本文章说的版本是21.2.6。
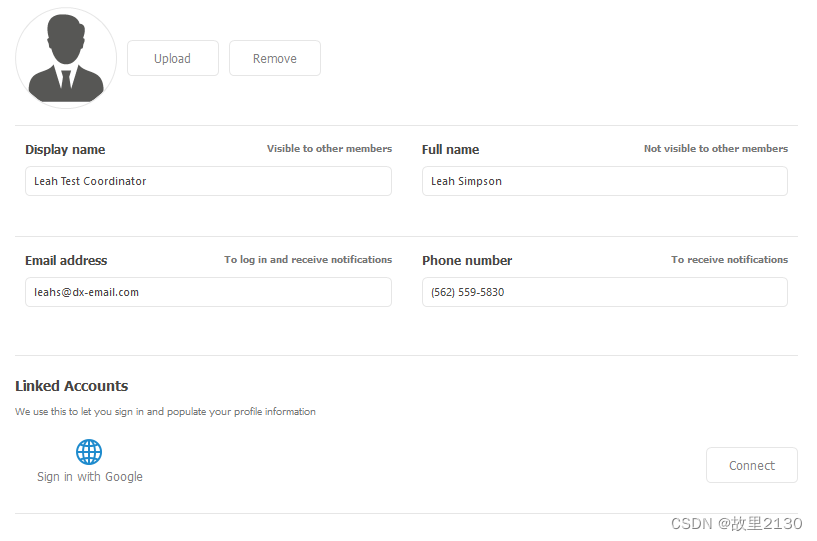
首先先看一下HTML和CSS的效果
 HTML源码
HTML源码
<div class="container" id="container">
<div class="avatarContainer">
<img src="employee" class="avatar">
<div id="uploadBtn" class="centered button button-upload button-width-70">Upload</div>
<div id="removeBtn" class="centered button button-remove button-width-70">Remove</div>
</div>
<div class="separator"></div>
<div class="avatarContainer spacebetweenalign">
<div class="field-container">
<div class="field-header">
<b>Display name</b><b class="hint">Visible to other members</b>
</div>
<input name="textEditDisplayName" class="field-input"/>
</div>
<div class="field-container with-left-Margin">
<div class="field-header">
<b>Full name</b><b class="hint">Not visible to other members</b>
</div>
<input name="textEditFullName" class="field-input"/>
</div>
</div>
<div class="separator"></div>
<div class="avatarContainer">
<div class="field-container">
<div class="field-header">
<b>Email address</b><b class="hint">To log in and receive notifications</b>
</div>
<input name="textEditEmail" class="field-input"/>
</div>
<div class="field-container with-left-Margin">
<div class="field-header">
<b>Phone number</b><b class="hint">To receive notifications</b>
</div>
<input name="textEditPhone" class="field-input"/>
</div>
</div>
<div class="separator"></div>
<div class="content-container">
<div>
<h3>Linked Accounts</h3><span class="hint"> We use this to let you sign in and populate your profile information</span>
<div class="action-bar">
<div id="signInBtn" class="centered button signin-button"><img id="signInBtn" class="photo" src="signin"><div id="signInBtn" class="text">Sign in with Google</div></div>
<div id="connectBtn" class="centered button button-width-70">Connect</div>
</div>
</div>
</div>
<div class="separator"></div>
<div class="content-container">
<div class="action-bar">
<div>
<h3>Delete Account</h3><span class="hint">You will lose all data if you delete your account</span>
</div>
<div id="deleteBtn" class="centered button button-remove signin-button"><b>Delete account...</b></div>
</div>
</div>
<div class="separator with-bottom-margin"></div>
<div class="bottom-bar">
<div id="saveBtn" class="centered button bottom-bar-button">Save Changes</div>
</div>
</div>CSS源码
.container{
background-color:@Window;
display:flex;
flex-direction: column;
