css3 关于字的样式,学习中,记录下下备忘录,不然很容易搞忘滴,哈哈,如果有写的不好的,还请大神们指点出来哟(如果文章有被人看到的话)
-webkit-text-fill-color:#f0f0f0
-webkit-text-stroke: 1px #077ae5;
- 若同时设置 <' text-fill-color '> 和 <' color '>,<' text-fill-color '> 定义的颜色将覆盖 <' color '> 属性;
- 通过text-fill-color属性,可以做出一些例如渐变文字和镂空文字的效果。
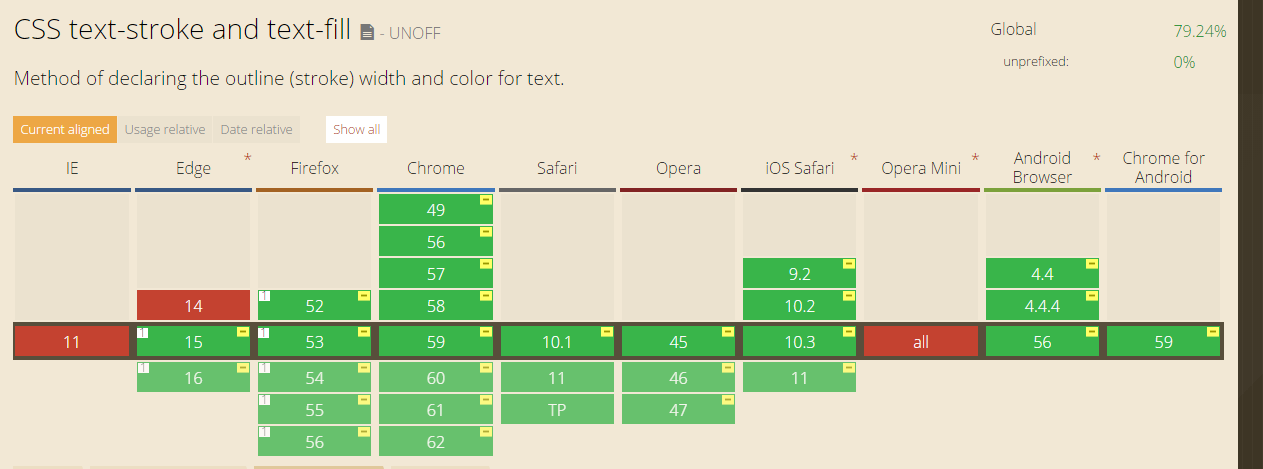
兼容性:可查找caniuse

兼容性:
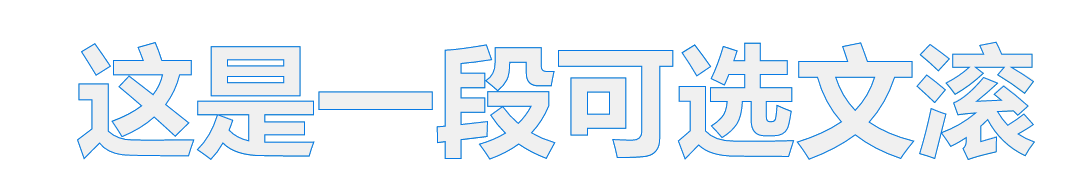
可做成镂空的字体如:

上下颜色不一样的css样式,这个是将webkit-text-fill-color的值设置成了完全透明transparent,这样就可以看到后面背景的颜色,就可以显示出很多绚丽的色彩,比如说下面的这个例子:
.text-fill-color{
width:950px;
margin:0 auto;
background:-webkit-linear-gradient(top,#eee,#aaa 50%,#333 51%,#000);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
font:bold 95px/1.231 georgia,sans-serif;
text-transform:uppercase;
}
这个是一个前端大神写的例子,在这里借用下,是可以字体的颜色可以动的哟,好神奇的说,这里也是将字体的背景设置成完全透明的耶,然后。。。。哈哈,自己去看看,体验一下咯
http://www.zhangxinxu.com/study/201006/text-fill-color-mask-text-demo.html






















 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








