<html>
<head>
<script type='text/javascript' src='jquery-1.11.1.min.js'></script>
<script type='text/javascript'>
$(document).ready(function(){
var myDate = new Date();
var hours=myDate.getHours(); //获取当前小时数(0-23)
var minutes=myDate.getMinutes(); //获取当前分钟数(0-59)
var seconds=myDate.getSeconds(); //获取当前秒数(0-59)
var milliseconds=myDate.getMilliseconds(); //获取当前毫秒数(0-999)
console.log("【$(document).ready()】当前时间:"+hours+"时"+minutes+"分"+seconds+"秒"+milliseconds+"毫秒");
console.log("【$(document).ready()】先载入DOM结构,再运行当前JS,后载入大型图片及内容");
});
//***************
window.οnlοad=function(){
var myDate = new Date();
var hours=myDate.getHours(); //获取当前小时数(0-23)
var minutes=myDate.getMinutes(); //获取当前分钟数(0-59)
var seconds=myDate.getSeconds(); //获取当前秒数(0-59)
var milliseconds=myDate.getMilliseconds(); //获取当前毫秒数(0-999)
console.log("【window.onload】当前时间:"+hours+"时"+minutes+"分"+seconds+"秒"+milliseconds+"毫秒");
console.log("【window.onload】先载入DOM结构,后载入大型图片及内容,再运行当前JS");
}
//***************
</script>
</head>
<body>
<pre>
说明:$(document).ready()是在DOM结构载入完后运行的,而window.onload是得在全部文件都载入完后运行的;
注意差别,一个是DOM载入完。一个是全部文件载入完。
所谓DOM载入完。就是指DOM模型载入完。也就是指代码载入完。
两者最大的差别。就是DOM载入完之后。不必再去等对应的图片载入完就能够运行JS代码了。</pre> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> </body> </html>
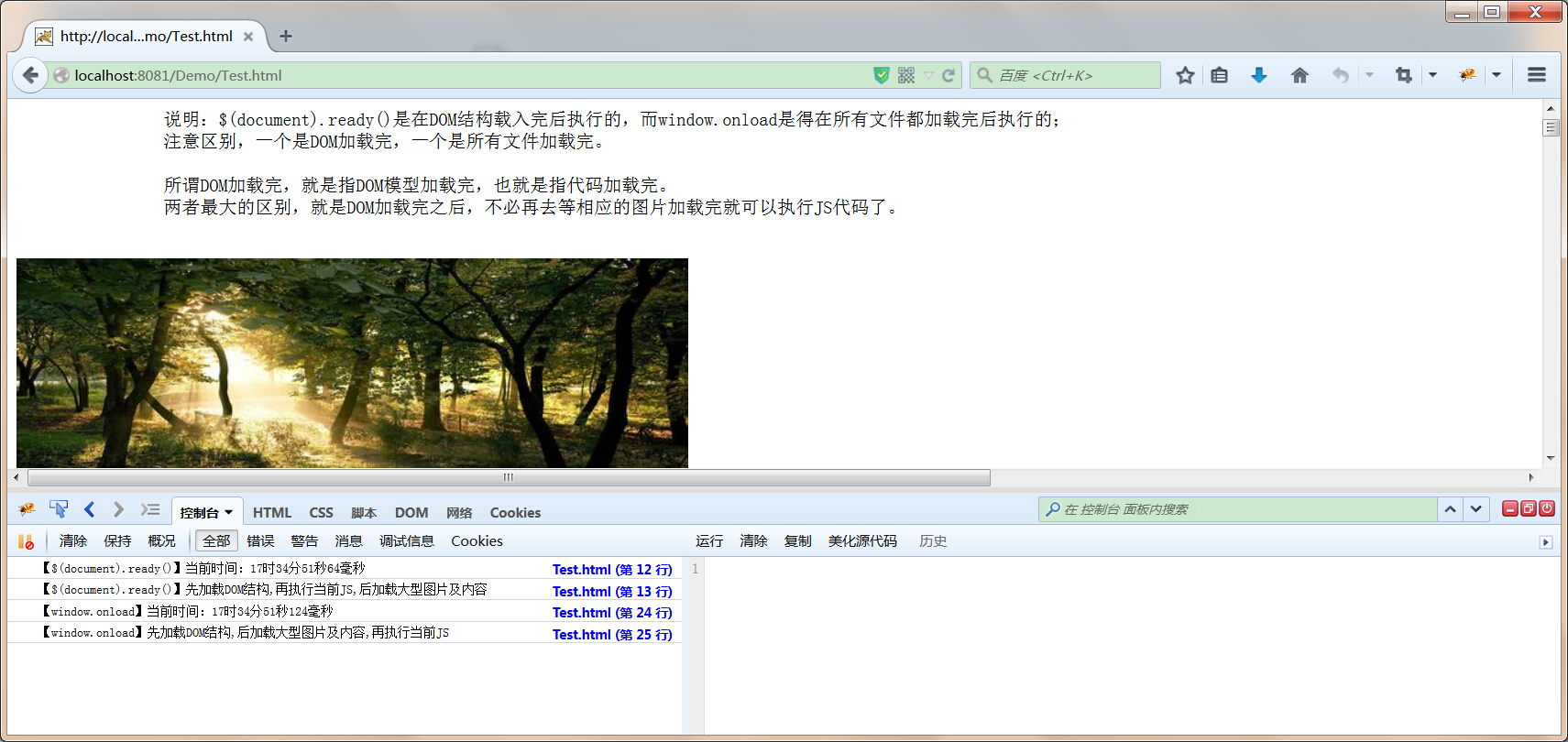
执行截图:
总结:
$(document).ready()是在DOM结构载入完后运行的,而window.onload是得在全部文件都载入完后运行的;
所谓DOM载入完,就是指DOM模型载入完,也就是指代码载入完。两者最大的差别。就是DOM载入完之后,不必再去等对应的图片载入完就能够运行JS代码了。























 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








