scale = ((float) newWidth) / width;
} else {
// 依照高度进行等比缩放
// 计算出缩放比
scale = ((float) newHeight) / height;
}
Matrix matrix = new Matrix();
matrix.postScale(scale, scale);
return Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
}
}<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="Theme"> <attr name="customImageViewStyle" format="reference" /> </declare-styleable> <!-- 自己定义圆角ImageView --> <declare-styleable name="CustomImageView"> <attr name="circle" format="boolean" /> <attr name="radius" format="dimension" /> </declare-styleable> </resources>
到这里圆角ImageView就实现了。代码比較简单,相同的我们能够依据Xfermode设置不痛的模式。来实现不同的效果。
须要注意的是。在上面代码中我做了图片的压缩和缩放操作。当我们有时在载入网络图片的时候。图片宽高往往是不确定的。所以这里的压缩和缩放处理,须要大家依据自己的业务需求进行对应的修改

























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








