直接看代码 ,一切尽在注释中
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Drag</title>
<style type="text/css">
*{
margin: 0px;
padding:0px;
}
#con{
width:100%;
height:500px;
border:1px dotted #999;
}
#img{
margin-left: 10px;
margin-top: 0px;
}
</style>
<script type="text/javascript">
//保存位置的状态值
var pos={
parent_top:0,
parent_left:0,
cur_top:0,
cur_left:0
}
function allowDrop(ev){ //ev是事件对象
ev.preventDefault(); //取消事件已经关联的默认活动
}
function drag(ev){
//dataTransfer是一个媒介,将目标对象放入媒介
//dataTransfer对象用来保存被拖动的数据,仅在拖动事件有效
//这里将被拖动元素的id保存为名为Text的键值对中
ev.dataTransfer.setData("Text",ev.target.id);
//获取被拖动对象相对于上层元素顶边和左边位置
pos.parent_top=ev.target.offsetTop;
pos.parent_left=ev.target.offsetLeft;
pos.cur_top=ev.screenY;
pos.cur_left=ev.screenX;
}
function drop(ev){
var new_top,new_left;
ev.preventDefault();
// alert(2);
var data=ev.dataTransfer.getData("Text"); //从媒介中获取目标对象
var elem=document.getElementById(data);
//这里不能这样使用,因为offset*的值是只读的,不能改变
// elem.offsetLeft=v.parent_left+ev.screenX-v.cur_left+"px";
// elem.offsetTop=v.parent_top+ev.screenY-v.cur_top+"px";
elem.style.marginLeft=pos.parent_left+ev.screenX-pos.cur_left+"px";
elem.style.marginTop=pos.parent_top+ev.screenY-pos.cur_top+"px";
}
</script>
</head>
<body>
<div id="con" ondragover="allowDrop(event);" ondrop="drop(event);">
<img id="img" src="img/index.jpg" draggable="true" ondragstart="drag(event)"/>
</div>
<!-- <div width="100px;" height="200px;" style="border:1px solid #aaa;height:100px;" onclick="showPosition(event);">
<strong>helloworld</strong>
</div> -->
<!-- <img id="img" src="img/index.jpg"/> -->
</body>
</html>
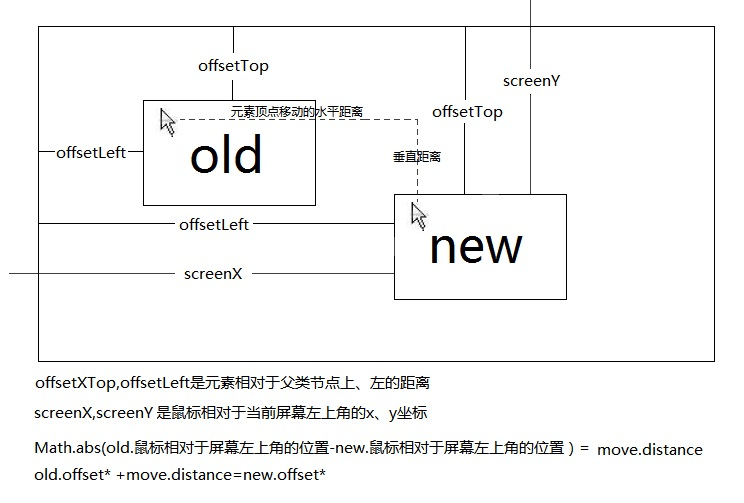
新位置查找原理(加减运算)

运行结果(不好意思,只有图)

























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








