适应性
改进
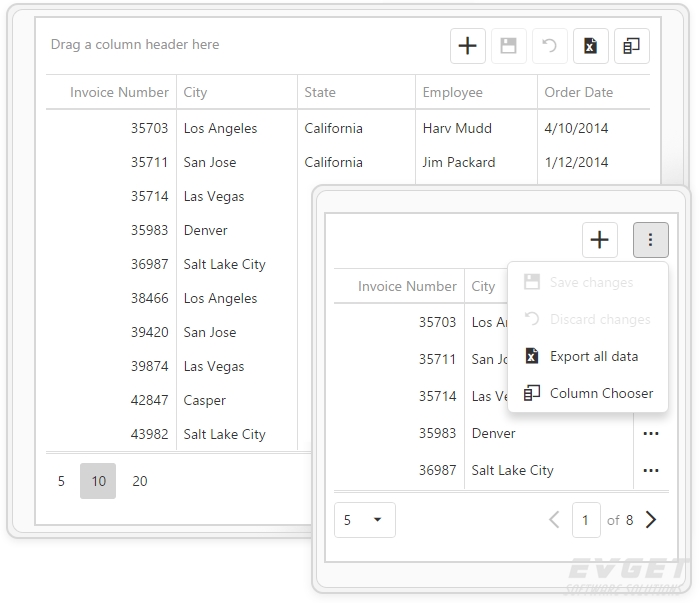
DevExtreme & HTML5/JS v16.1为不同屏幕分辨率提供了不同的dxForm组件,此外,我们的HTML5 Data Grid专为小屏幕提供了一些新功能:
- 使用鼠标点击扩展或折叠groups;
- Group rows使用上下文菜单;
- 使用复选框选择columns。

支持AngularJS 2.0
DevExtreme编辑器新增支持AngularJS 2.0
ASP.NET MVC Wrappers (CTP)
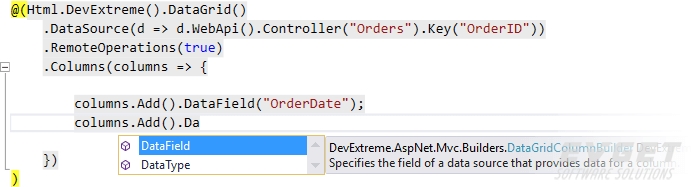
v16.1新增支持DevExtreme ASP.NET MVC Wrappers,ASP.NET开发者可使用Razor C#代码在MVC应用中使用DevExtreme组件。

集成Bootstrap
DevExtreme Theme Builder新增支持可自定义的Bootstrap模板,定义UI变得更加快捷和简单。

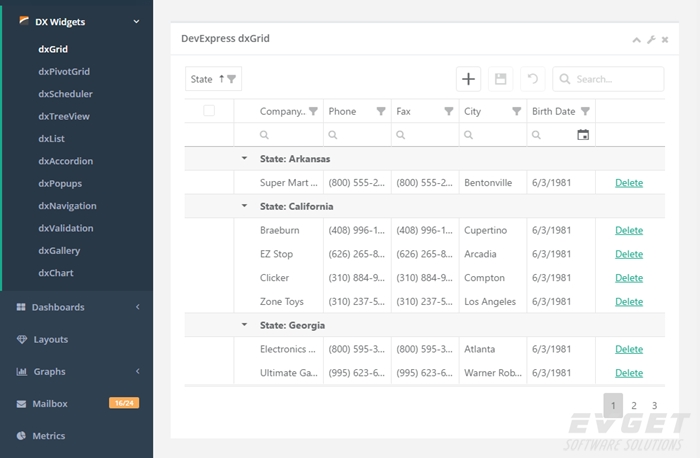
Data Grid
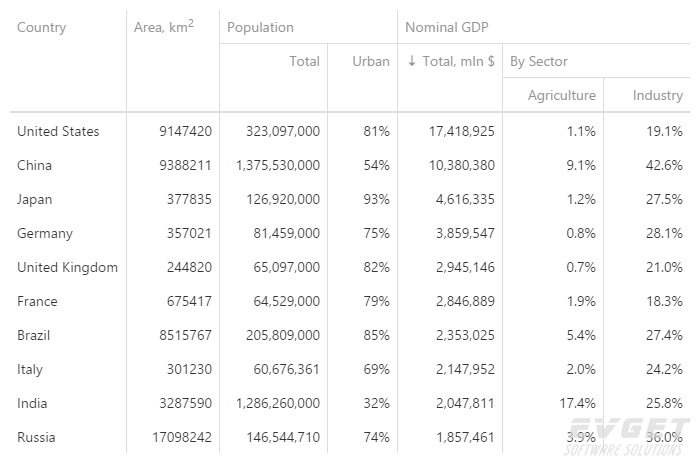
Banded Column Layout
HTML5-JavaScript Data Grid提供了扩展布局和自定义选项,可以方便的进行整个column的重拍。这个功能在针对跨多区域的用户场景时使用体验更佳。

