github在线demo:https://github.com/furioussoul/soul-esview
项目介绍(目前处于开发阶段,不能投入生产): esview是一个前端可视化开发平台,用户可以在线编写代码添加组件,也可以在组装工厂使用组件进行拖拽生成页面(甚至是一个SPA)。 esview采用Vue作为前端框架,Iview作为UI框架开发,Webpack打包,将前端组件升级,使之可在线配置化、拖拽移动,大大提高开发效率,同时也可以很方便的跟开发者分享自己开发的组件。
为什么要使用? 企业级开发中经常会遇到很多交互简单但页面很多的需求,比如报表页面、工单页面, 使用esview可以降低开发时间,原本半小时开发完成的页面,现在5分钟就能完成。
如何接入?: 用户在esview平台上拖拽开发vue spa,然后在自己的vue项目中根据spa的名称调用esview.render函数渲染spa, 注意esview依赖iview,vuex,vue-resource,vue-router,用户需要自己安装依赖。
开发完成的功能:
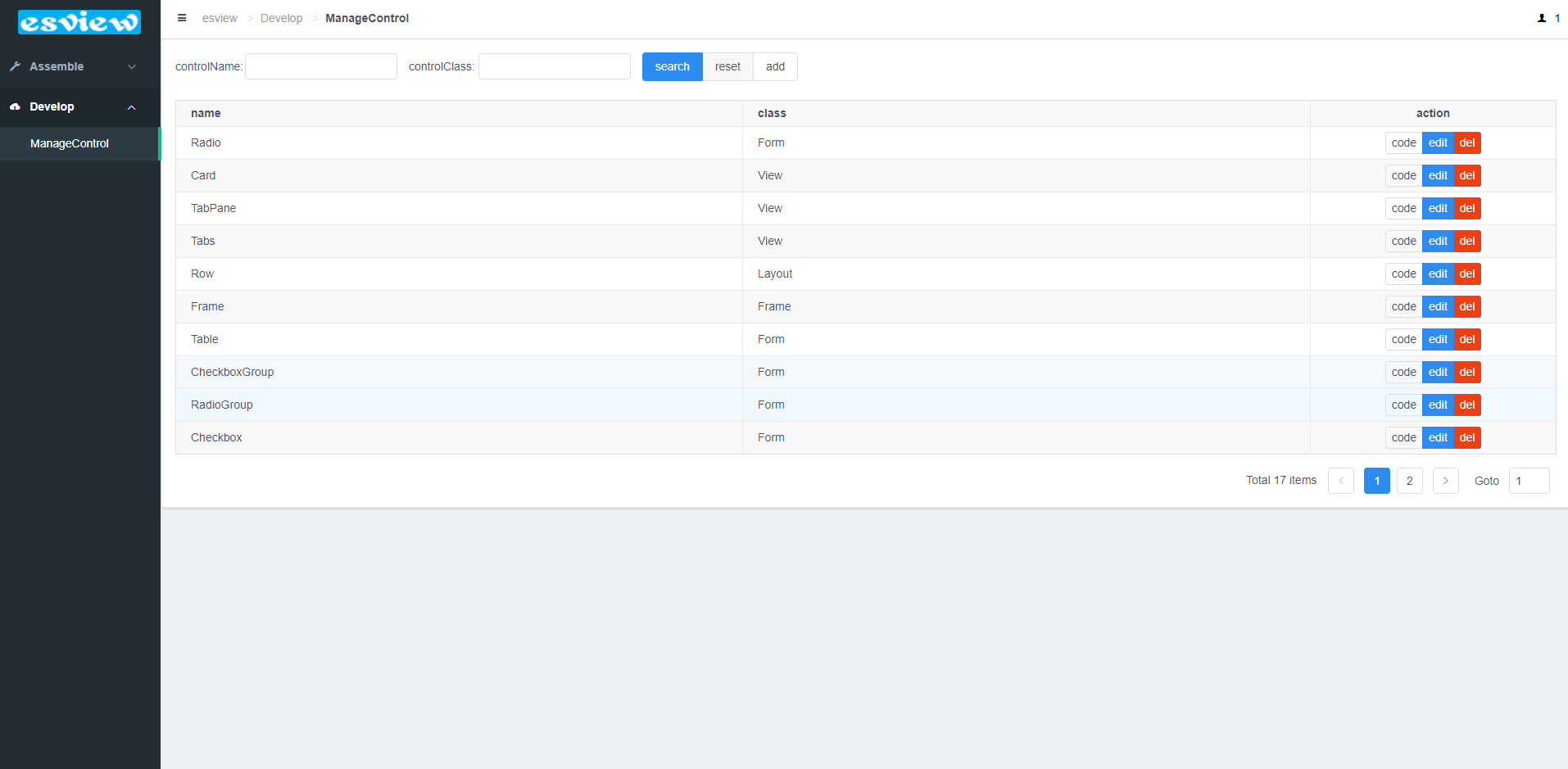
A)组件管理:

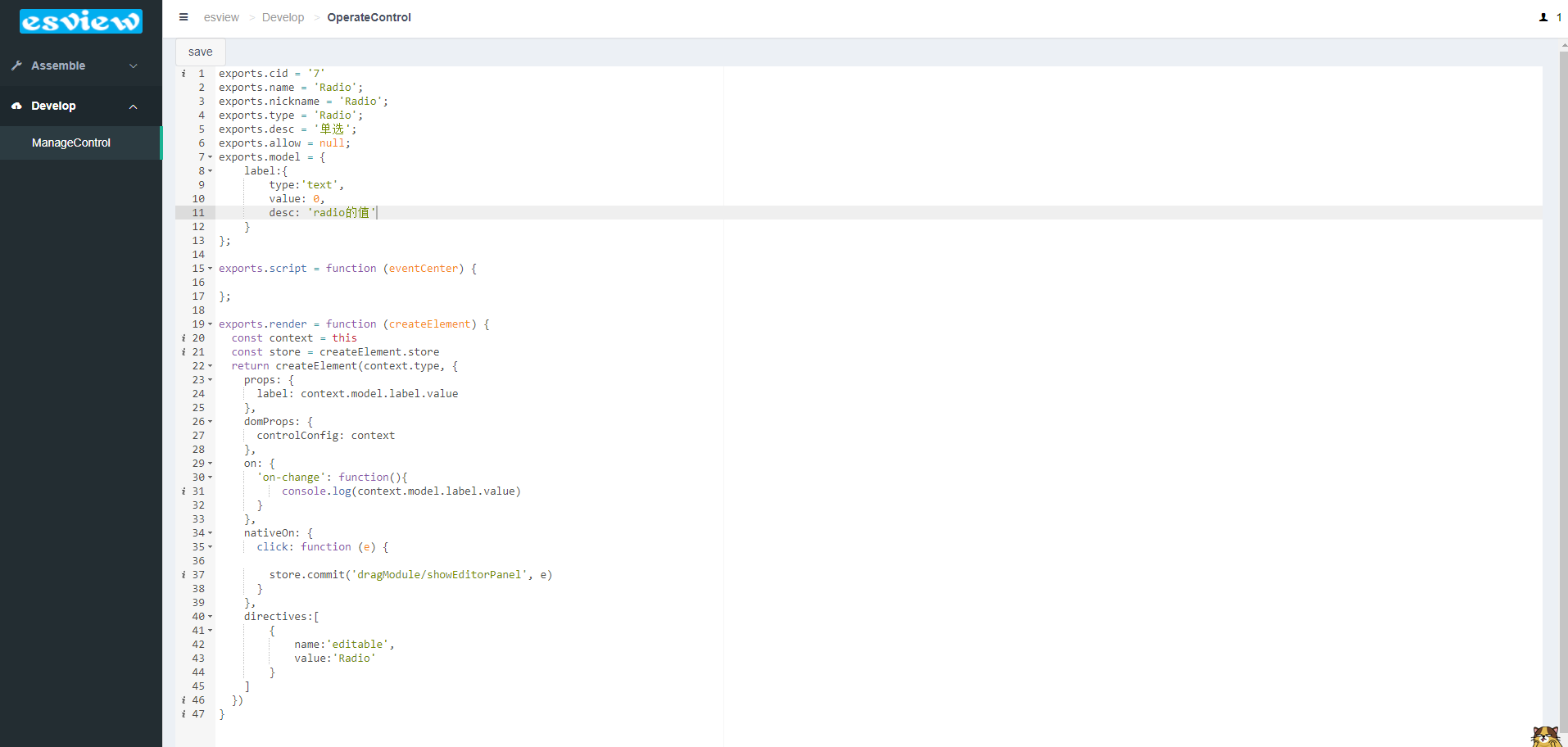
B)在线编辑组件代码:

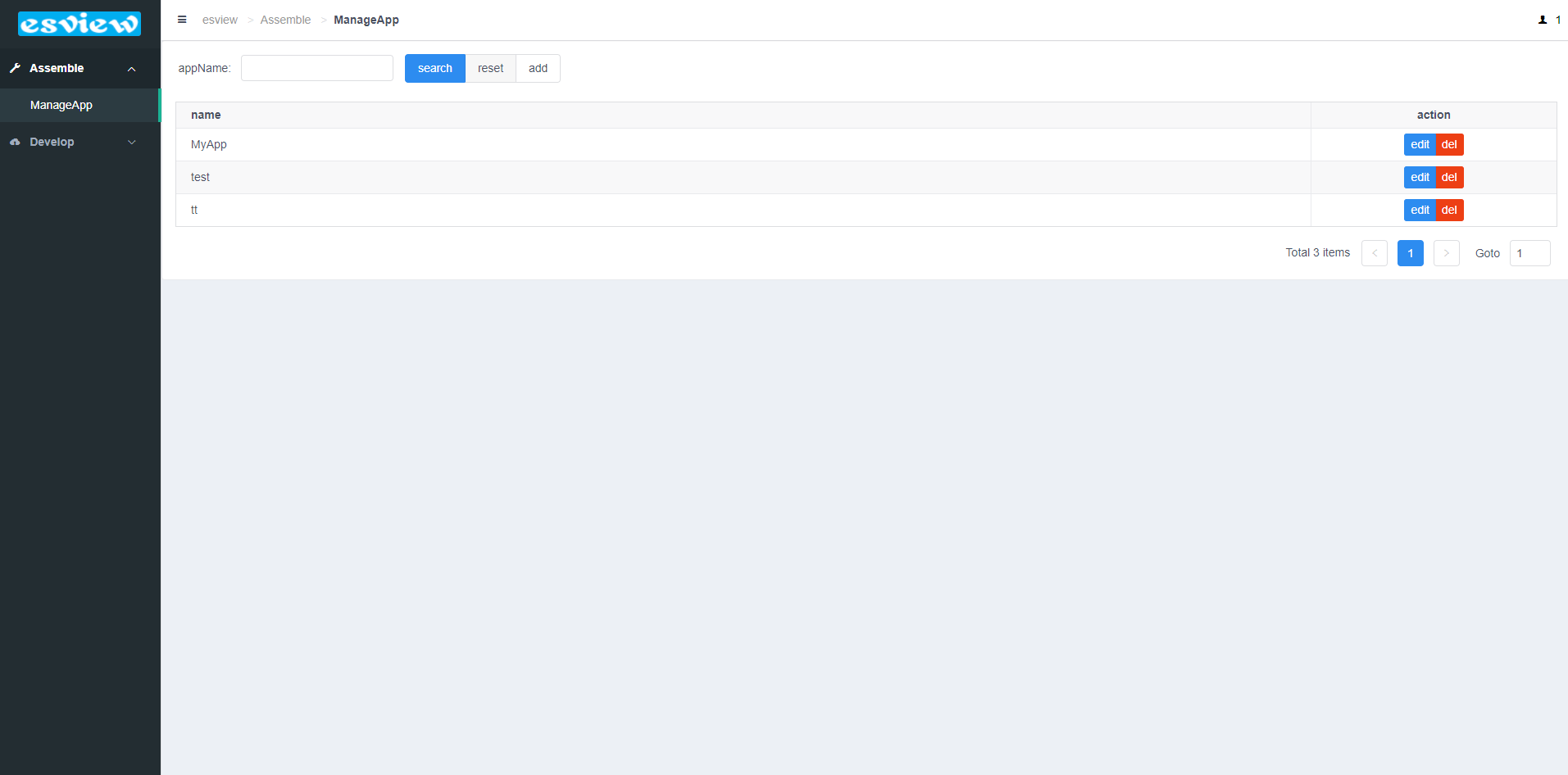
C)应用管理:

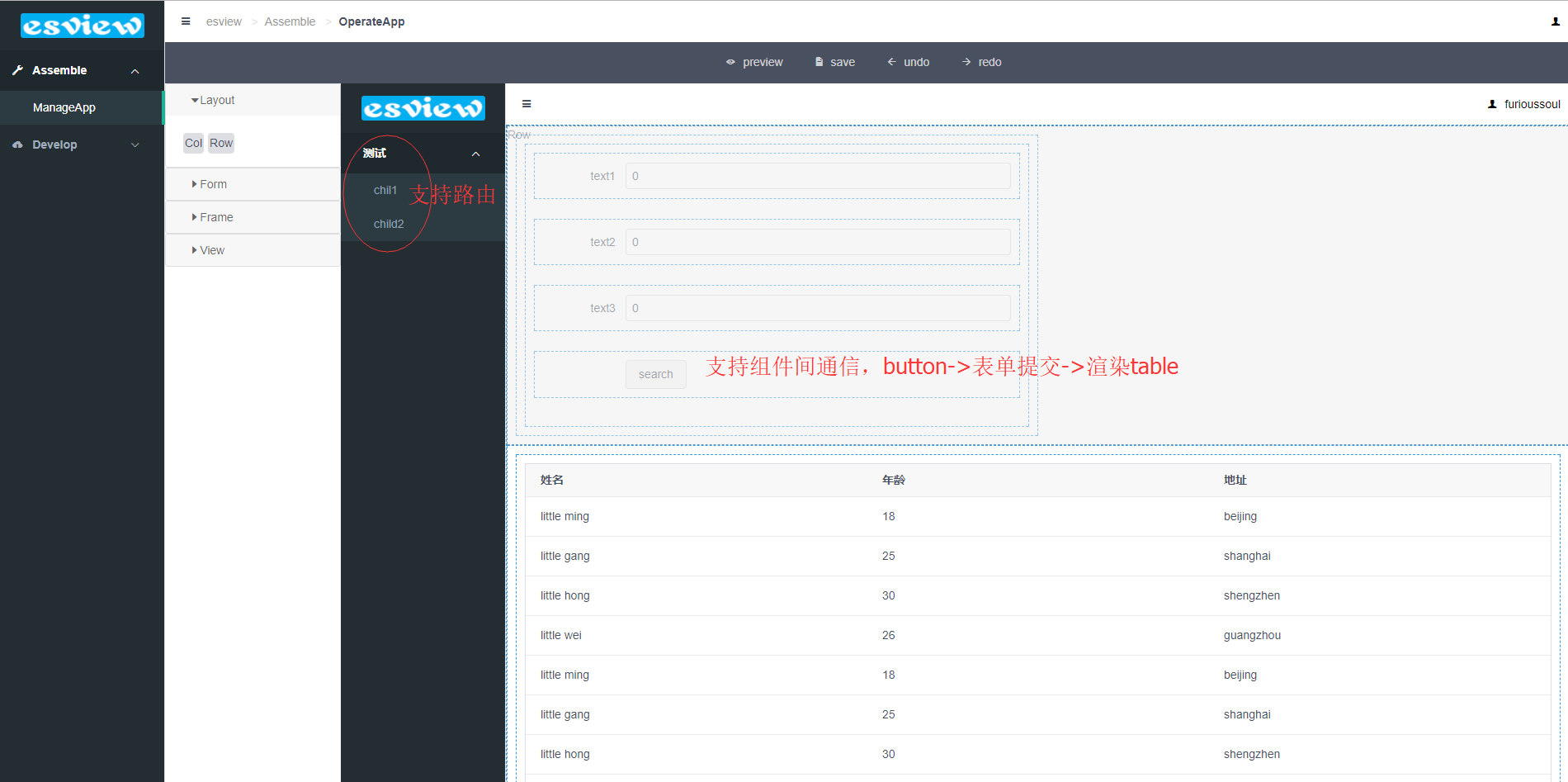
D)拖拽组件生成页面:























 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