justify-content: space-between;
border-radius: 20px;
padding: 0px 30px 16px 30px;
border-style:solid;
border-width:1px;
border-color:@HideSelection;
color: @ControlText;
}
.avatarContainer{
display: flex;
margin-top:16px;
margin-bottom:16px;
}
.content-container{
margin-top:10px;
margin-bottom:10px;
}
.avatar{
width: 100px;
height: 100px;
border-radius:100px;
border-style: solid;
border-width: 1px;
border-color: @HideSelection;
}
.field-container{
display:flex;
flex-direction:column;
justify-content: space-between;
flex-grow:1;
flex-basis: 150px;
padding-left:10px;
padding-right:10px;
}
.with-left-Margin{
margin-left:10px;
}
.with-bottom-margin{
margin-bottom:10px;
}
.spacebetweenalign{
justify-content: space-between;
}
.field-header{
display:flex;
justify-content: space-between;
}
.field-input{
display:inline-block;
padding: 5px;
margin-top: 10px;
margin-bottom: 10px;
border-width: 1px;
border-style: solid;
border-color: @HideSelection;
border-radius: 5px;
color: @DisabledControl;
}
.button{
display: inline-block;
padding: 10px;
margin-left: 10px;
color: gray;
background-color: @Window;
border-width: 1px;
border-style: solid;
border-color: @HideSelection;
border-radius: 5px;
text-align: center;
}
.hint{
color: @DisabledText;
font-size:7.5pt;
}
.centered{
align-self:center;
}
.button-width-70{
width: 70px;
}
.signin-button{
margin-left:0px;
border-width:0px;
width: 130px;
}
.button:hover {
background-color: @DisabledText;
color: @White;
border-color: @DisabledControl;
}
.button-upload:hover {
background-color: @Success;
}
.button-remove:hover {
background-color: @Danger;
}
.separator{
width:100%;
height:1px;
background-color:@HideSelection;
}
.bottom-bar{
text-align:right;
}
.bottom-bar-button{
background-color: @Blue;
color: @Window;
width:100px;
}
.action-bar{
margin-top:10px;
display:flex;
justify-content: space-between;
}
.text{
display:inline-block;
padding-bottom:10px;
}
.photo{
width: 32px;
height:32px;
}
我们把2部分的源码放到菜鸟教程上看看效果,区别不是很大
 开始。
开始。
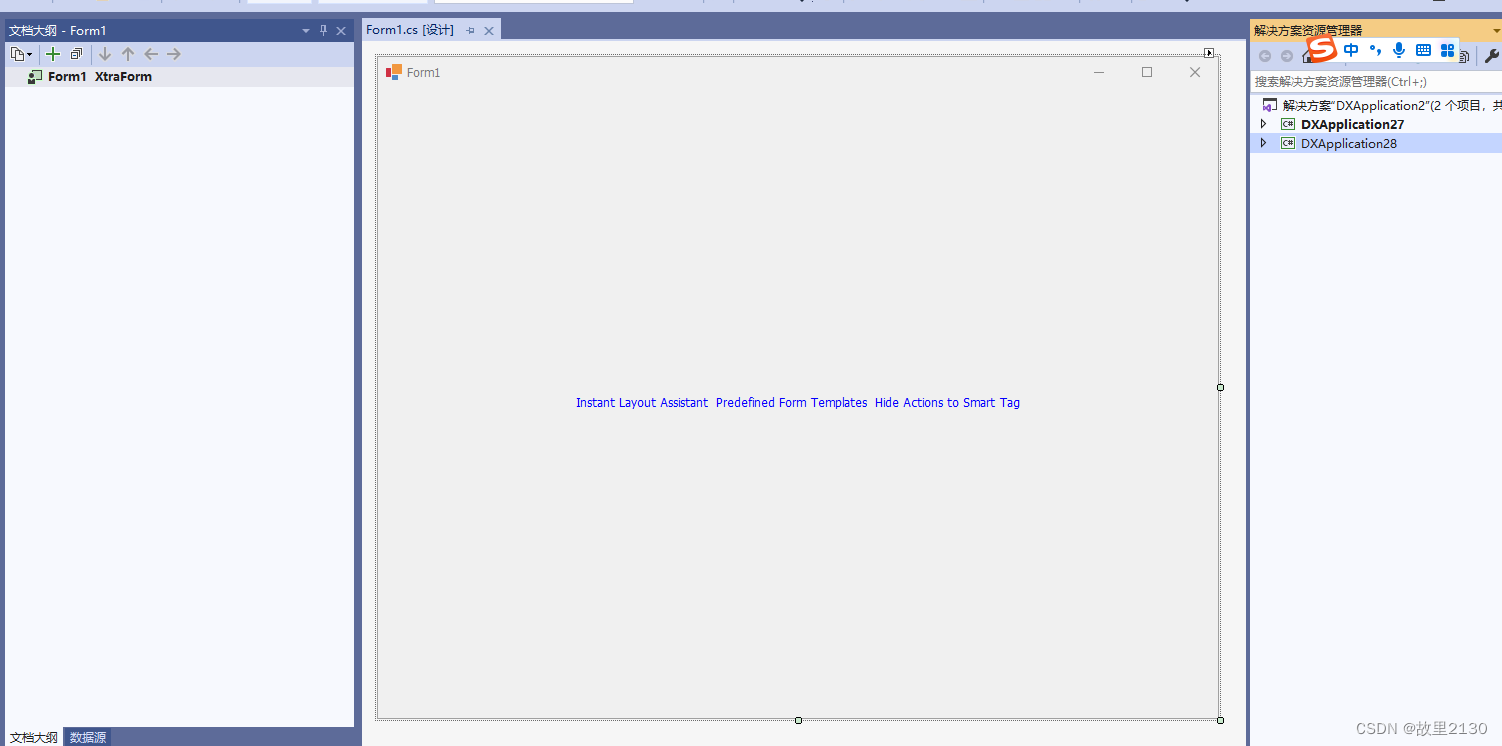
1.建立一个dev的项目

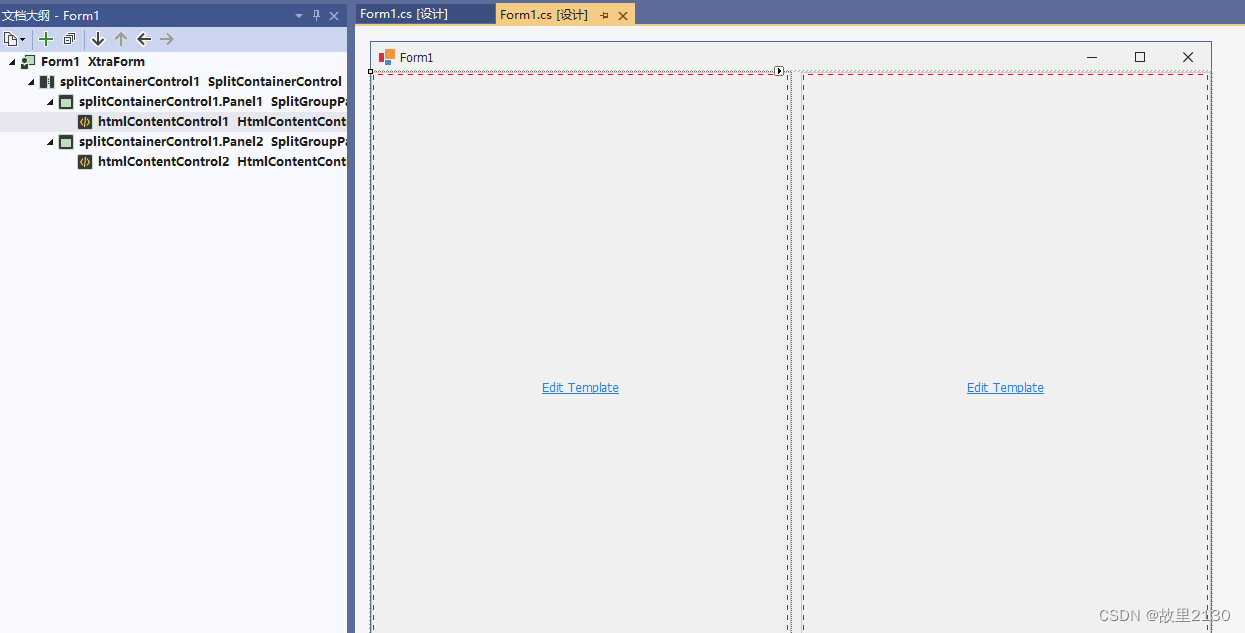
2.对界面布局如下

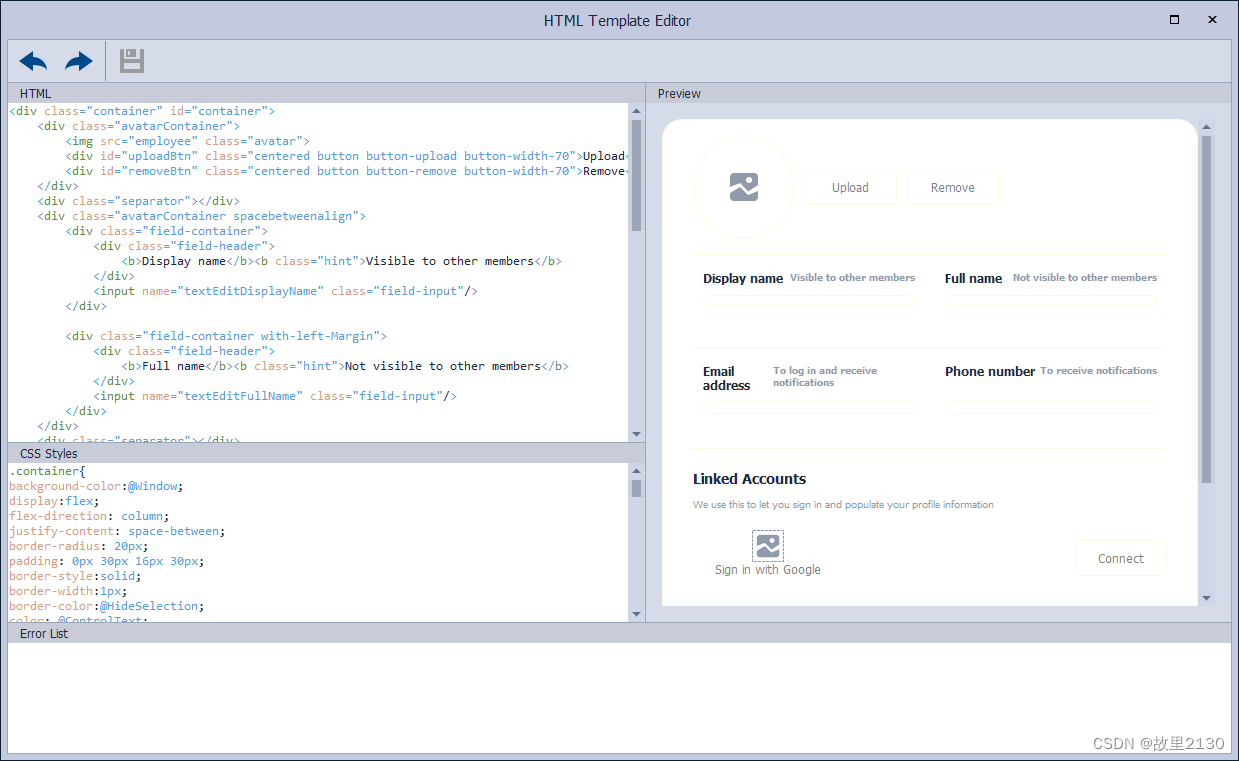
3.点击编辑,分别把html和css文件放入
 小技巧:当有图片了后,点击src路径,会弹出选择图片的框
小技巧:当有图片了后,点击src路径,会弹出选择图片的框
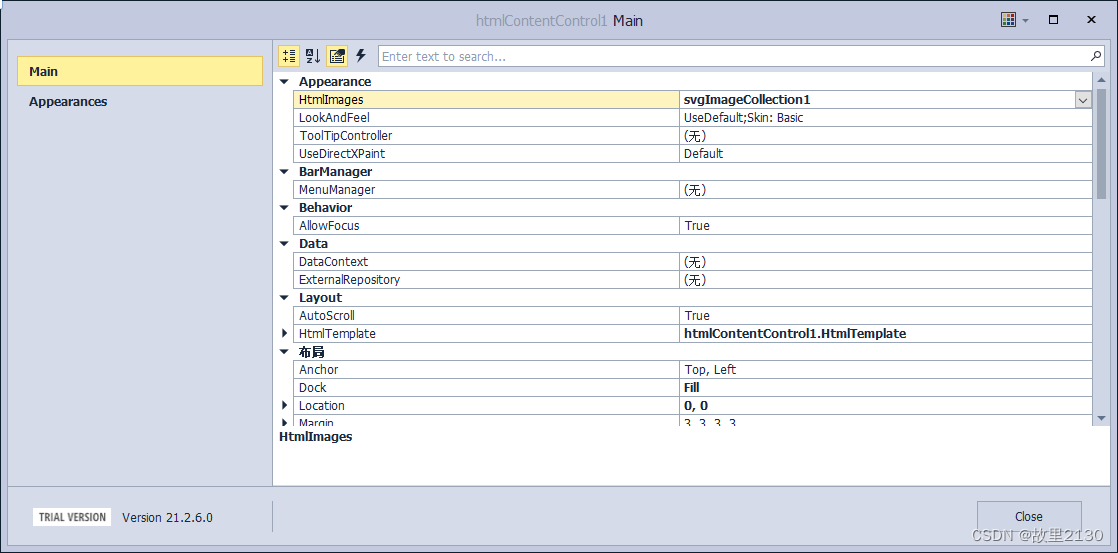
4.增加svgImageCollection1控件,对htmlContentControl1进行绑定,这样就可以让图片绑定上了。

5.分别增加4个textEdit,把HTML的名字进行绑定。

6.全局截图

