customElements get()方法返回用于previously-defined自定义元素的构造函数。
用法:
constructor = customElements.get('custom-element-name');
参数:
name:要返回其构造函数的自定义元素的名称。
返回值:此方法返回自定义元素的构造函数,如果没有使用该名称的自定义元素定义,则返回undefined。
例:在此示例中,我们将定义一个custom-element,然后使用此方法获取其构造函数。
get() methodGeeksforGeeks
HTML | customElements get() method
click here to get constructor
var a = document.getElementById("a");
function Geeks() {
class CustomEl extends HTMLElement {
constructor() {
super()
this.attachShadow({ mode:'open' })
this.shadowRoot.innerHTML = `
GeeksforGeeks Custom Element Data
`
}
}
window.customElements.define('gfg-custom-element', CustomEl);
console.log(customElements.get('gfg-custom-element'));
}
输出:
单击按钮之前:

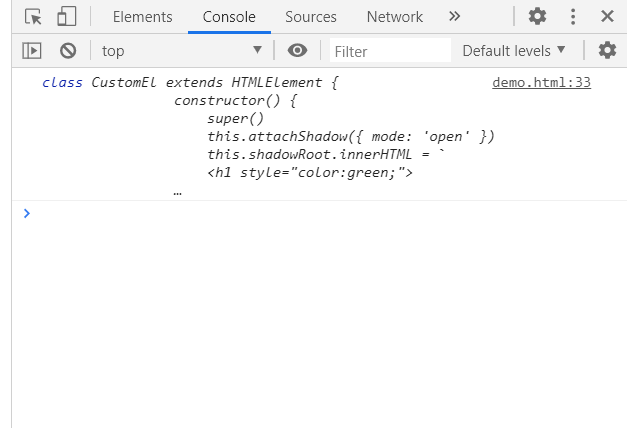
单击Button之后:在控制台中,可以看到构造函数。

支持的浏览器:
谷歌浏览器
Edge
Firefox
Safari
Opera





















 4309
4309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








