
由于项目中的几次需求都涉及到了上传文件,也尝试了antd封装的不同版本的<Upload>组件和原生的方法,在此特做一下整理总结,分享出来,大家可以参考一下
前言:对于文件的上传不同的公司交互不同,其实主要分为两种情况:
第一种:上传的时候请求接口,即文件直接传到服务器上
第二种:上传文件的时候不请求接口,直接上传,然后再点击其他按钮的时候请求接口一起传入服务器上
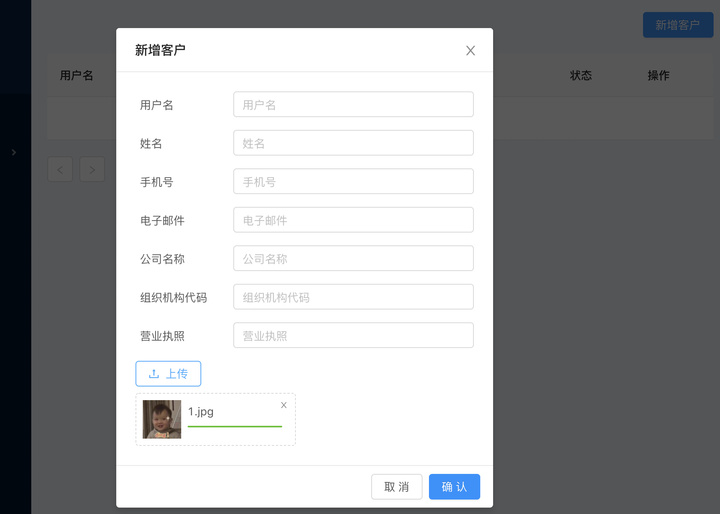
上传的时候请求接口业务需求:直接上传请求接口后后台返回一个路径,然后前台在利用这个路径作进一步处理(如下图),我需要上传的时候请求接口拿到后台返回给我的url,然后拿出来放到营业执照中显示出来

import {
Upload} from 'antd';
export default class Customer extends React.Component{
this.state={
organCertUrl:"",//用来存放图片地址的对象
}
render(){
//------------------------------------定义上传图片的参数----------------------------------------
const $this=this
const props = {
ref:"upload",
action: '/safemgmt/api/custom/uploadOrganPic', //这块是将后台给你的接口地址需要改一下你自己的交互地址
listType: 'picture',
className: 'upload-list-inline',
onChange({
file, fileList }) {
//file,和fileList是组件自带的参数,根据你上面赋值过去的接口给你返回的内容,file是个对象,fileList是个数组,其实file对象就相当于你用axios方法返回的response对象差不多啦~
if (file.status === 'done') {
$this.setState({
organCertUrl:file.response.result,//前面是我的存放地址的对象
})
}
}
}
}
}
return(
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3824
3824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