7.cs后台代码
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DXApplication28
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
htmlContentControl2.HtmlTemplate.Template = File.ReadAllText(AppDomain.CurrentDomain.BaseDirectory + "HTML\\HTMLPage1.html");//读取文件的值,可以使用其他方法
htmlContentControl2.HtmlTemplate.Styles = File.ReadAllText(AppDomain.CurrentDomain.BaseDirectory + "CSS\\Stylesheet1.css");
//svgImageCollection1.Add("employee", "image://svgimages/business objects/bo_lead.svg");
//htmlContentControl1.HtmlImages = svgImageCollection1;//可以手动增加图片
}
//作用于htmlContentControl2上面的控件
private void htmlContentControl2_ElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e)
{
if (e.ElementId == "uploadBtn")
{
XtraMessageBox.Show($"你好,我是{e.ElementId}!");
}
if (e.ElementId == "removeBtn")
{
XtraMessageBox.Show($"你好,我是{e.ElementId}!");
}
}
//作用于htmlContentControl1上面的控件
private void htmlContentControl1_ElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e)
{
if (e.ElementId == "uploadBtn")
{
XtraMessageBox.Show($"你好,我是{e.ElementId}!");
}
if (e.ElementId == "removeBtn")
{
XtraMessageBox.Show($"你好,我是{e.ElementId}!");
}
}
}
}
8.界面代码
namespace DXApplication28
{
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(Form1));
this.splitContainerControl1 = new DevExpress.XtraEditors.SplitContainerControl();
this.htmlContentControl1 = new DevExpress.XtraEditors.HtmlContentControl();
this.htmlContentControl2 = new DevExpress.XtraEditors.HtmlContentControl();
this.svgImageCollection1 = new DevExpress.Utils.SvgImageCollection(this.components);
this.textEditDisplayName = new DevExpress.XtraEditors.TextEdit();
this.textEditFullName = new DevExpress.XtraEditors.TextEdit();
this.textEditEmail = new DevExpress.XtraEditors.TextEdit();
this.textEditPhone = new DevExpress.XtraEditors.TextEdit();
this.textEditDisplayName2 = new DevExpress.XtraEditors.TextEdit();
this.textEditEmail2 = new DevExpress.XtraEditors.TextEdit();
this.textEditFullName2 = new DevExpress.XtraEditors.TextEdit();
this.textEditPhone2 = new DevExpress.XtraEditors.TextEdit();
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1.Panel1)).BeginInit();
this.splitContainerControl1.Panel1.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1.Panel2)).BeginInit();
this.splitContainerControl1.Panel2.SuspendLayout();
this.splitContainerControl1.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.htmlContentControl1)).BeginInit();