Data Visualization
HTML5-JavaScript TreeMap
TreeMap可以快速对单层或多层数据进行嵌套,或者通过可量化的变量进行排序和定义尺寸。

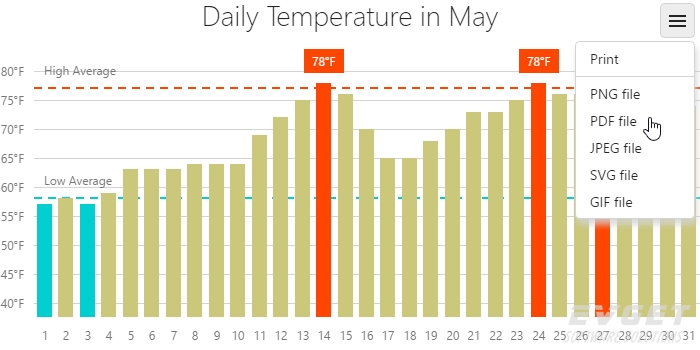
客户端导出HTML5-JavaScript Chart
HTML5 Data Visualization组件新增支持客户端导出和打印图表的功能,目前支持:
- 导出PNG, JPEG, GIF, SVG 和 PDF
- 打印
- 可自定义的菜单

连续数据的离散呈现
在TML5-JavaScript Range Selector内配置数据时,可以根据自己的需要分离连续的数据(比如数字或者时间),这个功能通过新增的 "semidiscrete" scale type就可以做到。
模块化
从v16.1开始,可只使用小的模块,根据自己的需要加载功能。支持以下几种方式:
- 使用 RequireJS 自动加载模块
- 使用 Webpack 创建集合(bundle)
- 使用 jspm package manager 加载模块
- 使用 DevExtreme Bundler 工具创建包含特定模块的集合
Pivot Grid
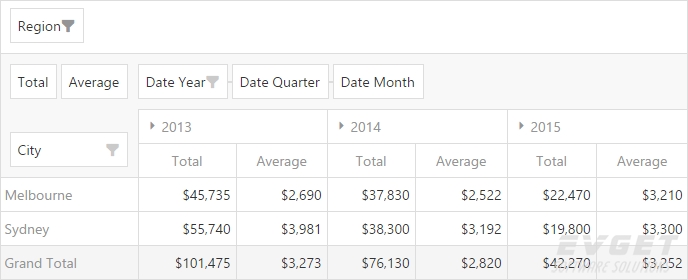
Field Panel
v16.1新增一个非常有用的组件:Field Panel,让最终用户轻松排列字段,改变筛选和排序设置。

