
html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3外观美丽淡入淡出Tab菜单演示</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
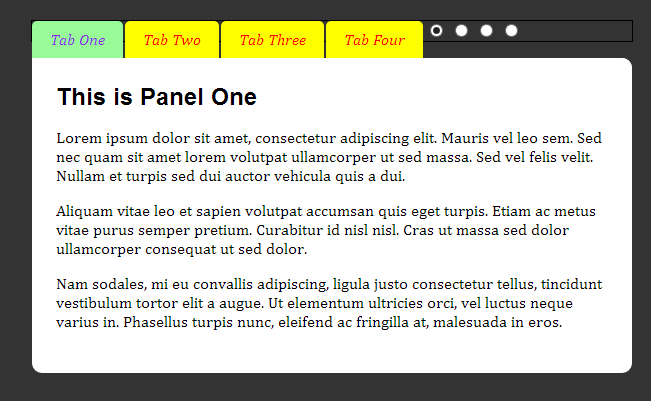
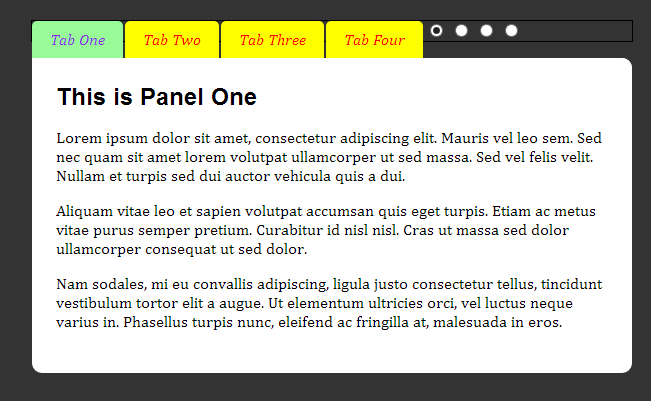
<article class="tabs">
<input checked id="one" name="tabs" type="radio">
<label for="one">Tab One</label>
<input id="two" name="tabs" type="radio" value="Two">
<label for="two">Tab Two</label>
<input id="three" name="tabs" type="radio">
<label for="three">Tab Three</label>
<input id="four" name="tabs" type="radio">
<label for="four">Tab Four</label>
<div class="panels">
<div class="panel">
<h2>This is Panel One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
</div>
<div class="panel">
<h2>This is Panel Two</h2>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
</div>
<div class="panel">
<h2>This is Panel Three</h2>
<p>Nam sodales, mi eu convallis adipiscing, ligula justo consectetur tellus, tincidunt vestibulum tortor elit a augue. Ut elementum ultricies orci, vel luctus neque varius in. Phasellus turpis nunc, eleifend ac fringilla at, malesuada in eros.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
</div>
<div class="panel">
<h2>This is Panel Four</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vel leo sem. Sed nec quam sit amet lorem volutpat ullamcorper ut sed massa. Sed vel felis velit. Nullam et turpis sed dui auctor vehicula quis a dui.</p>
<p>Aliquam vitae leo et sapien volutpat accumsan quis eget turpis. Etiam ac metus vitae purus semper pretium. Curabitur id nisl nisl. Cras ut massa sed dolor ullamcorper consequat ut sed dolor.</p>
</div>
</div>
</article>
</body>
</html>
CSS文件
body {
font-family: Cambria, Arial;
background: #333;
}
.tabs {
width: 100%;
max-width: 600px;
border: 1px solid black;
margin: 50px auto;
}
input {
opacity: 1;
}
label {
cursor: pointer;
background: yellow;
color: red;
border-radius: 5px 5px 0 0;
padding: 1.5% 3%;
float: left;
margin-right: 2px;
font: italic 1em cambria;
}
label:hover {
background: blue;
}
input:checked + label {
background: palegreen;
color: blueviolet;
}
.tabs input:nth-of-type(1):checked ~ .panels .panel:first-child,
.tabs input:nth-of-type(2):checked ~ .panels .panel:nth-child(2),
.tabs input:nth-of-type(3):checked ~ .panels .panel:nth-child(3),
.tabs input:nth-of-type(4):checked ~ .panels .panel:last-child {
opacity: 1;
-webkit-transition: .9s;
}
.panels {
float: left;
clear: both;
position: relative;
width: 100%;
background: #fff;
border-radius: 0 10px 10px 10px;
min-height: 315px;
}
.panel {
width: 100%;
opacity: 0;
position: absolute;
background: #fff;
border-radius: 0 10px 10px 10px;
padding: 4%;
box-sizing: border-box;
}
.panel h2 {
margin: 0;
font-family: Arial;
}

























 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