this.htmlContentControl1.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.htmlContentControl2)).BeginInit();
this.htmlContentControl2.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.svgImageCollection1)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditDisplayName.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditFullName.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditEmail.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditPhone.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditDisplayName2.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditEmail2.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditFullName2.Properties)).BeginInit();
((System.ComponentModel.ISupportInitialize)(this.textEditPhone2.Properties)).BeginInit();
this.SuspendLayout();
//
// splitContainerControl1
//
this.splitContainerControl1.Dock = System.Windows.Forms.DockStyle.Fill;
this.splitContainerControl1.Location = new System.Drawing.Point(0, 0);
this.splitContainerControl1.Name = "splitContainerControl1";
//
// splitContainerControl1.Panel1
//
this.splitContainerControl1.Panel1.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.Simple;
this.splitContainerControl1.Panel1.Controls.Add(this.htmlContentControl1);
this.splitContainerControl1.Panel1.Text = "Panel1";
//
// splitContainerControl1.Panel2
//
this.splitContainerControl1.Panel2.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.Simple;
this.splitContainerControl1.Panel2.Controls.Add(this.htmlContentControl2);
this.splitContainerControl1.Panel2.Text = "Panel2";
this.splitContainerControl1.Size = new System.Drawing.Size(840, 631);
this.splitContainerControl1.SplitterPosition = 420;
this.splitContainerControl1.TabIndex = 0;
//
// htmlContentControl1
//
this.htmlContentControl1.Controls.Add(this.textEditPhone);
this.htmlContentControl1.Controls.Add(this.textEditEmail);
this.htmlContentControl1.Controls.Add(this.textEditFullName);
this.htmlContentControl1.Controls.Add(this.textEditDisplayName);
this.htmlContentControl1.Cursor = System.Windows.Forms.Cursors.Default;
this.htmlContentControl1.Dock = System.Windows.Forms.DockStyle.Fill;
this.htmlContentControl1.HtmlImages = this.svgImageCollection1;
//
//
//
this.htmlContentControl1.HtmlTemplate.Styles = resources.GetString("htmlContentControl1.HtmlTemplate.Styles");