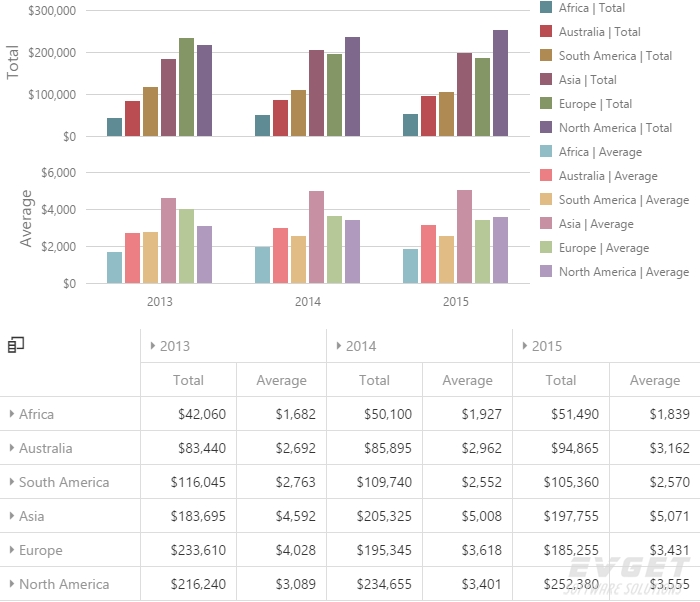
图表集成
DevExtreme v16.1简化了将HTML5 图表与HTML5 Pivot Grid集成的步骤。

可重新定位的Data Field Headers
DevExtreme v16.1的Pivot Grid可以在column或row区域内对Field Headers指定显示的位置。

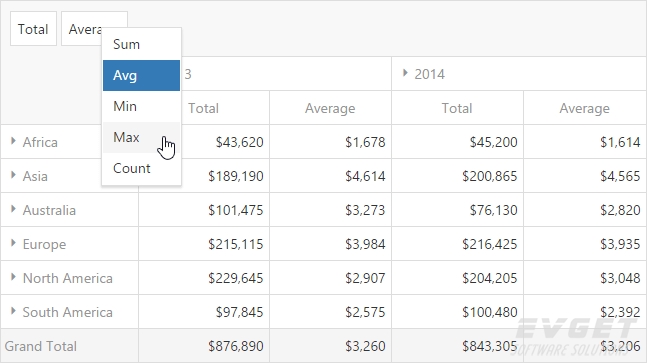
运行时Summary Type Selection
最终用户可以在Pivot Grid's context menu下修改Summary Type。

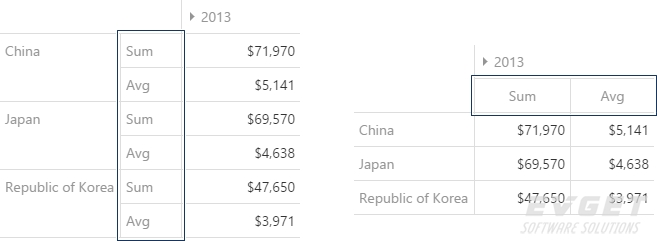
Tree Header Layout
DevExpress HTML5 Pivot Grid新增了tree layout模式,在Web APP上可以最大化屏幕分辨率。
Scheduler
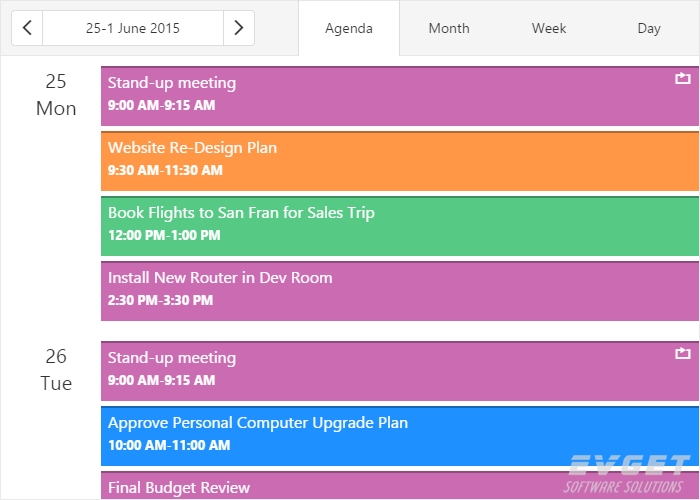
Agenda View
HTML5 Scheduling组件增加了紧凑的Agenda View模式。

