产品坑爹,什么都要。
找了很多产品,能做到的支持emoji的不多。微博直接屏蔽,QQ空间不支持。但微信支持了,我们就得做。
于是...
是什么

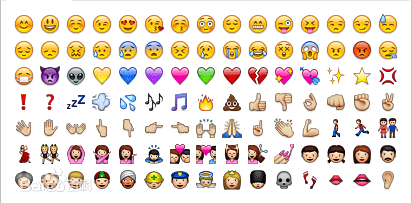
实际上是一些unicode

支持
(这块理解的比较少)目前emoji的支持在不断更新,各平台的支持情况也再随着版本的更新支持越多。
iOS android的支持就比较好。windows就别说了。
可以打开http://emojipedia.org/new-emoji/看下系统的支持。
支持emoji的就能显示图标,支持不了的就显示个框框
怎么支持
国内emoji的支持还不是很主流。可以暂且支持主流的emoji(例如微信里面的emoji)。
找到emoji,然后用图片替换。
采用的方案是https://github.com/coocy/emoji。
优点:
普通屏和高清屏分别是两套图片尺寸。20x20,40x40。
不采用css sprites。若采用,则图片太大。没有必要,很多都可能没有用到的。
和文字大小保持一致,最大20px
缺点:(经过使用,查看源码)其emoji替换成图片是用异步的,且会dom是全新的。这容易导致问题是之前dom绑定了些东西,会失效。
没有提供字符串替换的借口。只能操作jquery dom。
于是我自己添加了同步和操作字符串的借口。以便操作渲染之前的模板。
微信上用到的emoji
\ud83d\ude04|\ud83d\ude37|\ud83d\ude02|\ud83d\ude1d|\ud83d\ude32|\ud83d\ude33|\ud83d\ude31|\ud83d\ude1e|\ud83d\ude09|\ud83d\ude0c|\ud83d\ude12|\ud83d\udc7f|\ud83d\udc7b|\ud83d\udc9d|\ud83d\ude4f|\ud83d\udcaa|\ud83d\udcb0|\ud83c\udf82|\ud83c\udf89|\ud83c\udf81demo 和 ueditor结合
http://liyatang.github.io/demo/editor/
转成字符串
function toHex(str) {
var res=[];
for(var i=0;i < str.length;i++)
res[i]=("00"+str.charCodeAt(i).toString(16)).slice(-4);
return "\\u"+res.join("\\u"); }






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