this.htmlContentControl1.HtmlTemplate.Template = resources.GetString("htmlContentControl1.HtmlTemplate.Template");
this.htmlContentControl1.Location = new System.Drawing.Point(0, 0);
this.htmlContentControl1.Name = "htmlContentControl1";
this.htmlContentControl1.Size = new System.Drawing.Size(416, 627);
this.htmlContentControl1.TabIndex = 0;
this.htmlContentControl1.ElementMouseClick += new DevExpress.Utils.Html.DxHtmlElementMouseEventHandler(this.htmlContentControl1_ElementMouseClick);
//
// htmlContentControl2
//
this.htmlContentControl2.Controls.Add(this.textEditPhone2);
this.htmlContentControl2.Controls.Add(this.textEditFullName2);
this.htmlContentControl2.Controls.Add(this.textEditEmail2);
this.htmlContentControl2.Controls.Add(this.textEditDisplayName2);
this.htmlContentControl2.Dock = System.Windows.Forms.DockStyle.Fill;
this.htmlContentControl2.HtmlImages = this.svgImageCollection1;
this.htmlContentControl2.Location = new System.Drawing.Point(0, 0);
this.htmlContentControl2.Name = "htmlContentControl2";
this.htmlContentControl2.Size = new System.Drawing.Size(406, 627);
this.htmlContentControl2.TabIndex = 1;
this.htmlContentControl2.ElementMouseClick += new DevExpress.Utils.Html.DxHtmlElementMouseEventHandler(this.htmlContentControl2_ElementMouseClick);
//
// svgImageCollection1
//
this.svgImageCollection1.Add("employee", "image://svgimages/business objects/bo_lead.svg");
this.svgImageCollection1.Add("signin", "image://svgimages/scheduling/timezones.svg");
//
// textEditDisplayName
//
this.textEditDisplayName.Location = new System.Drawing.Point(47, 196);
this.textEditDisplayName.Name = "textEditDisplayName";
this.textEditDisplayName.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditDisplayName.Size = new System.Drawing.Size(132, 18);
this.textEditDisplayName.TabIndex = 1;
//
// textEditFullName
//
this.textEditFullName.Location = new System.Drawing.Point(221, 196);
this.textEditFullName.Name = "textEditFullName";
this.textEditFullName.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditFullName.Size = new System.Drawing.Size(131, 18);
this.textEditFullName.TabIndex = 2;
//
// textEditEmail
//
this.textEditEmail.Location = new System.Drawing.Point(47, 315);
this.textEditEmail.Name = "textEditEmail";
this.textEditEmail.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditEmail.Size = new System.Drawing.Size(132, 18);