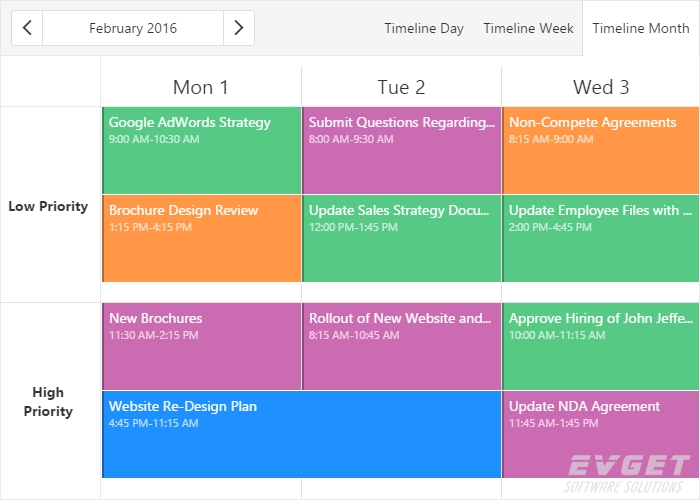
Timeline Month View
新版本HTML5 Scheduler新增了Timeline Month View。

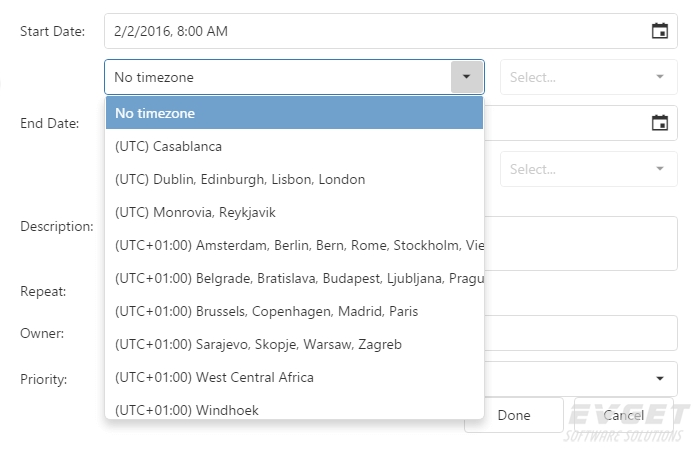
支持Time Zone
可根据需要指定时间区域。

集成Visual Studio
弃用"cordova-wp8"平台之后,Apache Cordova目前仍然保持维护支持Windows 8, 8.1 and 10的"cordova-windows" 。DevExtreme项目已经更新支持新的变化。
改进组件
HTML5-JavaScript SelectBox
SelectBox支持value completion,支持TAB键盘操作。设置searchMode为'startswith'可启用自动完成。
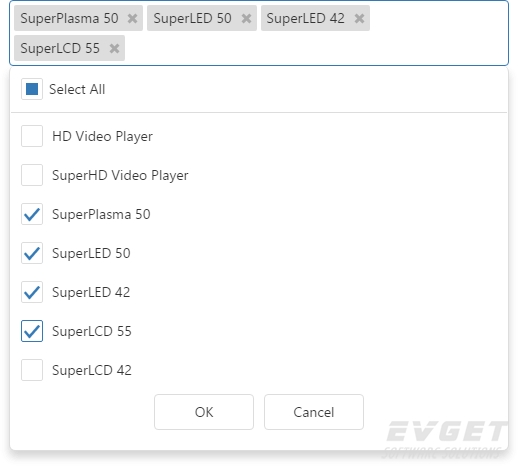
HTML5-JavaScript TagBox
- 不用重新打开tag-box就可以选择多个items;
- TagBox组件支持 single-line 模式。所有选中的tags会在一行中显示并且支持垂直滚动;
- 可以通过键盘快捷键查找选中的tags;
- Value completion,快捷键TAB可以选择建议值。

其他
- 改进性能
- 新增NPM Package
- 不再支持IE8
- 支持 jQuery Globalize version 1.X
下载试用DevExpress 2016.1
DevExtreme v16.1详细更新(英文)





















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