this.textEditEmail.TabIndex = 3;
//
// textEditPhone
//
this.textEditPhone.Location = new System.Drawing.Point(221, 315);
this.textEditPhone.Name = "textEditPhone";
this.textEditPhone.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditPhone.Size = new System.Drawing.Size(131, 18);
this.textEditPhone.TabIndex = 4;
//
// textEditDisplayName2
//
this.textEditDisplayName2.Location = new System.Drawing.Point(138, 304);
this.textEditDisplayName2.Name = "textEditDisplayName2";
this.textEditDisplayName2.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditDisplayName2.Size = new System.Drawing.Size(131, 18);
this.textEditDisplayName2.TabIndex = 5;
//
// textEditEmail2
//
this.textEditEmail2.Location = new System.Drawing.Point(137, 304);
this.textEditEmail2.Name = "textEditEmail2";
this.textEditEmail2.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditEmail2.Size = new System.Drawing.Size(132, 18);
this.textEditEmail2.TabIndex = 6;
//
// textEditFullName2
//
this.textEditFullName2.Location = new System.Drawing.Point(146, 312);
this.textEditFullName2.Name = "textEditFullName2";
this.textEditFullName2.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditFullName2.Size = new System.Drawing.Size(131, 18);
this.textEditFullName2.TabIndex = 7;
//
// textEditPhone2
//
this.textEditPhone2.Location = new System.Drawing.Point(145, 312);
this.textEditPhone2.Name = "textEditPhone2";
this.textEditPhone2.Properties.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.NoBorder;
this.textEditPhone2.Size = new System.Drawing.Size(132, 18);
this.textEditPhone2.TabIndex = 8;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(7F, 14F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(840, 631);
this.Controls.Add(this.splitContainerControl1);
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1.Panel1)).EndInit();
this.splitContainerControl1.Panel1.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1.Panel2)).EndInit();
this.splitContainerControl1.Panel2.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.splitContainerControl1)).EndInit();
this.splitContainerControl1.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.htmlContentControl1)).EndInit();
this.htmlContentControl1.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.htmlContentControl2)).EndInit();
this.htmlContentControl2.ResumeLayout(false);
((System.ComponentModel.ISupportInitialize)(this.svgImageCollection1)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditDisplayName.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditFullName.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditEmail.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditPhone.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditDisplayName2.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditEmail2.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditFullName2.Properties)).EndInit();
((System.ComponentModel.ISupportInitialize)(this.textEditPhone2.Properties)).EndInit();
this.ResumeLayout(false);
}
#endregion
private DevExpress.XtraEditors.SplitContainerControl splitContainerControl1;
private DevExpress.XtraEditors.HtmlContentControl htmlContentControl1;
private DevExpress.XtraEditors.HtmlContentControl htmlContentControl2;
private DevExpress.Utils.SvgImageCollection svgImageCollection1;
private DevExpress.XtraEditors.TextEdit textEditDisplayName;
private DevExpress.XtraEditors.TextEdit textEditPhone;
private DevExpress.XtraEditors.TextEdit textEditEmail;
private DevExpress.XtraEditors.TextEdit textEditFullName;
private DevExpress.XtraEditors.TextEdit textEditPhone2;
private DevExpress.XtraEditors.TextEdit textEditFullName2;
private DevExpress.XtraEditors.TextEdit textEditEmail2;
private DevExpress.XtraEditors.TextEdit textEditDisplayName2;
}
}
9. 最终效果

参考代码
public class Employee {
public string DisplayName { get; set; }
public string FullName { get; set; }
public SvgImage Photo { get; set; }
}
//...
Employee emp = new Employee();
emp.DisplayName = "Leah Test Coordinator";
emp.FullName = "Leah Simpson";
SvgImageCollection imageCollection = new SvgImageCollection();
imageCollection.Add("photo", "image://svgimages/icon builder/business_businesswoman.svg");
emp.Photo = imageCollection["photo"];
List<Employee> list = new List<Employee>();
list.Add(emp);
htmlContentControl1.DataContext = list;
//...
void OnButtonClick(object sender, DxHtmlElementMouseEventArgs args) {
if(args.ElementId == "uploadBtn") {
//...
}
if (args.ElementId == "removeBtn") {
//...
}
XtraMessageBox.Show("Button " + args.ElementId + " clicked");
}
来源:DevExpress使用HTML和CSS创建程序_devexpress html_故里2130的博客-CSDN博客























 2752
2752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










